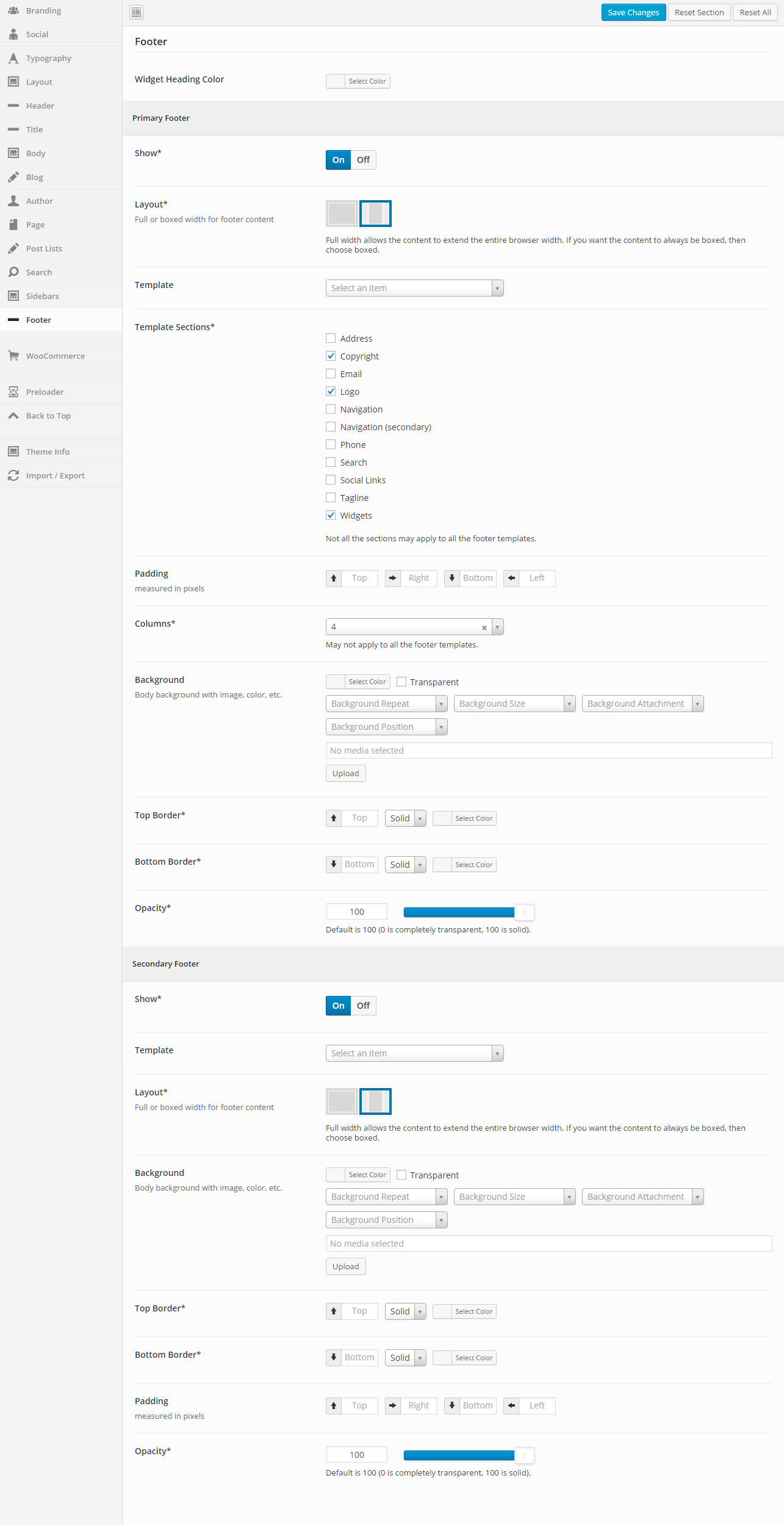
Footer
This section gives you the ability to control nearly all things related to the footer. You can choose the layout of the footer, the template that is being used, and color and border options.

General
Widget Heading Color
Set the widget heading color.
Primary Footer
Show
Turn this option On to show the primary footer and turn it Off to not show the primary footer. This value can be overridden at the page or post level.
Layout
Full or boxed width for footer content
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Template
This option allows you to select a template for the footer. There are a number of templates included with Intensity, but you can also create your own. See Creating Content > Templates for more information.
Template Sections
Check each of the sections that you want to show in the footer. Not all the sections may apply to all the footer templates.
Padding
Top – Set this option to add a top padding (measured in pixels)
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Columns
Set the number of columns you want the footer to be. This may not apply to all the footer templates.
Background
This option allows the control of the header background. You can set the color, transparency, repeat, size, attachment, position, and image for the background of the header. More information on these settings can be found here.
Top Border
Set the different values for the border: the height in pixels, the type of border (solid, dotted, etc…), and the color
Bottom Border
Set the different values for the border: the height in pixels, the type of border (solid, dotted, etc…), and the color
Opacity
Set the opacity for the footer. Default is 100 (0 is completely transparent, 100 is solid).
Secondary Footer
Show
Turn this option On to show the secondary footer and turn it Off to not show the secondary footer. This value can be overridden at the page or post level.
Template
This option allows you to select a template for the secondary footer. There are a number of templates included with Intensity, but you can also create your own. See Creating Content > Templates for more information.
Layout
Full or boxed width for footer content
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Background
This option allows the control of the header background. You can set the color, transparency, repeat, size, attachment, position, and image for the background of the header. More information on these settings can be found here.
Top Border
Set the different values for the border: the height in pixels, the type of border (solid, dotted, etc…), and the color
Bottom Border
Set the different values for the border: the height in pixels, the type of border (solid, dotted, etc…), and the color
Padding
Top – Set this option to add a top padding (measured in pixels)
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Opacity
Set the opacity for the secondary footer. Default is 100 (0 is completely transparent, 100 is solid).
