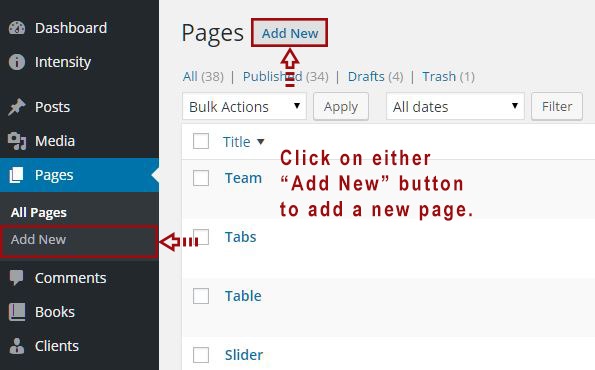
Input a new name for your page, then find the Page Attributes box on right side.
Set your Parent page. It’s usually set to No Parent.
Set your page template from the Template dropdown list. See list of page templates below.
Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them.

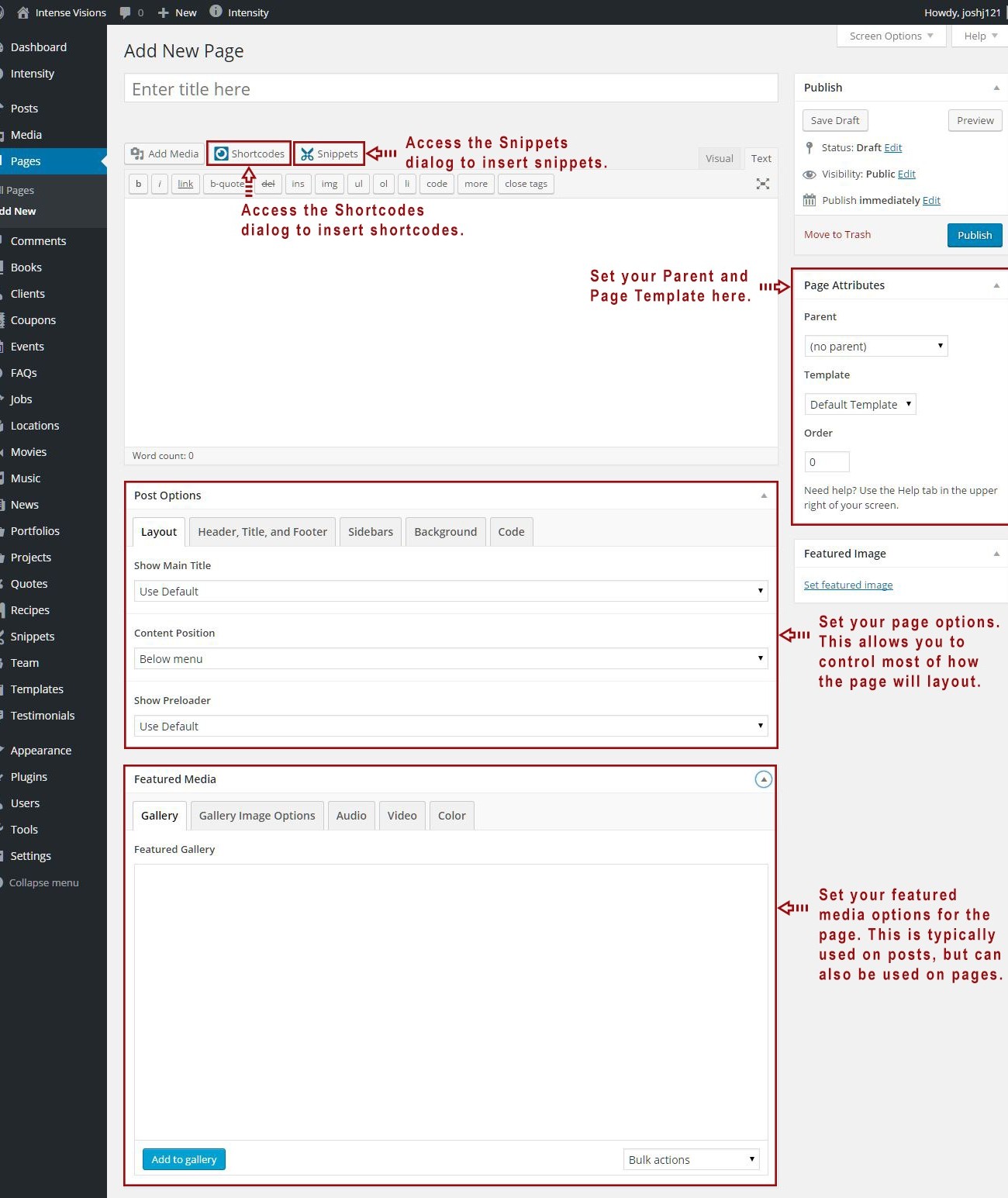
Page Sections
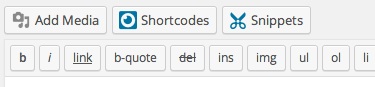
Snippets – Access the Snippets dialog to insert snippets.
Page Attributes – Set your Parent page and Template. The Parent is usually set to “(no parent)” and the template is normally set to “Default Template”.
Post Options – This section allows you to control much of the layout of your page. Set portions of your page pertaining to layout, header, footer, title bar, sidebars, background, and post/page specific code.
Featured Media – Add a gallery to your page and set the options or add audio or video for the featured item as well. These settings are typically used on Posts, but can also be used on Pages.

Post Options Metabox
The Post Options metabox controls a number of aspects on your page/post. You can control the layout, header, title, footer, sidebars, background, and any post/page specific code.Header
Title
Body
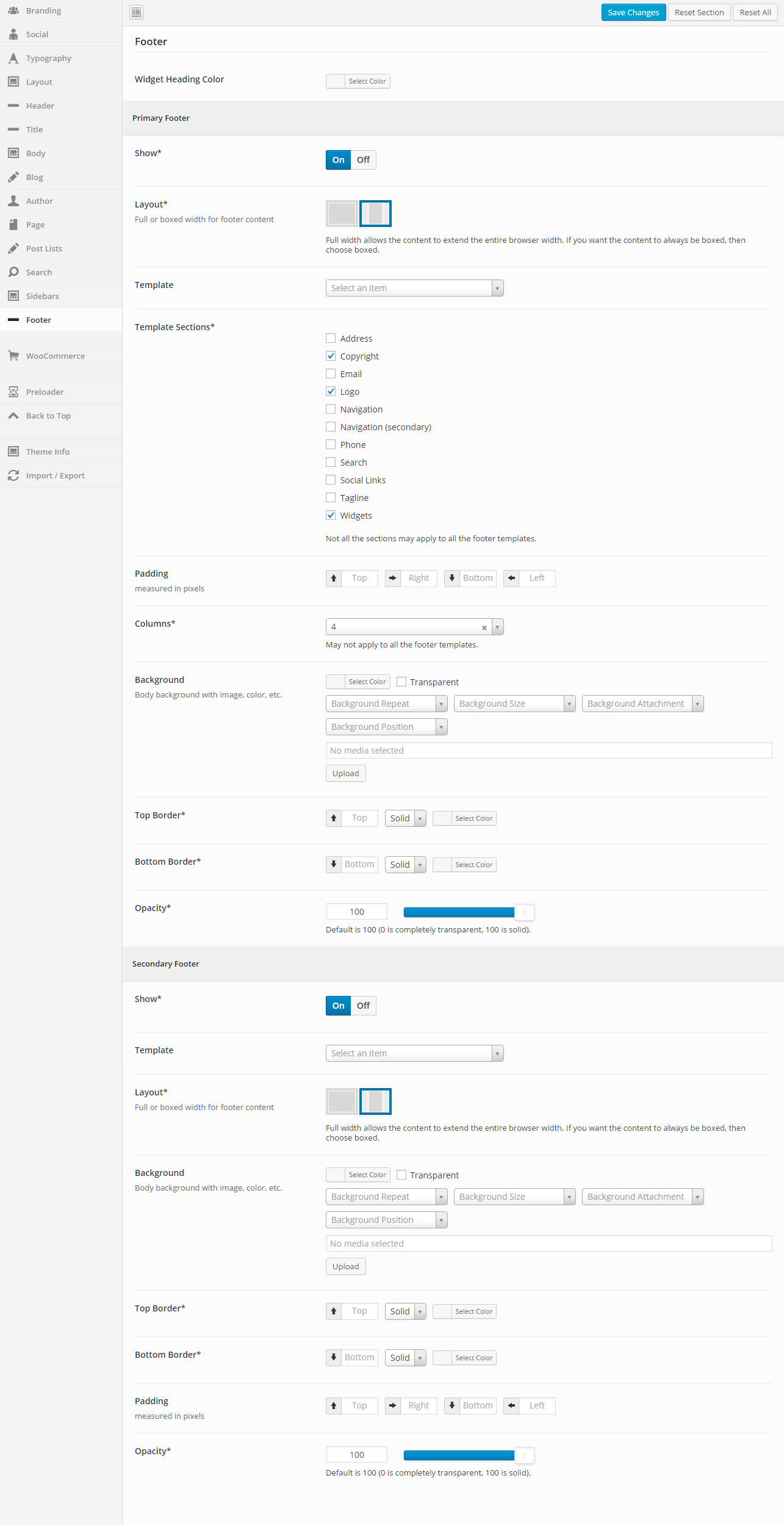
Footer
Sidebars
Background
Comments
Extras
Featured Media Metabox
The Featured Media metabox allows you to set the featured media to be shown on the page and also how the media is shown.Gallery
Gallery Image Options
Audio
Video
Color
If the custom post type that you are looking for does not show in the WordPress admin menu, the custom post type may not be active. If this is the case, go into the Intense admin options (Settings->Intense), then to the Custom Post Types tab and make sure that the custom post types that you want to be active are properly checked in the “Active Custom Post Types” list and then save the options.
The list of the included Custom Post Types is to the right (or below on mobile devices). If you want to jump to the screenshot and metabox options information for one of the custom post types, simply click on the name.
List of CPT’s (click to view)
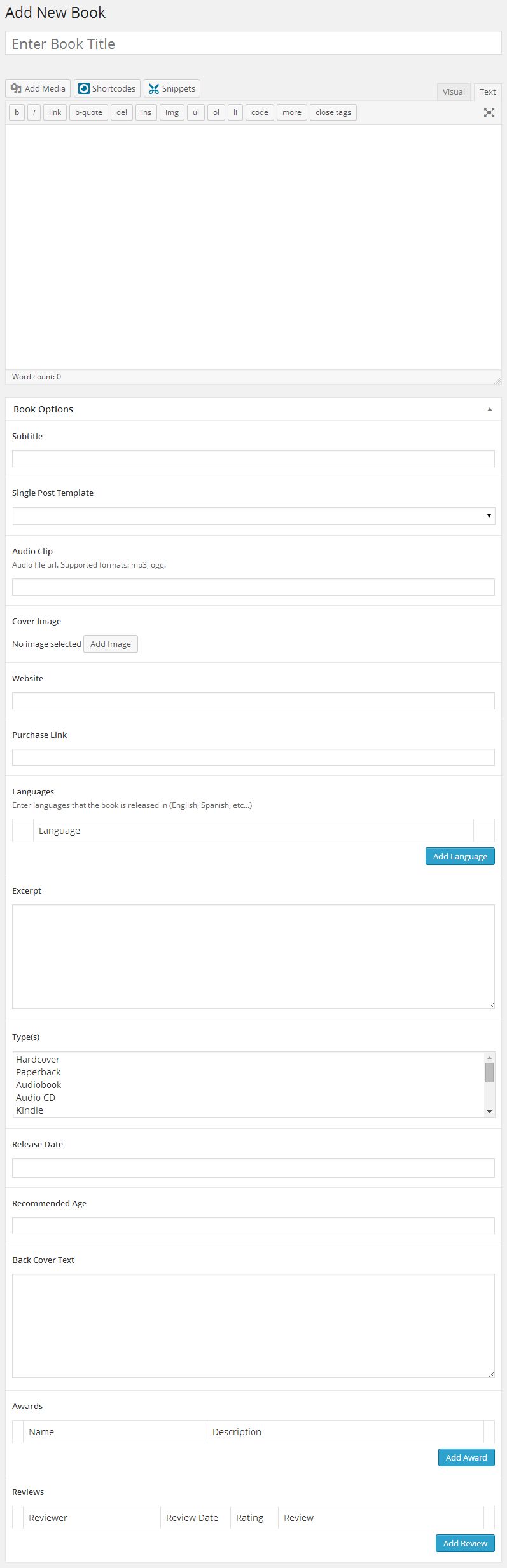
Books Custom Post Type

Book Options
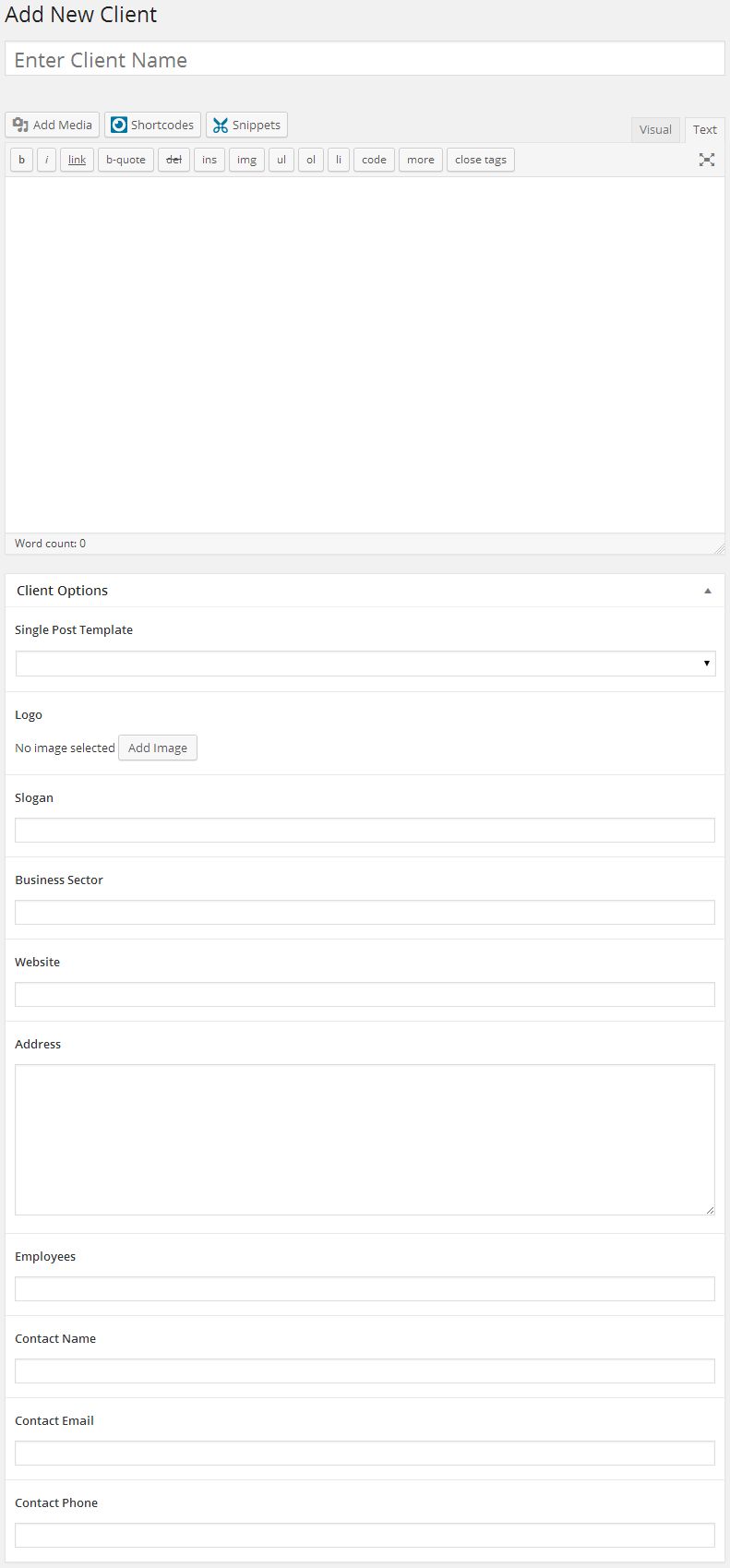
Clients Custom Post Type

Client Options
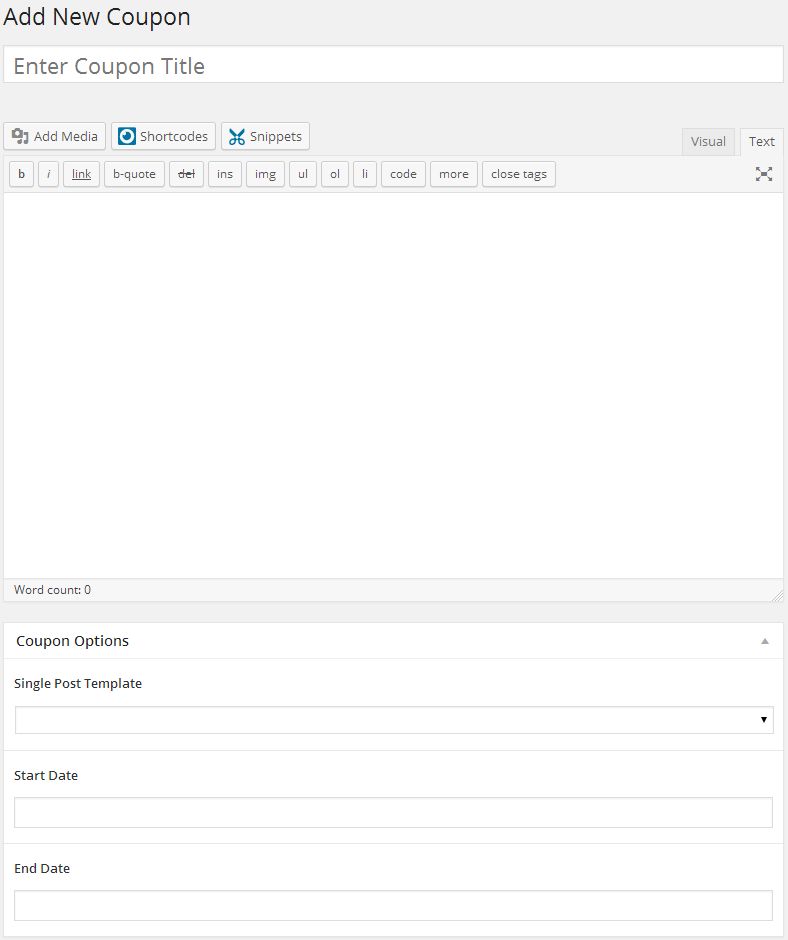
Coupons Custom Post Type

Coupon Options
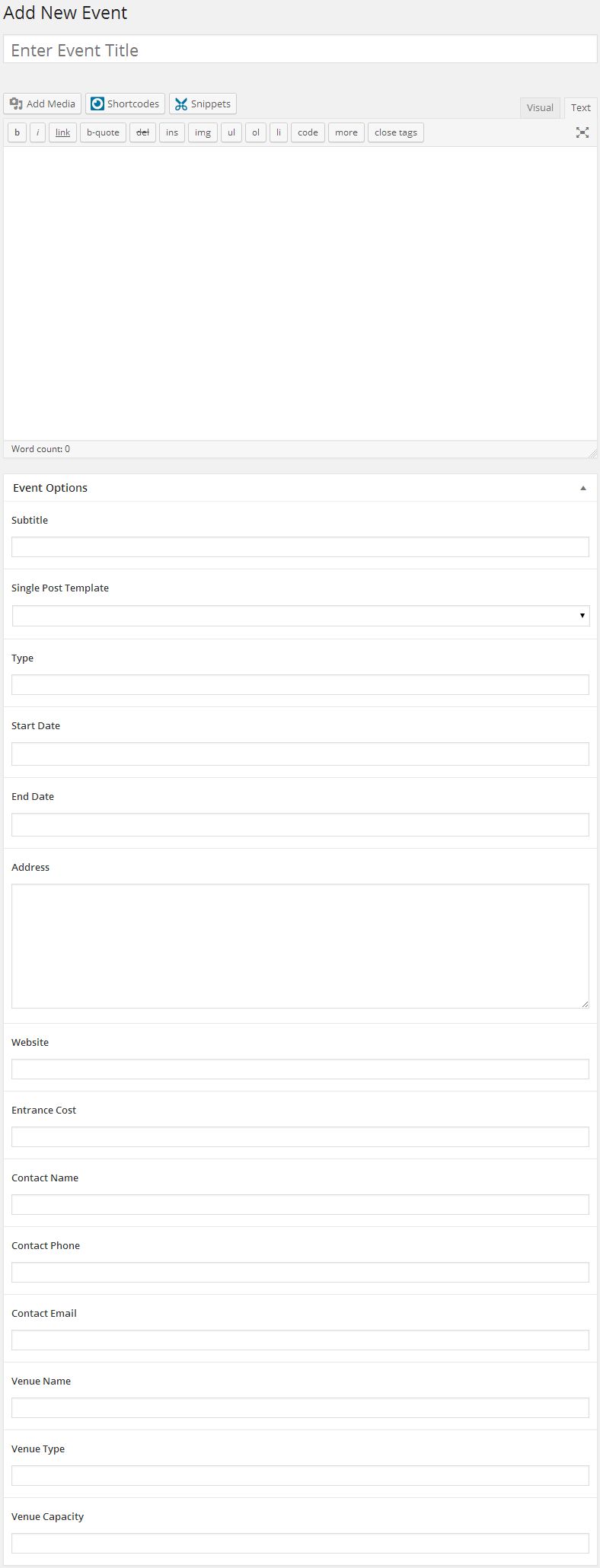
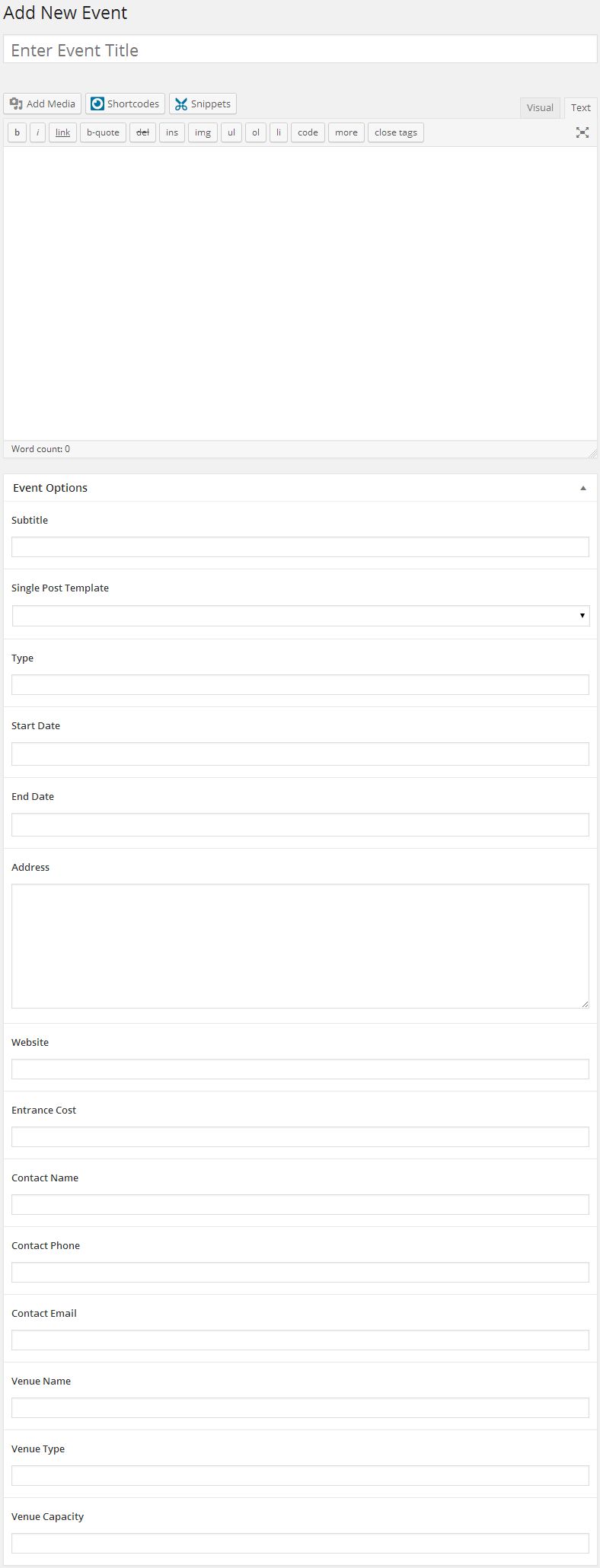
Events Custom Post Type

Event Options
FAQ Custom Post Type

FAQ Options
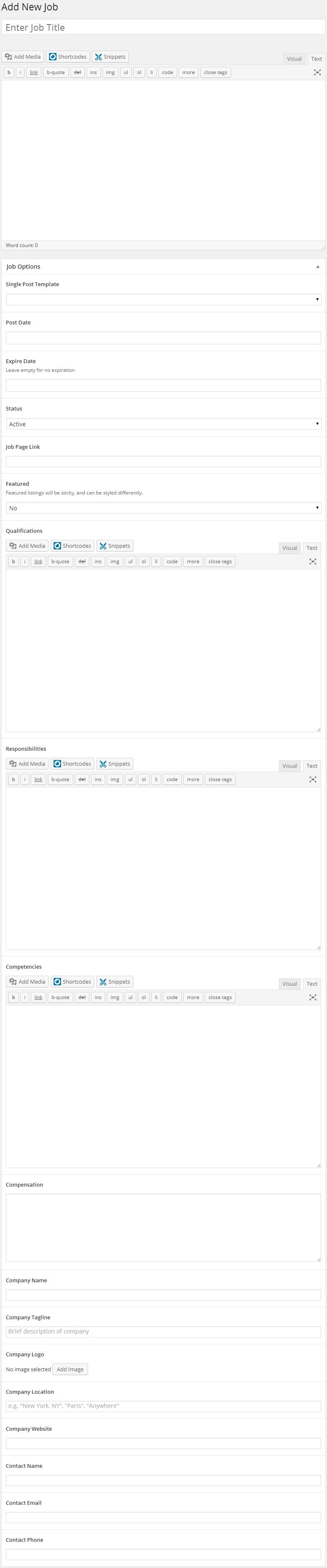
Jobs Custom Post Type

Job Options
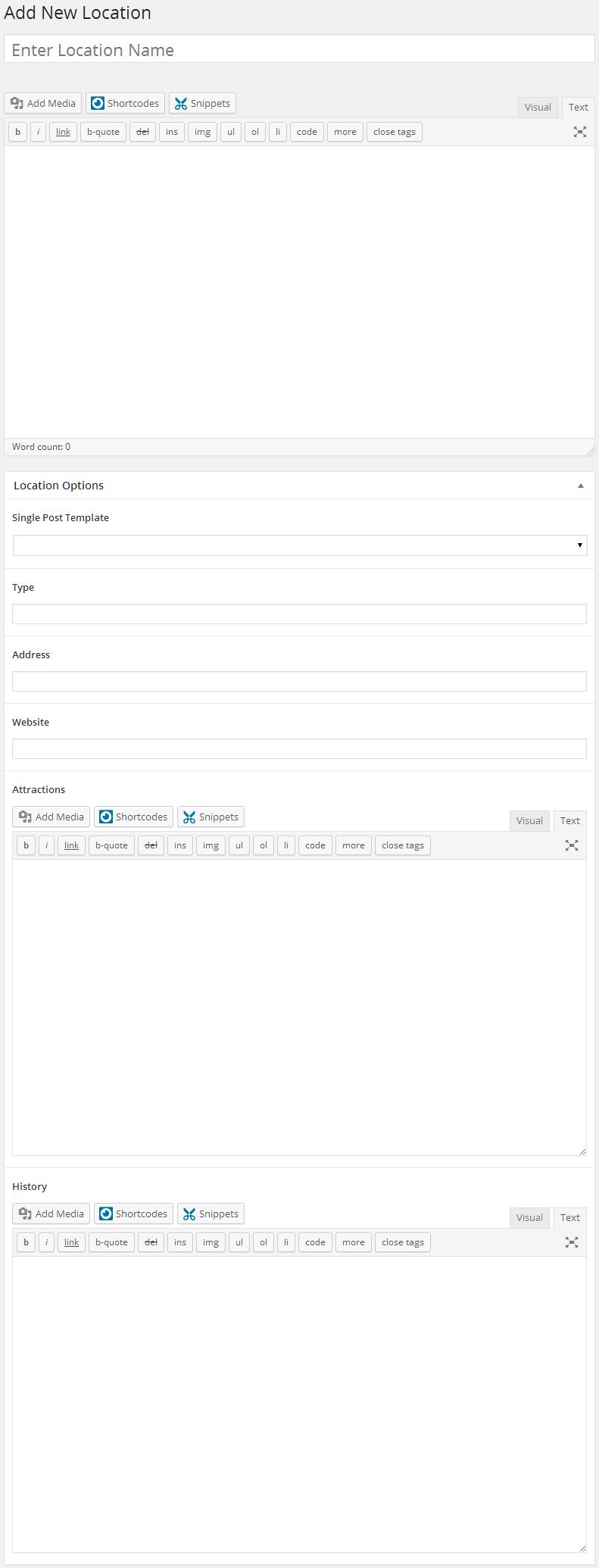
Locations Custom Post Type

Location Options
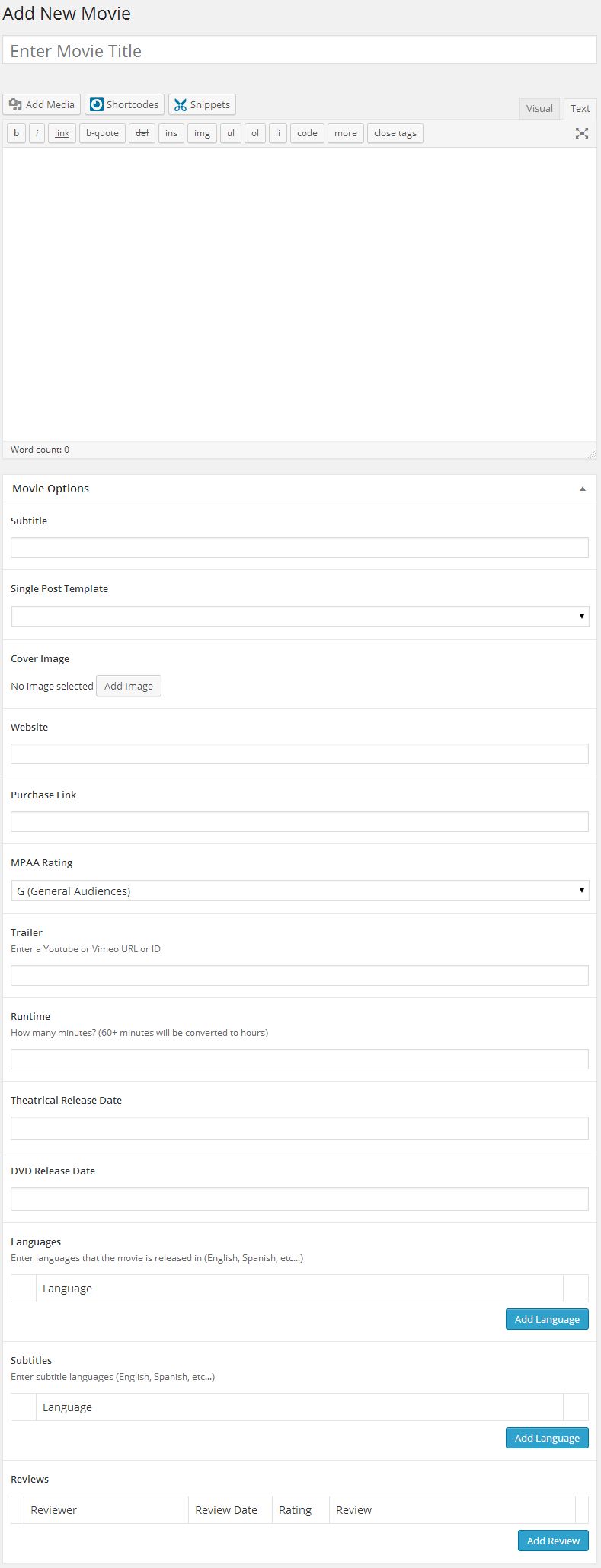
Movies Custom Post Type

Movie Options
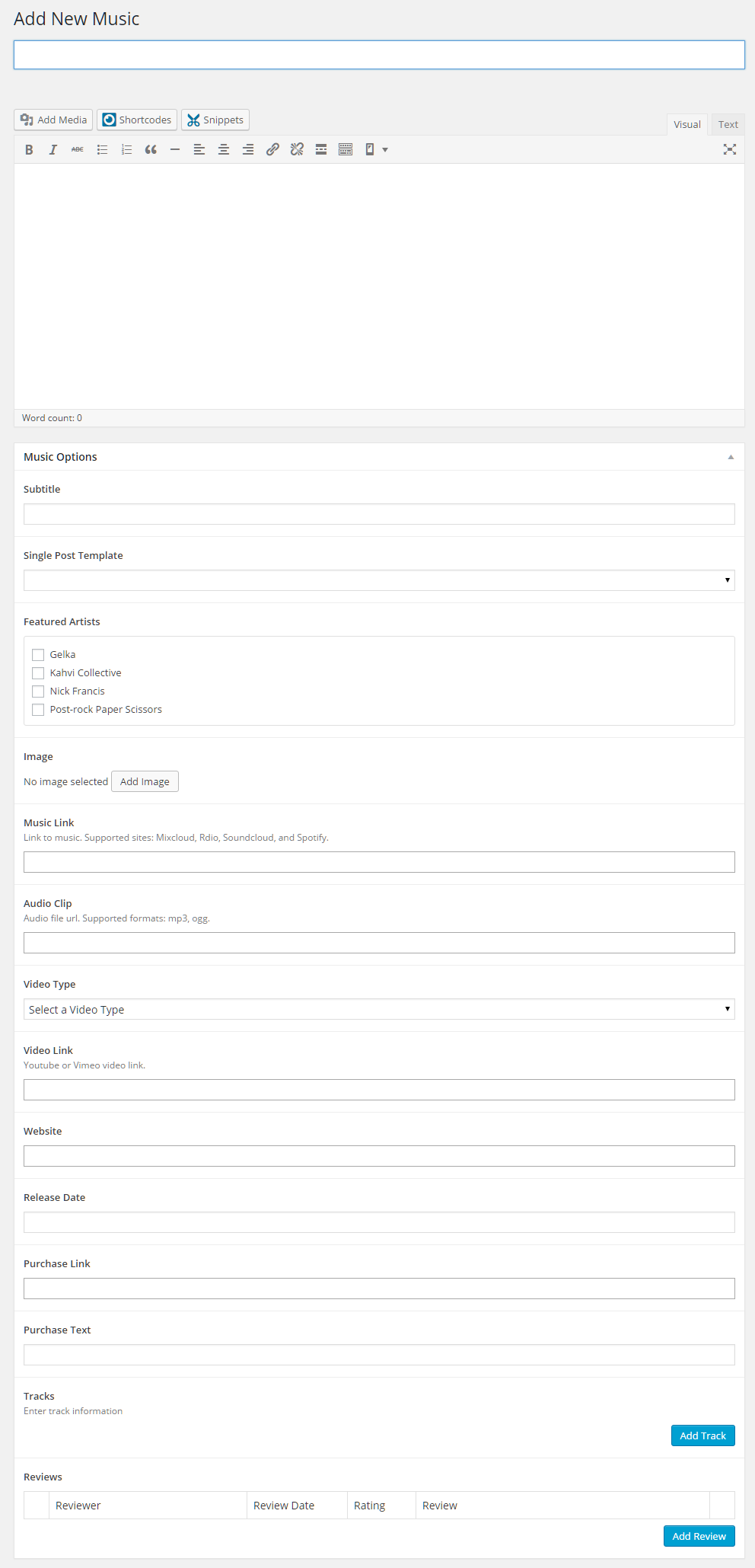
Music Custom Post Type

Music Options
Tracks Options
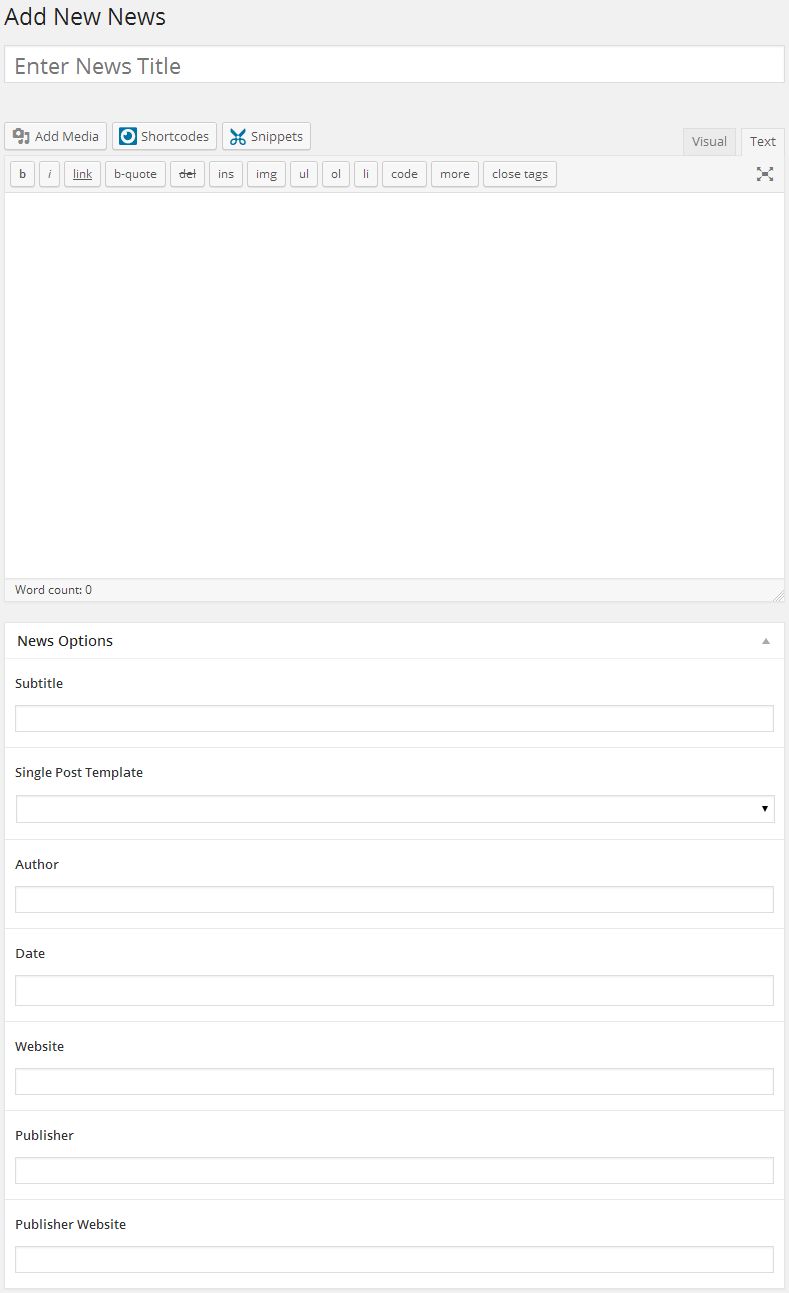
News Custom Post Type

News Options
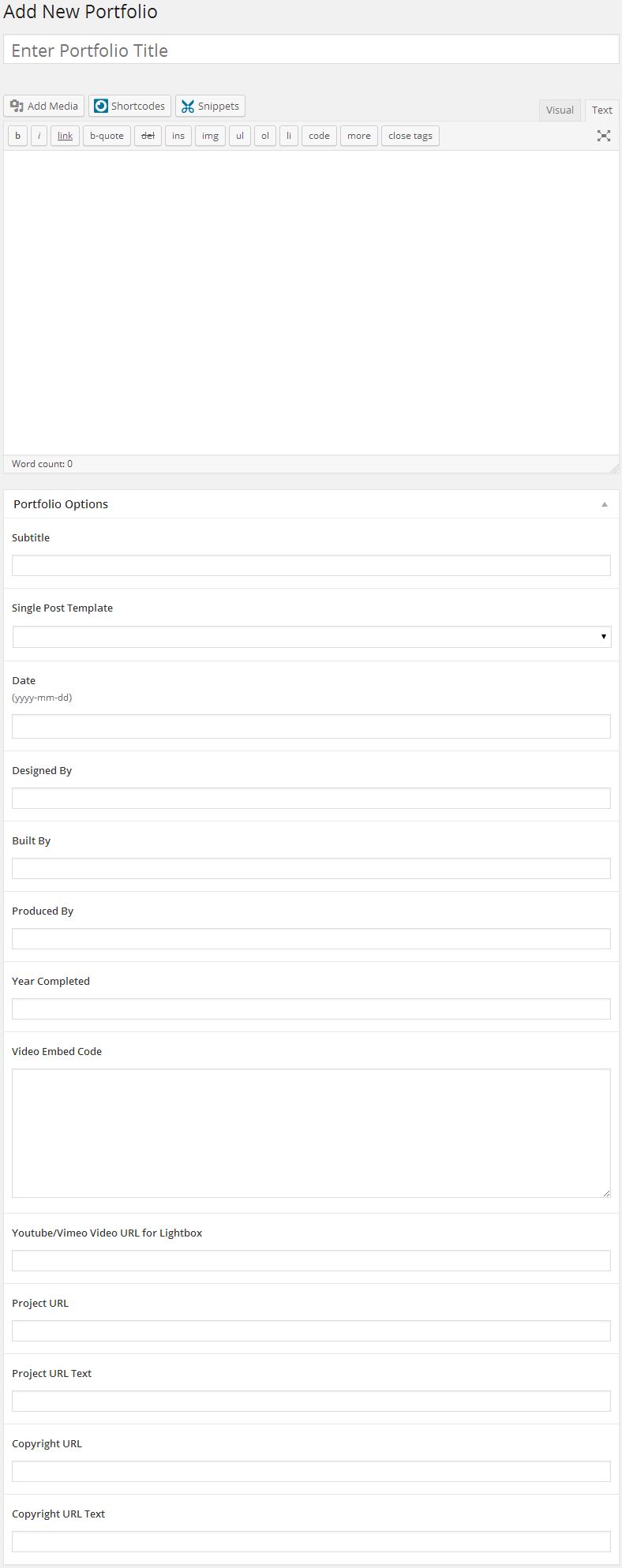
Portfolio Custom Post Type

Portfolio Options
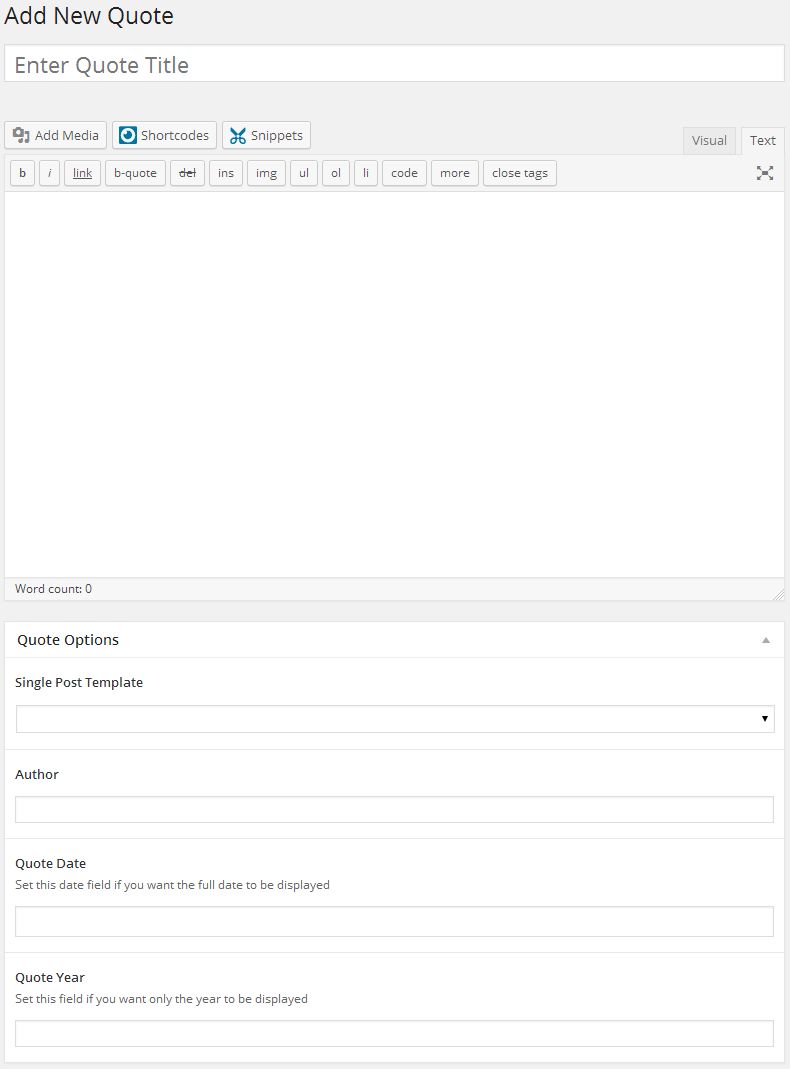
Quotes Custom Post Type

Quote Options
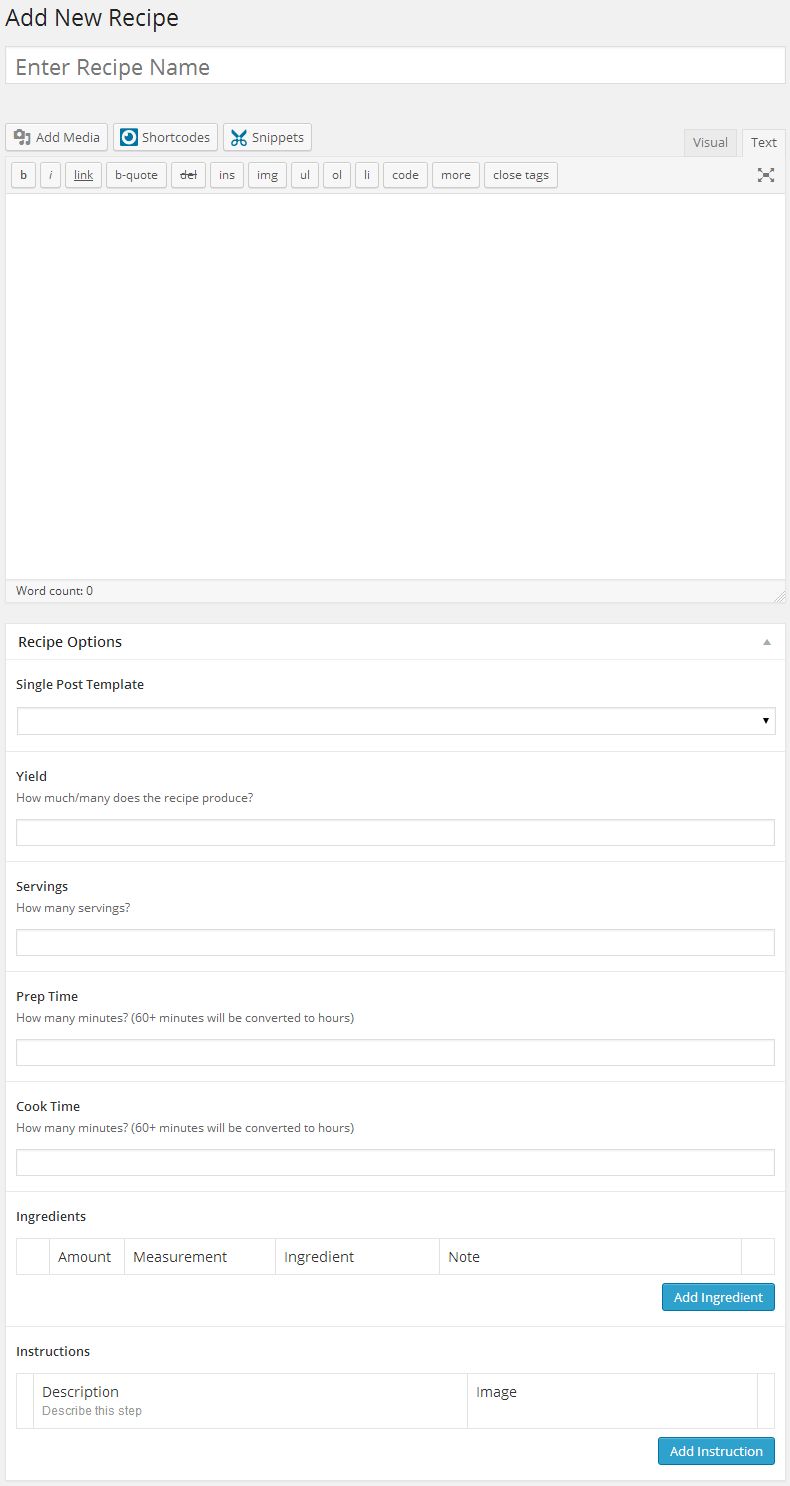
Recipes Custom Post Type

Quote Options
Snippets Custom Post Type
Enter your snippet into the content area, just as you would a page or post.
The Snippets custom post type does not have any metabox options.
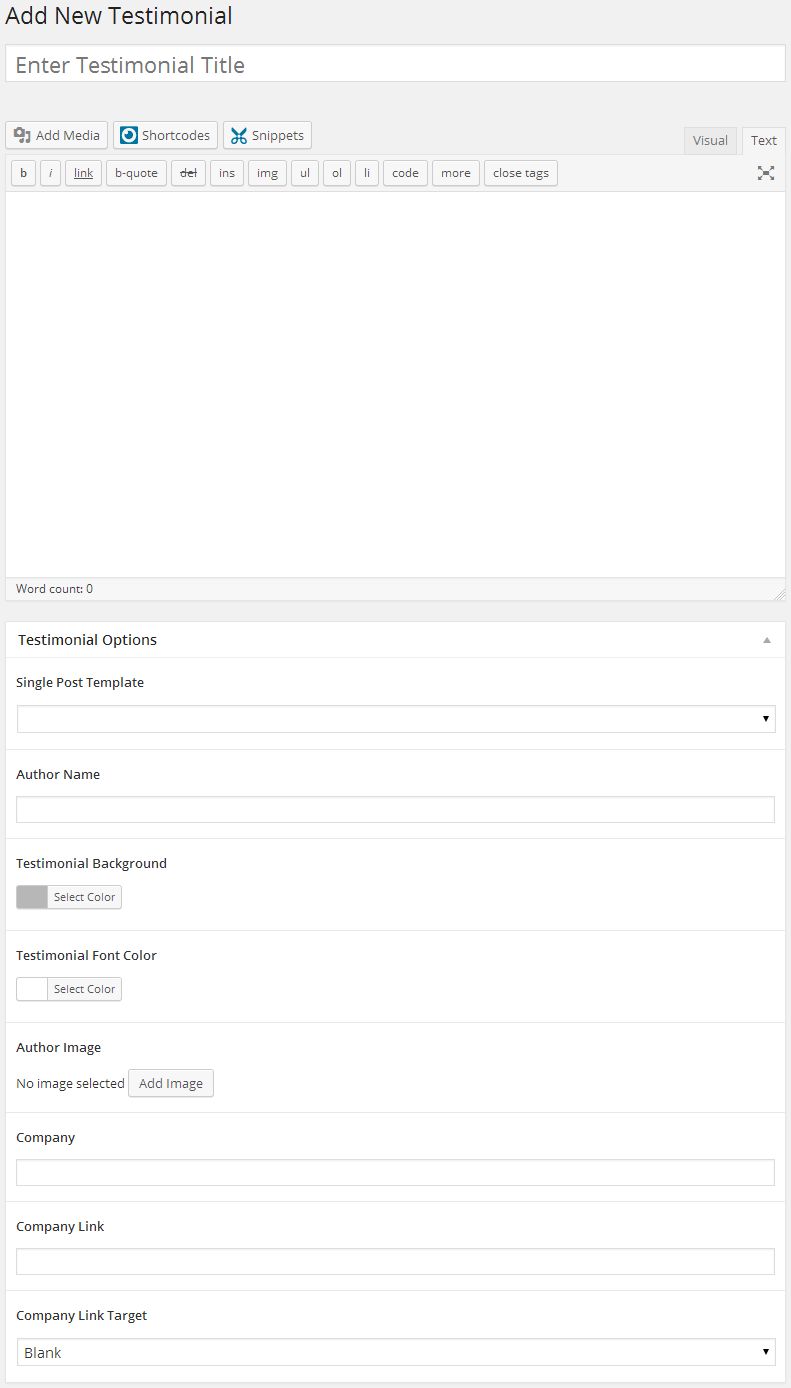
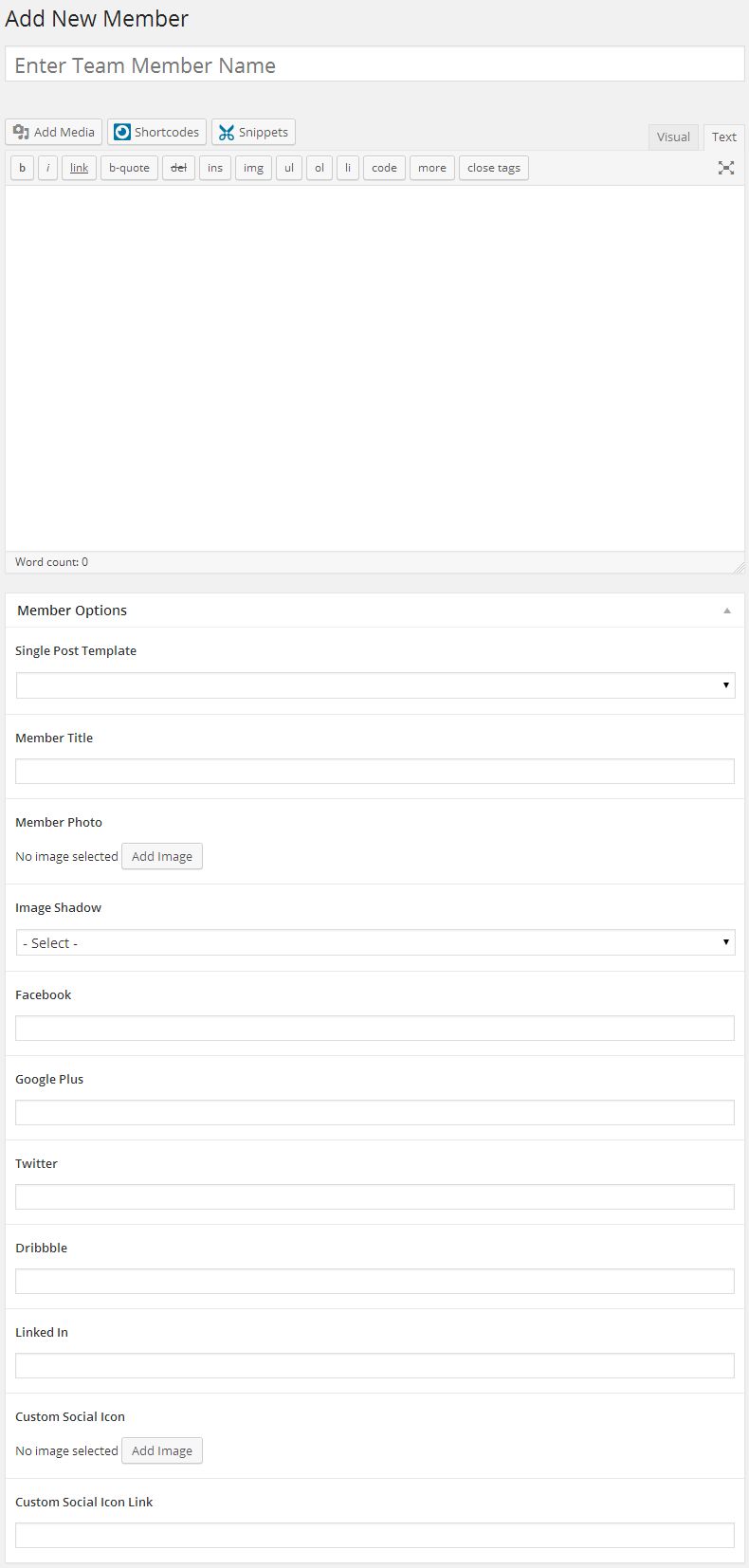
Team Custom Post Type

Member Options
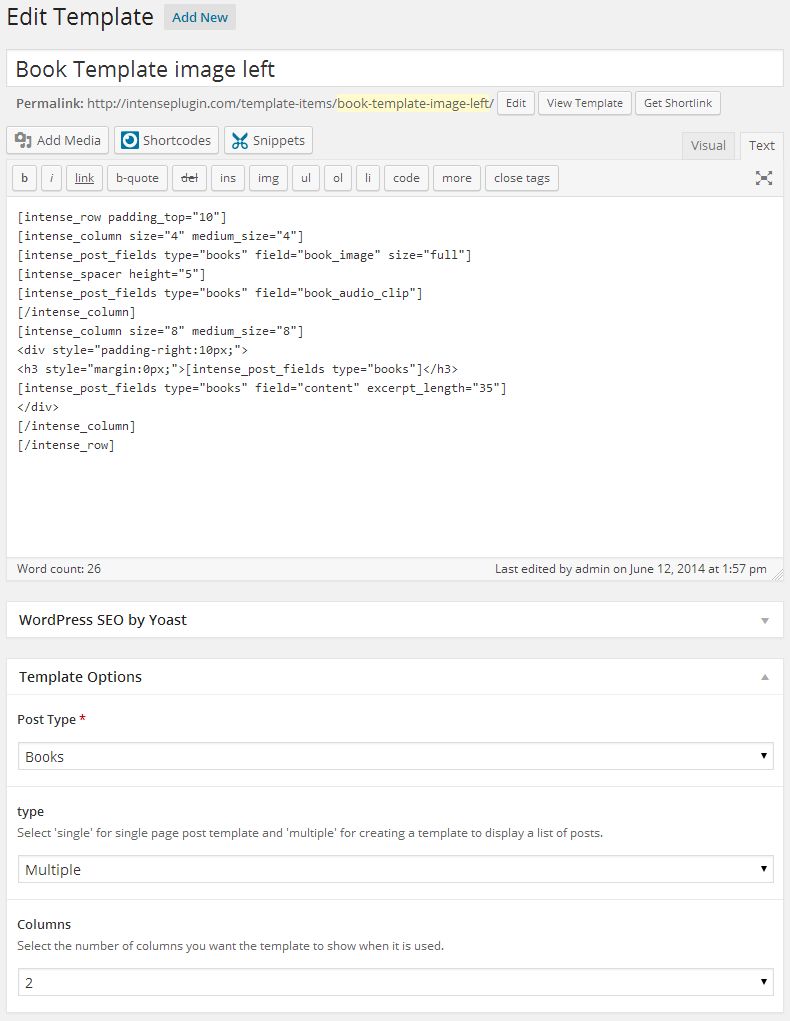
Templates Custom Post Type
You can create templates that are used for the single post page or you can create templates that are for showing items in a list. When showing your items in a list, you get to chose from a one, two, three, four, or six column layout. This gives you a lot of flexibility to build your templates the way you want. Have fun, be creative and share your templates with us if you would like.
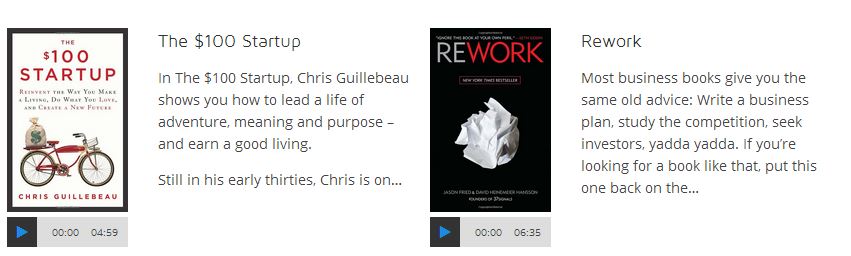
 Example of template being used
Example of template being used
Template Options
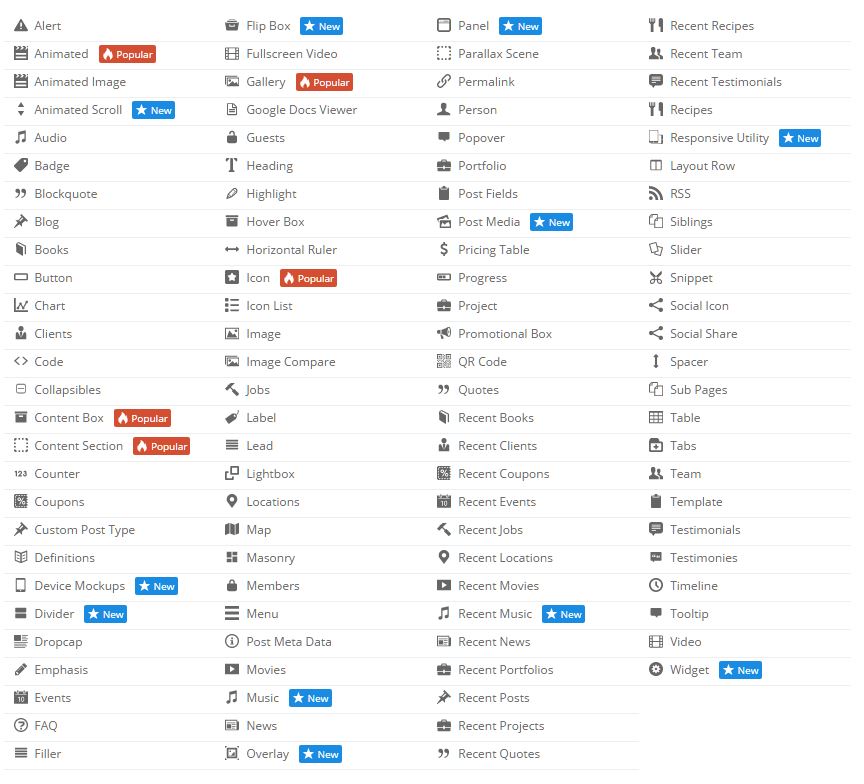
Check out the image to the right to see all of the available shortcodes with Intense.

What Is A Shortcode?
“A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.” – WordPress.com“Shortcodes in WordPress are little bits of code that allow you to do various things with little effort. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly. This allows you to embed files or create objects that would normally require a lot of code in just one single line.” – wpbeginner.com
How To Use A Shortcode?
A shortcode is wrapped in brackets ([]). Most shortcodes have an opening and a closing shortcode. The opening shortcode will have the brackets surrounding it. The closing shortcode will have the brackets, but will also have a “/” in it as the first character inside of the brackets. Here is an example button shortcode.[intense_button]Button[/intense_button]
Button
Shortcodes will typically have additional options available that allow the user to tailor the result to their liking. If we use the example above and we want to change the size and color of the button and add an icon, the shortcode might look like the following.
[intense_button size=”large” color=”success” icon=”heart”]Button[/intense_button]
Button
Example Shortcodes
//Here is an example of an Animated shortcode that uses an Image shortcode
[intense_animated type=”fadeIn” trigger=”delay” delay=”1500″]
[intense_image imageid=”9739″ size=”square75″ /]
[/intense_animated]//Here are a few examples of Button shortcodes
[intense_button gradient=”1″ border_radius=”2″ color=”muted”]Gradient[/intense_button]
[intense_button size=”large” color=”success” icon=”heart”]Icon Left[/intense_button]
[intense_button size=”large” color=”primary” border_radius=”5″]Radius 5px[/intense_button]//Here is an example of an Alert shortcode
[intense_alert]
This is a standard alert.
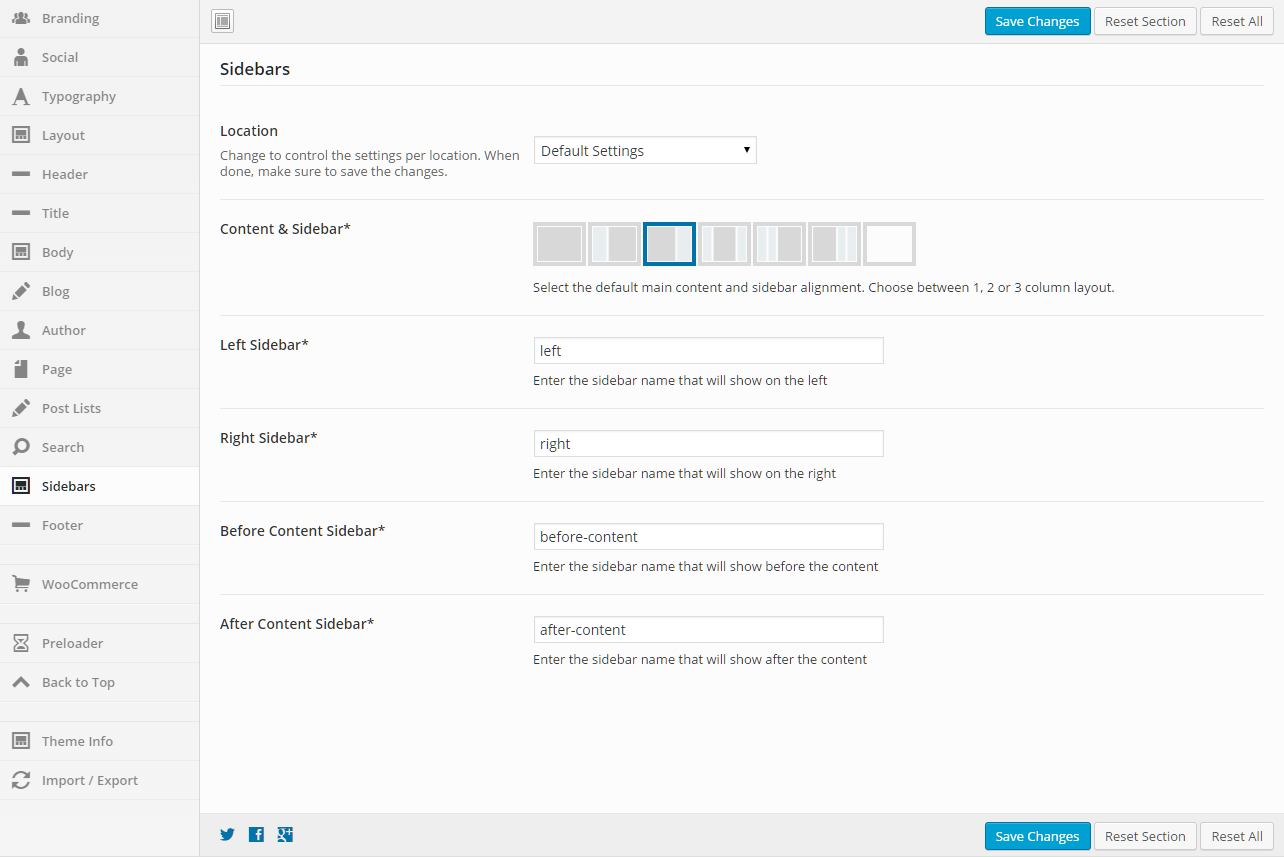
[/intense_alert]Intensity allows you to create as many sidebars as you want with the use of SMK Sidebar Generator.
SMK Sidebar Generator is a required plugin.

About SMK Sidebar Generator
SMK Sidebar Generator allows you to generate as many sidebars as you need. Then allows you to place them on any page you wish.
Features include:
- Unlimited number of sidebars.
- Replace default theme sidebars using the conditions or globaly just by selecting the sidebar that you want to replace.
- Show the generated sidebars on any page you wish without touching a single line of code in your theme.
- Drag to sort sidebar position.
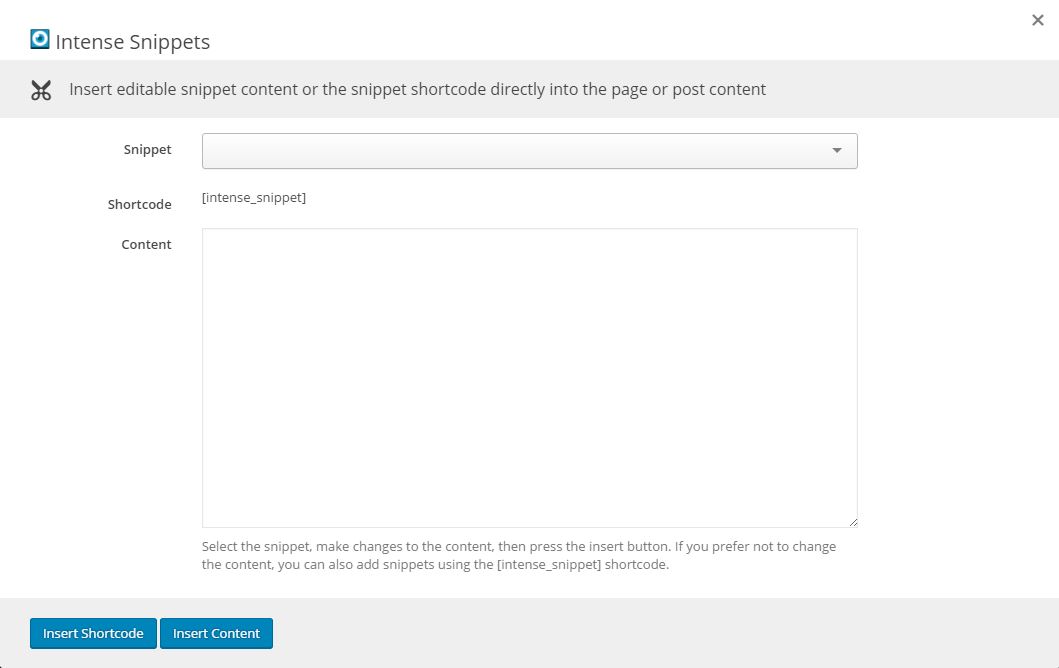
What Are Intense Snippets?
Intense snippets are bits of content that can be reused on pages and posts. They can be added using the snippet shortcode or the content can be placed directly on the page using the snippet button. *Click on the image to see what the Snippets dialog looks like.
*Click on the image to see what the Snippets dialog looks like.Snippets can be added/updated/removed from the WordPress admin pages or saved as files on disk.

Where Are They?
Intense snippets can exist in four different locations:- Saved within WordPress – these snippets are added/updated/and removed via the WordPress admin pages. They are saved within the WordPress database.
- The plugin – in the
snippetsfolder within the plugin’s main folder. THESE SHOULD NEVER BE CHANGED - The theme – in the
intense_snippetsfolder within the theme’s main folder. - The child theme – in the
intense_snippetsfolder within the child theme’s main folder.
How Do I Change Them?
To change the snippets, copy the folder from the download to your child theme’s or theme’s main folder. At that point, you can edit the files and the plugin will use your edited version instead of the default version.Can I Add My Own?
One way to add snippets is through the snippets admin page. You can add snippets like you would any regular post or page. You can add your own snippet files within the snippet folders. The file should include a header in the following format:
You can add your own snippet files within the snippet folders. The file should include a header in the following format:<?php
/*
Intense Snippet Name: [YOUR SNIPPET NAME HERE]
*/