There are thousands of default icons to choose from. Intense includes over 4,500 icons that are all in zip files. Some of our demos include their own additional icon zip files. The current list of available icons can be seen by looking at the Intense plugin site, on the Icon shortcode page.
Adding Your Own Icons
You can add your own icons by creating an intense_icons folder within Intensity or a child theme. Inside of that folder, create another folder and place your icons inside of it. Here is an example of what the folder structure should look like.theme/
intense_icons/
my-icons/
myicon.svg
anothericon.svgIf the icons are designed to be one color, you may need to manually remove the fill color from the individual SVG files. This will let you set the color using the shortcode. For multicolored icons, this isn’t necessary since you will want the fill color of the icon.
There is also a pack.json file that you can put in the folder with the icons to add more details about the icons. This isn’t necessary but, if you are curious, look at the example pack.json code below. This pack.json file is from the Font Awesome icon folder.
{
“title”: “Font Awesome”,
“name”: “font-awesome”,
“author”: “Dave Gandy”,
“license”: {
“type”: “SIL OFL 1.1”,
“url”: “http:\/\/scripts.sil.org\/OFL”
},
“website”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”,
“source”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”
}WordPress child themes allow you to apply custom changes to your site without the worry of your changes being deleted when the parent theme is updated. Continue reading if you would like to learn how to use or create a child theme.
While child themes are a great way to apply custom changes to Intensity (the parent theme), they are generally used to customize the core code of the parent theme. We cannot provide support for customizations of this kind, as they fall outside our scope of support and we will be unable to assist you with issues that may arise.
What Is A Child Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.Why Use A Child Theme
There are a few reasons why you would want to use a child theme:- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
Installing The Intensity Child Theme
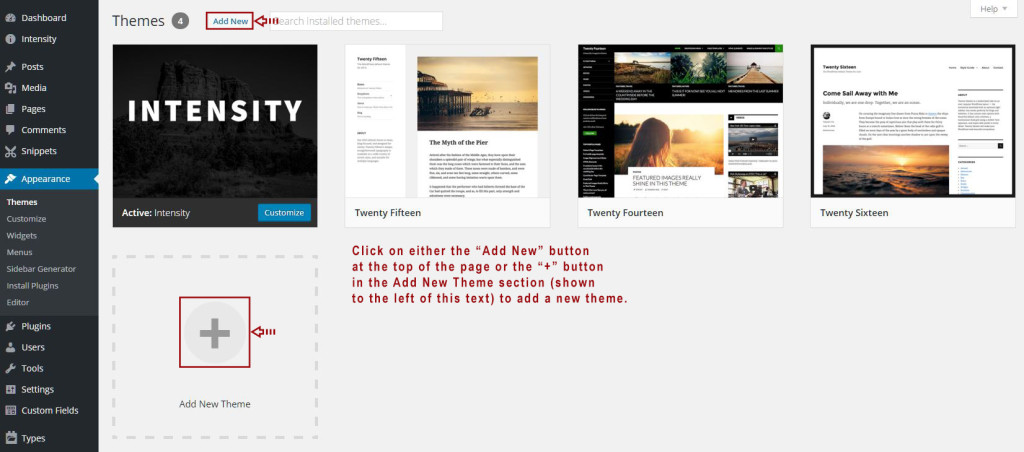
You cannot install a child theme without the parent theme being installed, so make sure to install Intensity prior to installing the Intensity Child Theme. Open up your WordPress dashboard/admin, i.e (yourdomain.com/wp-admin) and login. On the right hand side click on “Appearance”, you should now have what looks like the screenshot below. As you can see in the screenshot below, there are a couple of “Add new theme” buttons, click either one. When you get to the screen that looks like the screenshot below, click on the “Upload Theme” button.
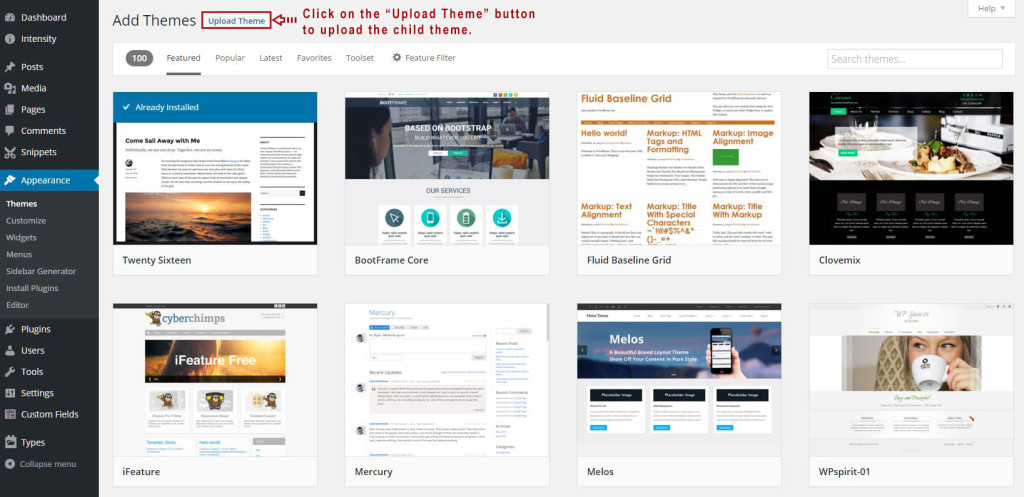
When you get to the screen that looks like the screenshot below, click on the “Upload Theme” button. When you get to the screen that looks like the screenshot below, click on the “Browse” button and find the Intensity Child Theme that you want to install. The download from ThemeForest includes a number of child themes for Intensity that you can install.
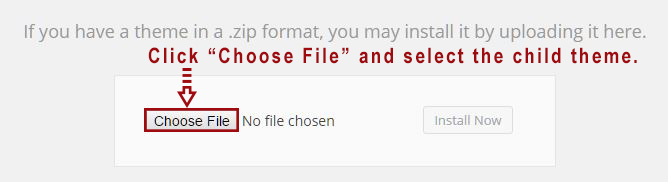
When you get to the screen that looks like the screenshot below, click on the “Browse” button and find the Intensity Child Theme that you want to install. The download from ThemeForest includes a number of child themes for Intensity that you can install. Once you have selected the child theme that you want to install and the name is shown next to the “Browse” button, go ahead and click “Install” to start the installation of the child theme.
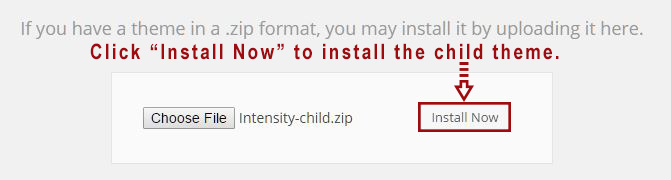
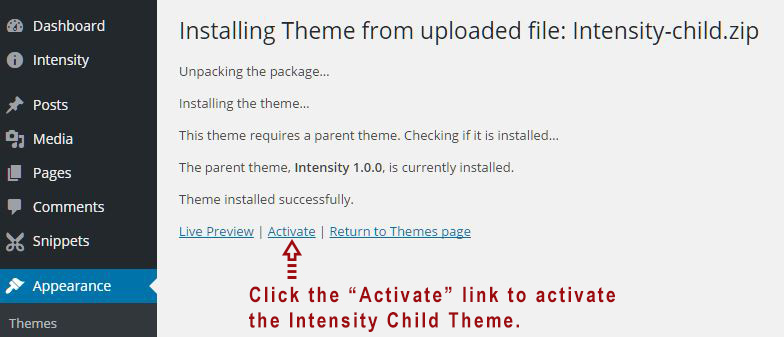
Once you have selected the child theme that you want to install and the name is shown next to the “Browse” button, go ahead and click “Install” to start the installation of the child theme. When you get to the screen that looks like the screenshot below, the child theme has successfully been installed and now all you have to do is to click the “Activate” link to activate the child theme.
When you get to the screen that looks like the screenshot below, the child theme has successfully been installed and now all you have to do is to click the “Activate” link to activate the child theme. Congratulations, you have successfully installed the Intensity child theme.
Congratulations, you have successfully installed the Intensity child theme.
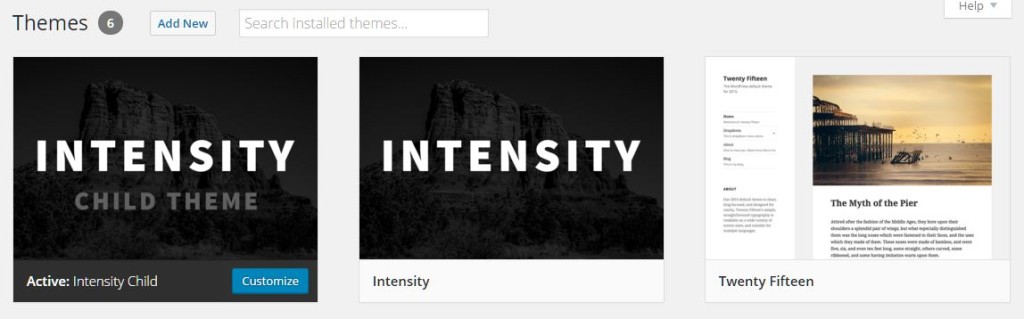
In the image below, the “Intensity Child Theme” is the current “Active” theme. The Parent theme, “Intensity”, is found just to the right of the child theme image. If you are looking to modify the core code of the Intensity theme, use the Intensity Child Theme to make your modifications.

Useful Documentation On Child Themes
If you’d like to learn more about child themes, check out the links below.WordPress Codex on Child Themes
How To Create A WP Child Theme video by WPBeginner.com
Hooks allow you to ‘hook’ into the rest of WordPress. There are two types of hooks in WordPress: actions and filters. Actions allow you to run your own code during execution. Filters let you alter content created by WordPress. Intensity defines actions and filters that can be used in your plugins or themes to hook into its functionality.
You can read more about hooks here: https://codex.wordpress.org/Plugin_API
Actions
| intensity_before_header | Executed before the header is displayed |
| intensity_after_header | Executed after the header is displayed |
| intensity_before_opening_main | Executed before the main content body |
| intensity_after_opening_main | Executed after the main content body |
| intensity_before_closing_main | Executed before closing of the main content body |
| intensity_after_closing_main | Executed after closing of the main content body |
| intensity_after_closing_body | Executed after closing of the content body |
| intensity_before_the_content_begin | Executed before the page/post content begins |
| intensity_after_the_content_begin | Executed after the page/post content begins |
| intensity_before_the_content_end | Executed before the page/post content ends |
| intensity_after_the_content_end | Executed after the page/post content ends |
Filters
| intensity_viewport_meta | Applies to the viewport meta |
Performance and Site Optimization
If your site is not performing as fast as you’d like, there could be a few different issues. Our live demo is a representation of how fast your site should be. Results will vary depending on the items below. This post will outline the common issues that can slow your site down and the ways that you can correct these common issues.Important Note Before Getting Started: While you are building and developing your site, it’s advised to turn off caching. This is especially important if you are working with our support team. It’s possible to implement a change, and not have it take place because a cached version of the page or various resources are loading instead of the latest version.
Plugins – Plugin management is a very crucial piece of making sure that your site continues to run smoothly. You have to make sure that you keep your plugins up-to-date, but even that isn’t enough to guarantee peak performance. Each plugin can hinder the performance of your site. The more plugins you have, the slower your site may perform. It is best to keep your plugin list down to only the plugins that you are using. If you have plugins that are not activated and you don’t use them, go ahead and remove them as well. Anything that you can do to cut down the amount of space used and the potential conflicts between your theme and/or plugins, the better off you will be. Images/Content – Image compression is a crucial part of making your site load fast, but most people forget it and then are left wondering why their site loading speed is very slow. Images are one of the biggest part of your website. An image heavy site can still be quick if you watch out for some of the following:First of all always try to use JPEG or GIF images rather than PNG images since they are smaller in size. A lot of people upload their big images and WordPress will crop them in all the different thumbnail sizes and you will insert the image with the proper thumbnail size in the post and then people think it’s all set. This is not the case. If you upload a big, uncompressed image, WordPress will crop that large image, which will make images that are still uncompressed. It is best to compress your images first, then upload them to WordPress, so that all of the cropped images will be compressed and optimized.
There are different ways on how to compress images. Below are a couple of services and WordPress plugins you can use to optimize your images for decreased loading times.
- WP Smush Pro is a cloud based image optimizing plugin, that works on a API based system, that allows you with a few clicks to send your images for optimizing and also includes lossless compression with its Super Smush option.
- Kraken.io is another cloud based image optimization service, the main difference being, they not only have a WordPress plugin you can use, but you can also optimize images directly on their website, rather than using the plugin.
- Ewww Image Optimizer is another cloud based image optiomization plugin, that also allows you to optimize and compress images to decrease load times.
If you are creating images in Photoshop a common thing that people do wrong is save the images without using the option “Save for Web & Devices”. This is very crucial since you can set the compression and quality rate and other things which will lead to a smaller image size. Other image editing programs can do the same so always look in the documentation for image compression.
Server/Hosting – Sometimes slow speed can be the result of your hosting service. Some hosting services use shared hosting which can have an effect on speed. This is a very broad topic but the general idea is that some hosts are better than others. Here are a couple that we suggest looking into if you are experiencing slow speed time from your host.- DreamHost has an easy 1-click WordPress install that makes it dead simple to set up a new site. DreamHost is a Los Angeles based hosting provider that has been hosting sites since 1997.
- Bluehost comes highly recommended within the blogging world. It also has an easy 1-click WordPress install. Bluehost is one of the top 20 hosting companies and host over 2 millions websites.
- WP Engine provides best-in-class customer service on top of innovation-driven technology. They have over 30,000 customers in 120 countries. WP Engine makes managed WordPress hosting simple, scalable, and secure.
* Disclosure: the three links provided above are affiliate links. They won’t cost you anything additional and, if you use them and decide to purchase, we will earn a small commission.
With all of that said, we highly recommend using the W3TC plugin to optimize your site’s speed. All premium themes should be using a cache plugin and W3TC is the best one to use.
Consider Using gZIP Compression – gZIP compression is bundling (zipping) pages on a web server before the page is sent to the visitor. This saves bandwidth and therefore increases the loading speed of the page significantly. The visitors’ web browser then automatically unzips the pages. This compressing and unzipping only takes a fraction of a second.The W3 Total Cache plugin offers gZIP compression as an option, so if you are using the W3 Total Cache plugin, you can easily enable the gZIP option. If you would prefer to control gZIP on your own, without the use of the W3 Total Cache plugin, you can easily accomplish this by adding just a few lines of code to your .htaccess file. The easiest way to enable the gZIP compression for your images, CSS and JS files is to add these lines to your .htaccess file in the root WordPress folder:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##- Cloudflare: We use Cloudflare on our theme and plugin demo sites. It works great, integrates nicely with W3 Total Cache, and best of all it’s free.
- MaxCDN: MaxCDN is a great option and has very reasonable pricing for the services they provide.
Intensity requires a working version of WordPress – which can be installed in multiple ways. Check with your hosting provider to make sure you meet the minimum requirements. Often hosting providers will have tools that make installing WordPress a matter of just a few clicks. Check with your hosting company to see if this is an option available to you. If you are looking for hosting, check out our list of recommended hosting companies.
If you need help installing WordPress, there are step-by-step instructions found within the WordPress Codex.
The following video created by Woo Themes walks through the installation process.
The Intensity theme is made to work with WordPress 3.5 or newer, PHP 5.6 or newer, and MySQL 5 or newer. However, we recommend you follow the requirements listed for WordPress.
PHP Configuration
Many issues can be caused by PHP configuration settings that are too low. Issues such as: having problems uploading or installing files, experiencing a white screen when trying to access your site, mysteriously losing menu items when editing large menus, etc. can all be related to PHP configuration settings.
| Recommended Settings | |
|---|---|
| max_execution_time | 180 |
| memory_limit | 128M |
| post_max_size | 32M |
| upload_max_filesize | 32M |
If you are unsure how to change these settings yourself, your hosting company can help. You can see what your current settings are by using the following plugin: