General
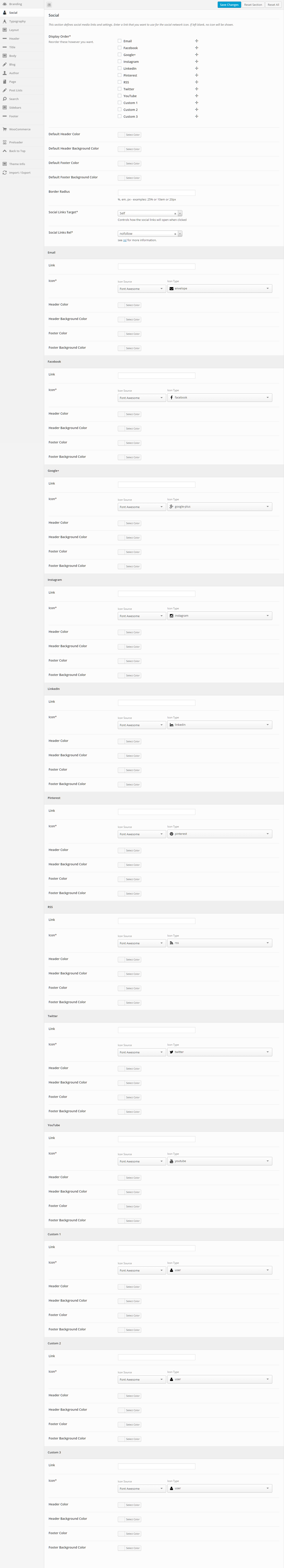
The Social and Custom Icon Options shown below apply to all of the following sections found on the Social tab.
- Google+
- RSS
- YouTube
- Custom 1
- Custom 2
- Custom 3
Social and Custom Icon Options

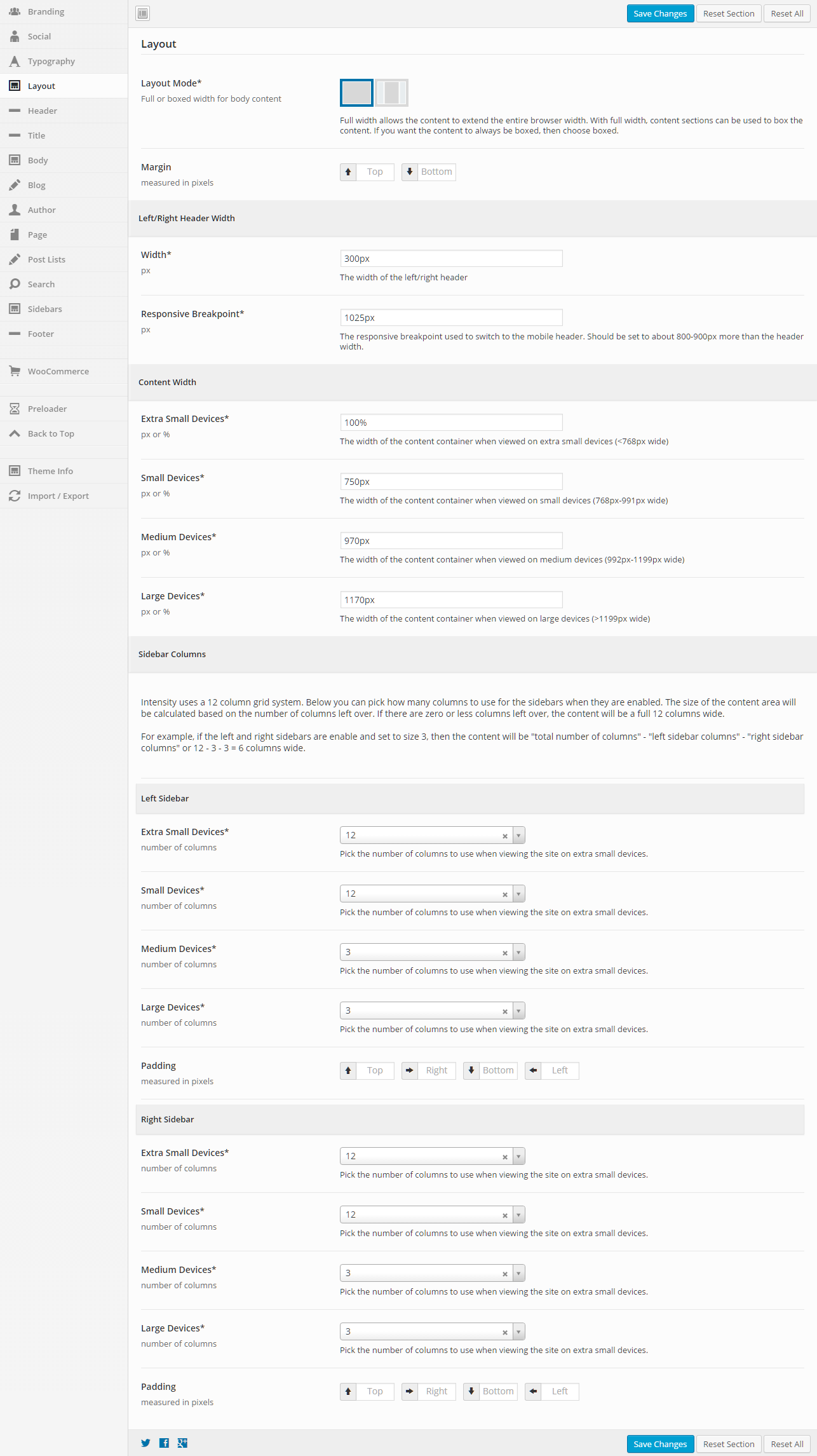
General
Left/Right Header Width
Content Width
Intensity uses a 12 column grid system. Below you can pick how many columns to use for the sidebars when they are enabled. The size of the content area will be calculated based on the number of columns left over. If there are zero or less columns left over, the content will be a full 12 columns wide.
For example, if the left and right sidebars are enabled and set to size 3, then the content will be “total number of columns” – “left sidebar columns” – “right sidebar columns” or 12 – 3 – 3 = 6 columns wide.
The following options are the same for both the right and left sidebars, so the options are only being listed once, but you can control both sidebars in Intensity.
Left/Right Sidebar
Skins let you change the overall look of the shortcodes without changing the individual attribute values on the shortcode dialog. Skins make it easy to change the look of the shortcodes to match your site design. Also, if you change themes, you can change the skin and have all your existing shortcodes change as well without having to go to each page/post.
Another benefit of skins is they allow you to define alternate looks of your shortcodes. To do so you can create more than one skin and select which one to use on the shortcode dialog.
Saved Locations and Priority
There are two ways skins are saved. You can create skin files and save them within your theme or child theme. Skin files for themes should be placed within a intense_skins folder in the theme or child theme. An easy way to create a skin file is to export an existing skin and save it to the correct location.
Skins are also saved in the database. If you use the skin builder, any changes to skin file skins or new skins will be saved in the database. If you want to transfer the settings to a new installation, export the database skin and save it to a file.
There is a priority used to determine which skin to load. Skins with the same key will be loaded in the following priority ordered by highest priority:
- Database
- Child Theme
- Theme
- Intense Plugin
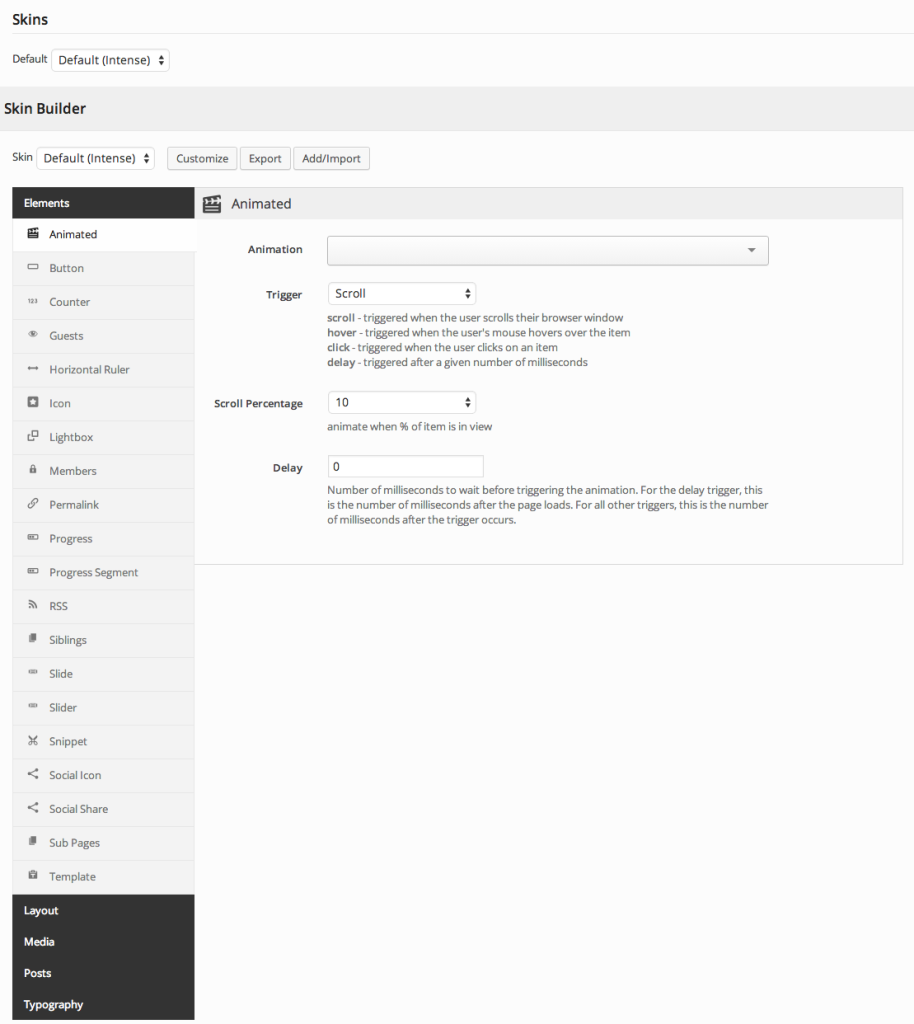
Skin Builder
The skin builder lists the individual shortcodes along with the ability to change the default attribute values. When using the skin builder, any changes you make to shortcode attributes will automatically be saved to the skin. Not all attributes are skinnable. Only the skinnable attributes will be shown.

What Are Intense Templates?
Intense templates allow you to override the layout of a shortcode. If you don’t like the way the shortcode looks, you can change the html markup to suit your needs. Not all shortcodes are templated but most of the shortcodes with a lot of html are. If you are happy with the default look, there is no need to change the templates.Where Are They?
Intense templates can exist in three different locations:- The Intense plugin – in the
templatesfolder within the plugin’s main folder. THESE SHOULD NEVER BE CHANGED - The theme – in the
intensefolder within the theme’s main folder. - The child theme – in the
intensefolder within the child theme’s main folder.
The plugin will look for templates in the following order: the child theme, the theme, the plugin.
The download for this plugin includes a folder intense_templates which is a copy of the default templates found in the plugin folder.
How Do I Change Them?
To change the templates, copy the folder from the download to your child theme’s or theme’s main folder. At that point, you can edit the files and the plugin will use your edited version instead of the default version.Can I Add My Own?
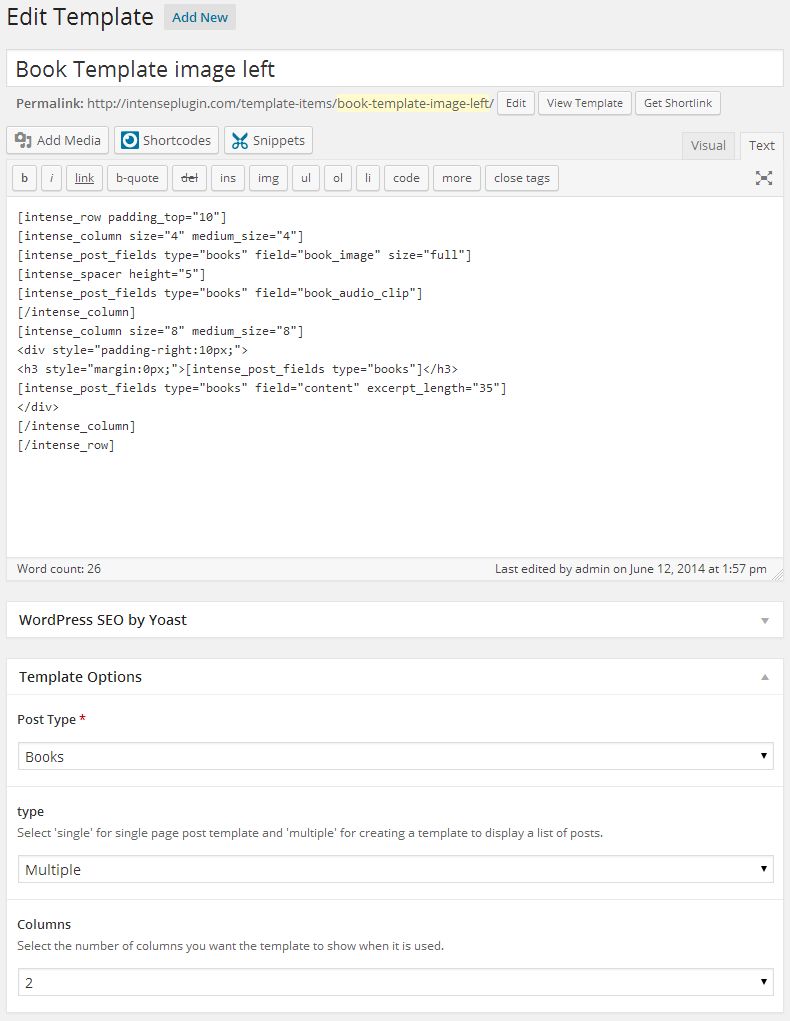
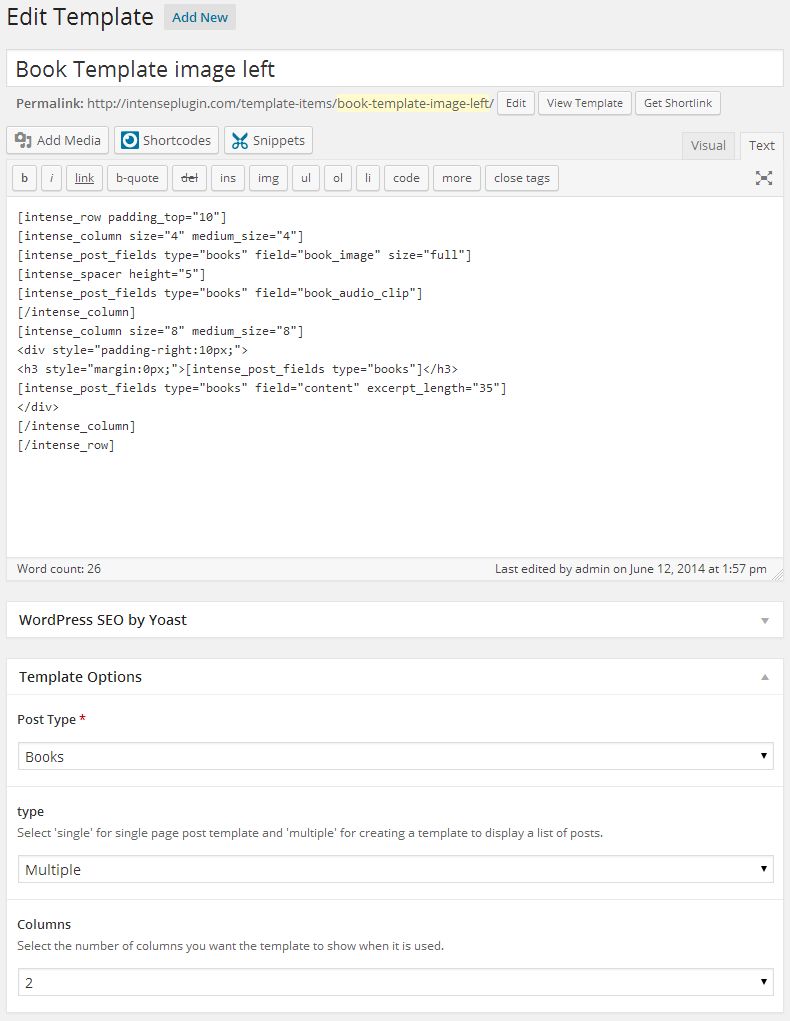
One way to add templates is through the templates admin page. You can add templates like you would any regular post or page. To do this, you will need to use the Post Fields shortcode. This shortcode allows you to add the fields to be displayed in the template. When the template is run, the shortcodes will know to find the appropriate fields for each post. *Click the above image to view an example template setup to be used for the Book Custom Post Type.
*Click the above image to view an example template setup to be used for the Book Custom Post Type.You can add your own template file within the template folders. The file should include a header in the following format:
<?php
/*
Intense Template Name: [YOUR TEMPLATE NAME HERE]
*/
Templates Custom Post Type
If you are looking for information on the Templates Custom Post Type, please look in the Custom Post Types or click here.What If I Need to Upgrade My Theme?
When you upgrade the Intensity theme, it is best to backup the template folder to a safe location. After upgrading, put your template files back into the theme from your backup. We strongly suggest using a child theme so that you do not have to worry about the templates folder being overwritten and your changes being lost.Which Templates Are Available By Default?
Nearly all of the Custom Post Types that are included in Intense have templates available by default. You can also template metadata (author, date, and comments shown for posts in intense post shortcodes), pricing tables, recent posts, and testimonies to name a few.Intensity includes a bunch of additional templates for the above mentioned Custom Post Types as well as a number of additional template-able items. These additional items include the header, footer, title bar, search, secondary header, and secondary footer. Intensity includes a number of templates for these items already, but we make it easy for you to add your own, or modify one of our existing ones.
Some Additional Information About Templates
[intense_custom_post] (including [intense_blog] & [intense_portfolio])The templates for this shortcode are found under the custom-post directory. Standard post templates are under the post directory within the custom-post directory. Portfolio templates are found under the intense_portfolio directory. If you want to add your own templates for custom post types, create a directory under the custom-post directory with a name that matches the custom post type name. If there aren’t templates for a given custom post type, the default post templates will be used. The list below shows only some of the included templates that are available with the Intensity theme and the Intense plugin.
NOTE: Timeline templates must have timeline in their file name.
templates
|-custom-post
|–intense_portfolio
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two_text.php
|–post
|—–four.php
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two.php
|—–two_text.php
|–some_other_custom_post_type
|—–your_own_template.phpThe following data is available to the custom post templates:
global $post, $intense_custom_post;
———
$intense_custom_post
(
[plugin_layout_style] => the padding and margin styles defined in the plugin options
[cancel_plugin_layout_style] => 0 margin and padding used to cancel out plugin layout style
[template] => template name
[categories] => comma separated list of categories
[post_type] => the post type to show
[taxonomy] => the taxonomy of the posts
[posts_per_page] => number of posts to show on a single page
[image_shadow] => shadow to show on the post featured image
[hover_effect] => hover effect of the featured image
[show_all] => show all posts
[show_filter] => show filter at top of post list
[show_images] => show featured images
[show_missing_image] => show missing image if no featured image has been set
[timeline_mode] => timeline mode: center, left, right, dual
[timeline_order] => order to the timeline events: asc, desc
[timeline_showyear] => show the year separator
[timeline_readmore] => text for read more link
[timeline_color] => color of the timeline event
[filter_easing] => easing when items filtered
[filter_effects] => easing effect for filtered items
[hover_effect_color] => color for image hover
[hover_effect_opacity] => opacity for image hover
[sticky_mode] => how to show sticky posts: top, inline, ignore
[post_image_shadow] => defined in meta box
[hovereffect] => defined in meta box
[hovereffectcolor] => defined in meta box
[hovereffectopacity] => defined in meta box
[index] => index number of post in loop
[edit_link] => html markup for post edit link
[post_classes] => extra classes used for filtering and item setup
[rtl] => rtl mode setting
)What Are Intense Snippets?
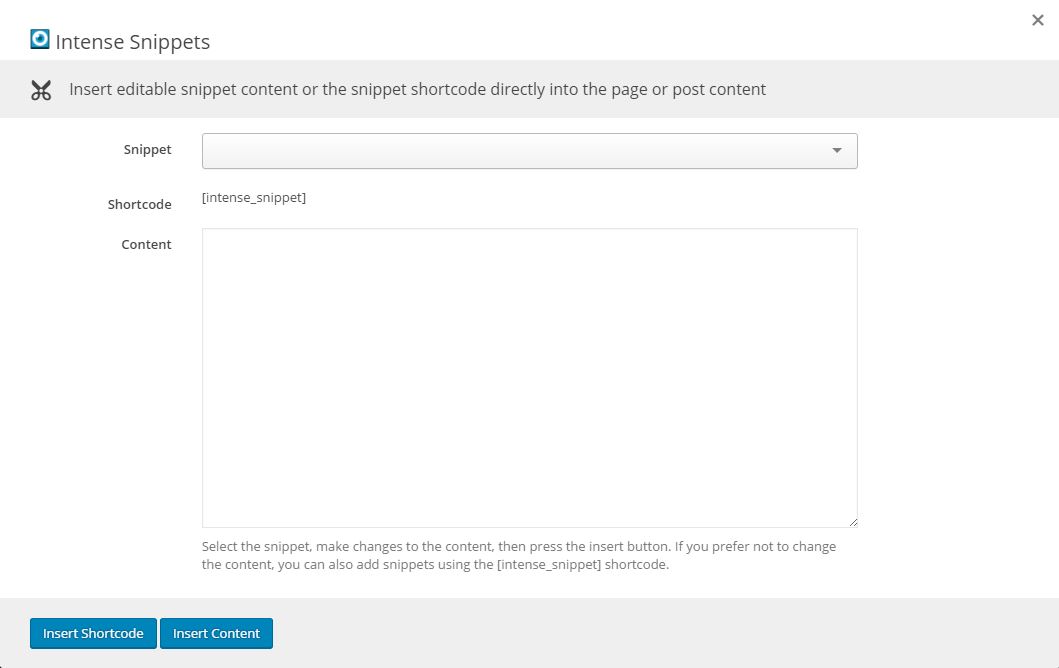
Intense snippets are bits of content that can be reused on pages and posts. They can be added using the snippet shortcode or the content can be placed directly on the page using the snippet button. *Click on the image to see what the Snippets dialog looks like.
*Click on the image to see what the Snippets dialog looks like.Snippets can be added/updated/removed from the WordPress admin pages or saved as files on disk.

Where Are They?
Intense snippets can exist in four different locations:- Saved within WordPress – these snippets are added/updated/and removed via the WordPress admin pages. They are saved within the WordPress database.
- The plugin – in the
snippetsfolder within the plugin’s main folder. THESE SHOULD NEVER BE CHANGED - The theme – in the
intense_snippetsfolder within the theme’s main folder. - The child theme – in the
intense_snippetsfolder within the child theme’s main folder.
How Do I Change Them?
To change the snippets, copy the folder from the download to your child theme’s or theme’s main folder. At that point, you can edit the files and the plugin will use your edited version instead of the default version.Can I Add My Own?
One way to add snippets is through the snippets admin page. You can add snippets like you would any regular post or page. You can add your own snippet files within the snippet folders. The file should include a header in the following format:
You can add your own snippet files within the snippet folders. The file should include a header in the following format:<?php
/*
Intense Snippet Name: [YOUR SNIPPET NAME HERE]
*/Snippets Custom Post Type
If you are looking for information on the Snippets Custom Post Type, please look in the Custom Post Types or click here.Which Snippets Are Available By Default?
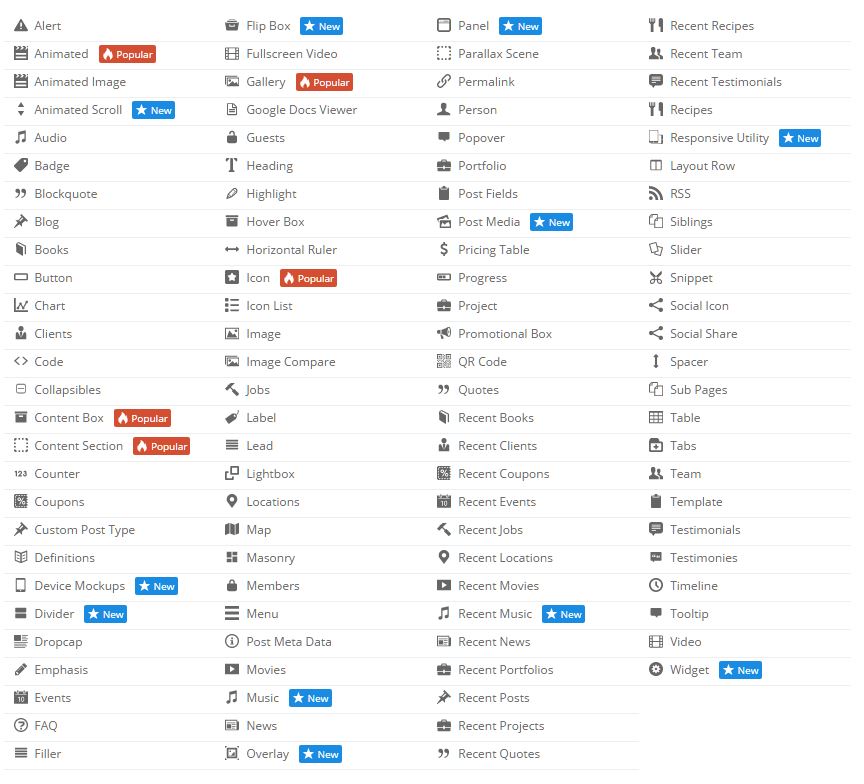
By default, we have included snippets for our example pages. The library of snippets will continue to grow to include more snippets to help you more quickly build your site.Check out the image to the right to see all of the available shortcodes with Intense.

What Is A Shortcode?
“A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.” – WordPress.com“Shortcodes in WordPress are little bits of code that allow you to do various things with little effort. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly. This allows you to embed files or create objects that would normally require a lot of code in just one single line.” – wpbeginner.com
How To Use A Shortcode?
A shortcode is wrapped in brackets ([]). Most shortcodes have an opening and a closing shortcode. The opening shortcode will have the brackets surrounding it. The closing shortcode will have the brackets, but will also have a “/” in it as the first character inside of the brackets. Here is an example button shortcode.[intense_button]Button[/intense_button]
Button
Shortcodes will typically have additional options available that allow the user to tailor the result to their liking. If we use the example above and we want to change the size and color of the button and add an icon, the shortcode might look like the following.
[intense_button size=”large” color=”success” icon=”heart”]Button[/intense_button]
Button
Example Shortcodes
//Here is an example of an Animated shortcode that uses an Image shortcode
[intense_animated type=”fadeIn” trigger=”delay” delay=”1500″]
[intense_image imageid=”9739″ size=”square75″ /]
[/intense_animated]//Here are a few examples of Button shortcodes
[intense_button gradient=”1″ border_radius=”2″ color=”muted”]Gradient[/intense_button]
[intense_button size=”large” color=”success” icon=”heart”]Icon Left[/intense_button]
[intense_button size=”large” color=”primary” border_radius=”5″]Radius 5px[/intense_button]//Here is an example of an Alert shortcode
[intense_alert]
This is a standard alert.
[/intense_alert]If the custom post type that you are looking for does not show in the WordPress admin menu, the custom post type may not be active. If this is the case, go into the Intense admin options (Settings->Intense), then to the Custom Post Types tab and make sure that the custom post types that you want to be active are properly checked in the “Active Custom Post Types” list and then save the options.
The list of the included Custom Post Types is to the right (or below on mobile devices). If you want to jump to the screenshot and metabox options information for one of the custom post types, simply click on the name.
List of CPT’s (click to view)
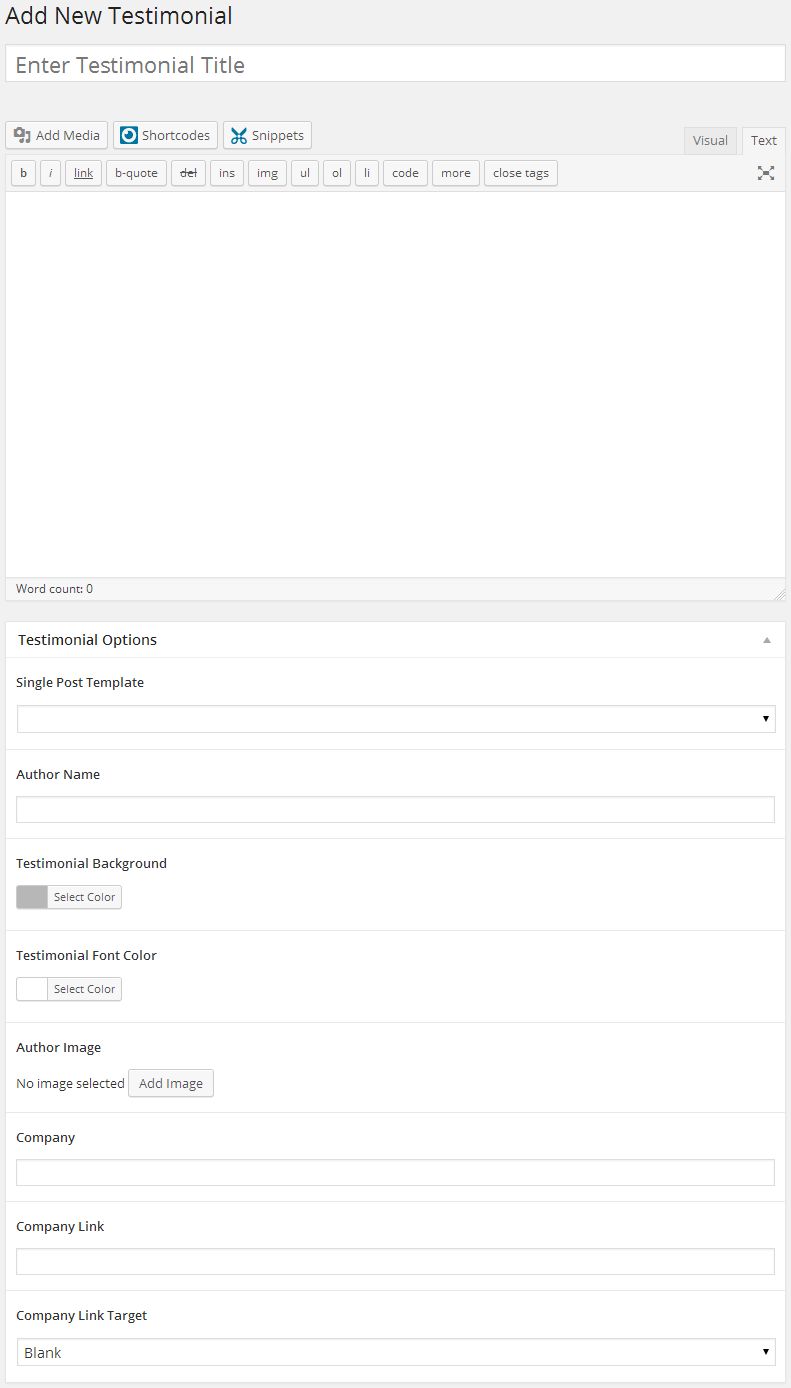
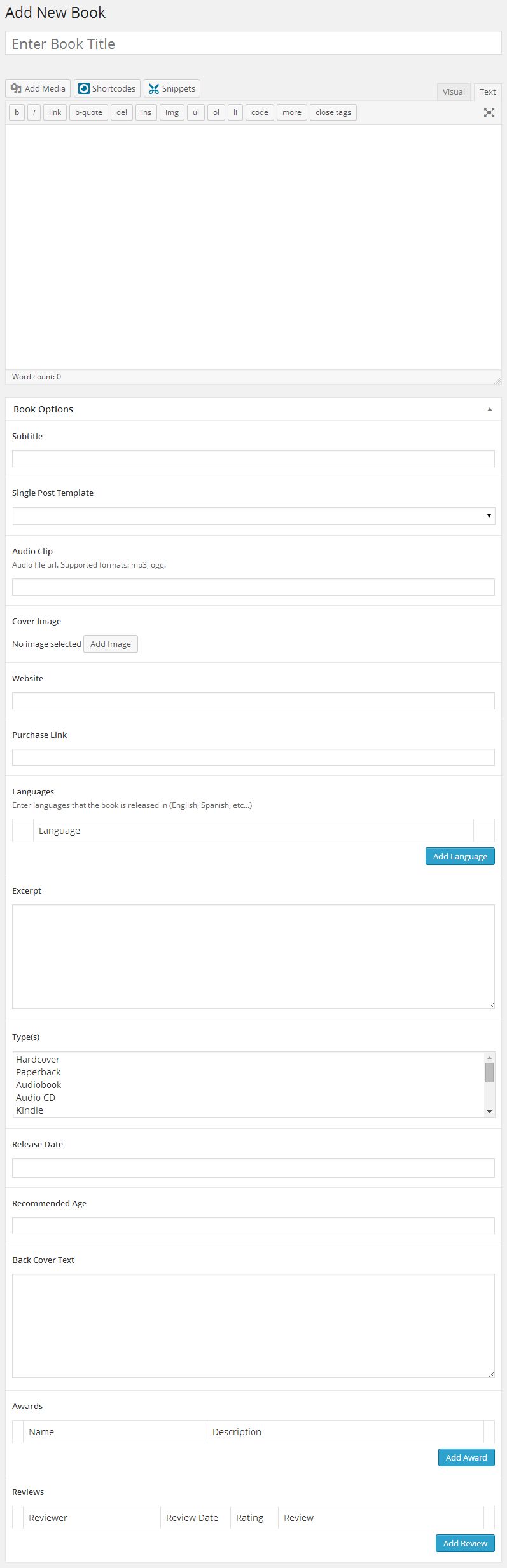
Books Custom Post Type

Book Options
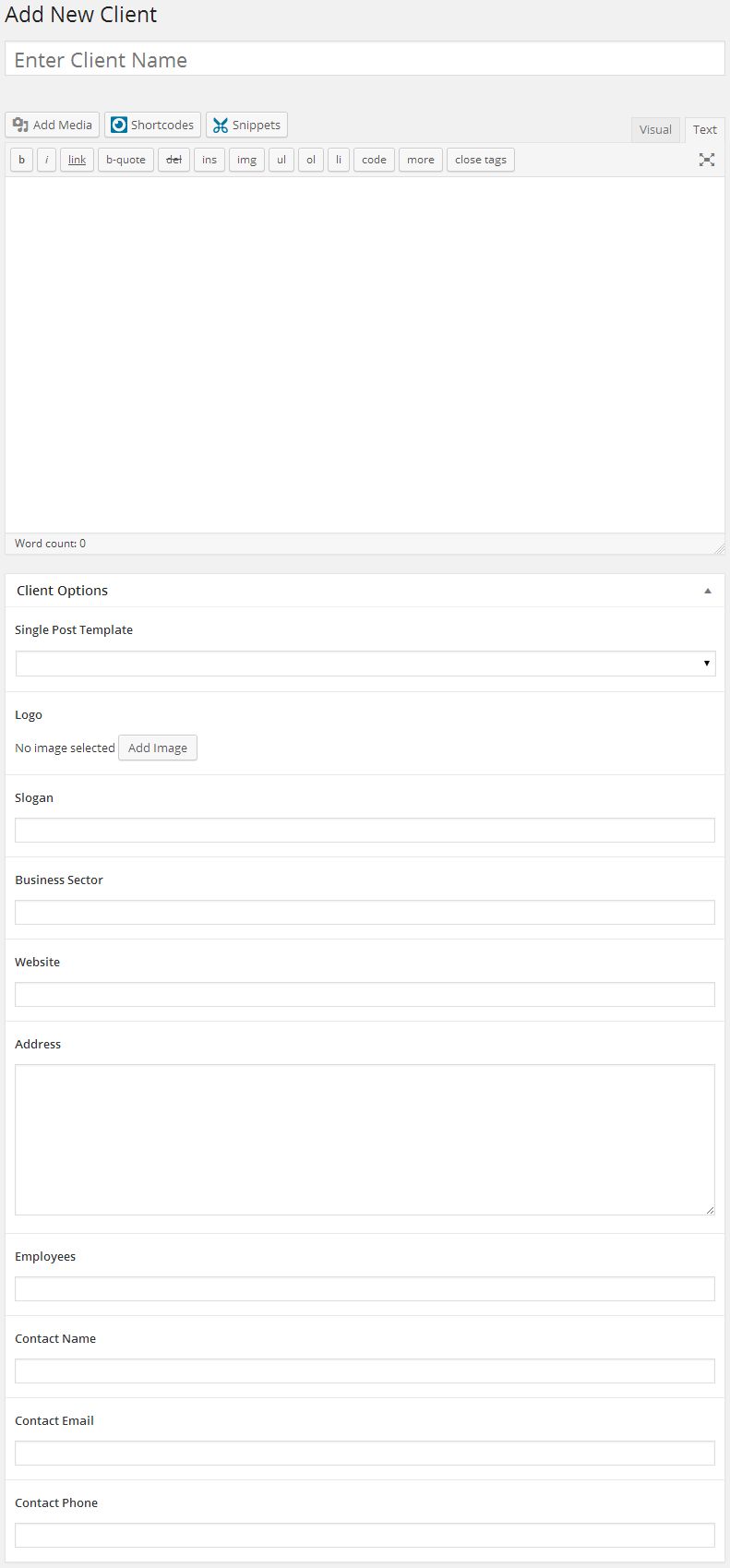
Clients Custom Post Type

Client Options
Coupons Custom Post Type

Coupon Options
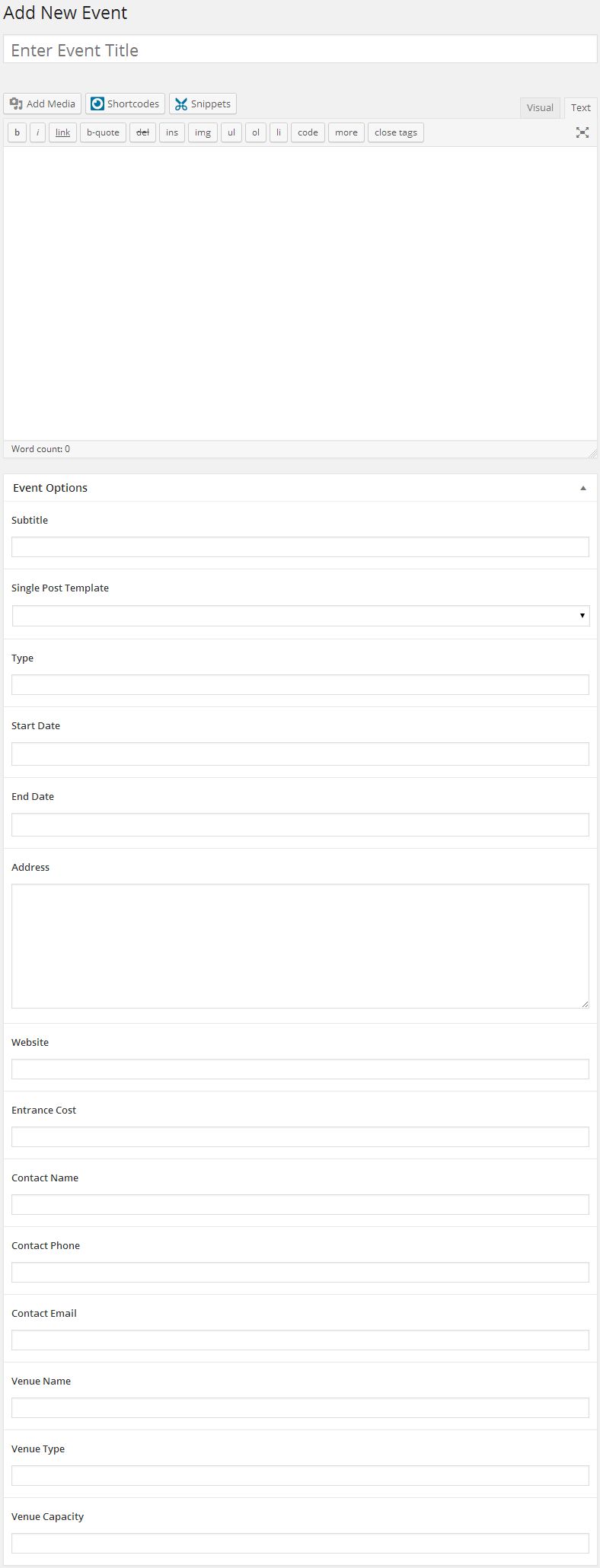
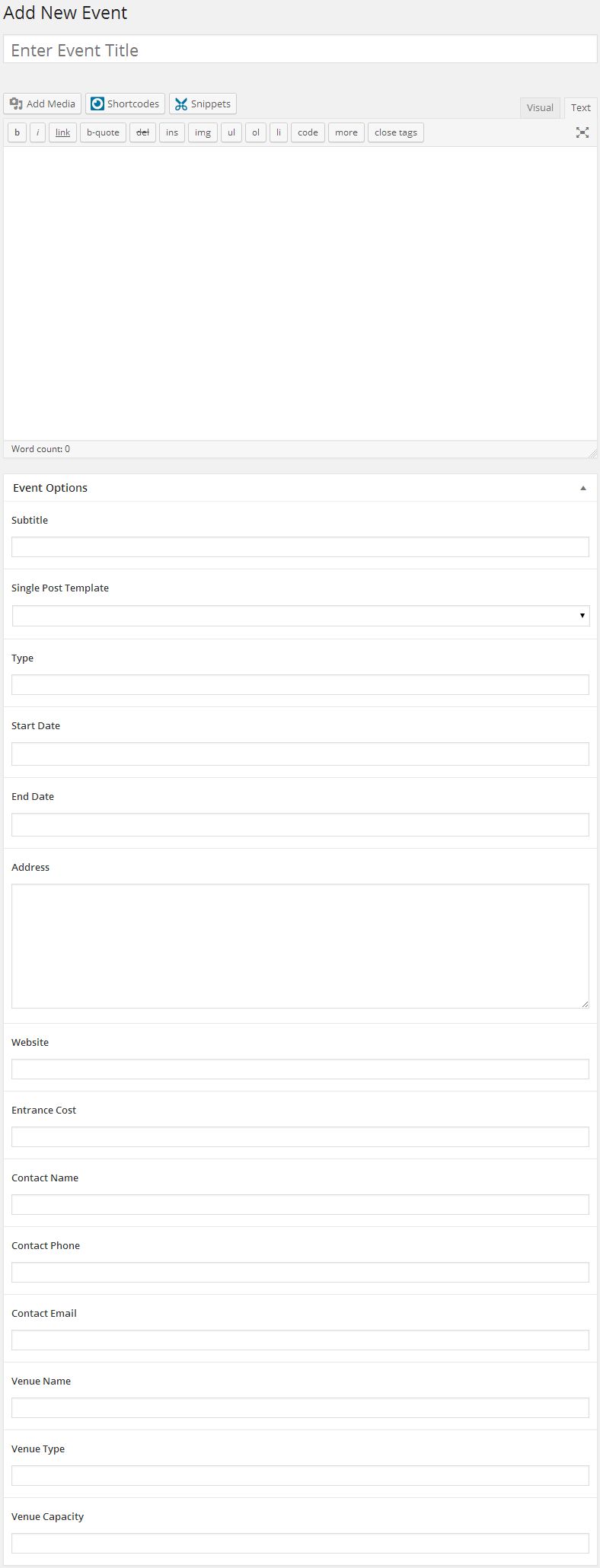
Events Custom Post Type

Event Options
FAQ Custom Post Type

FAQ Options
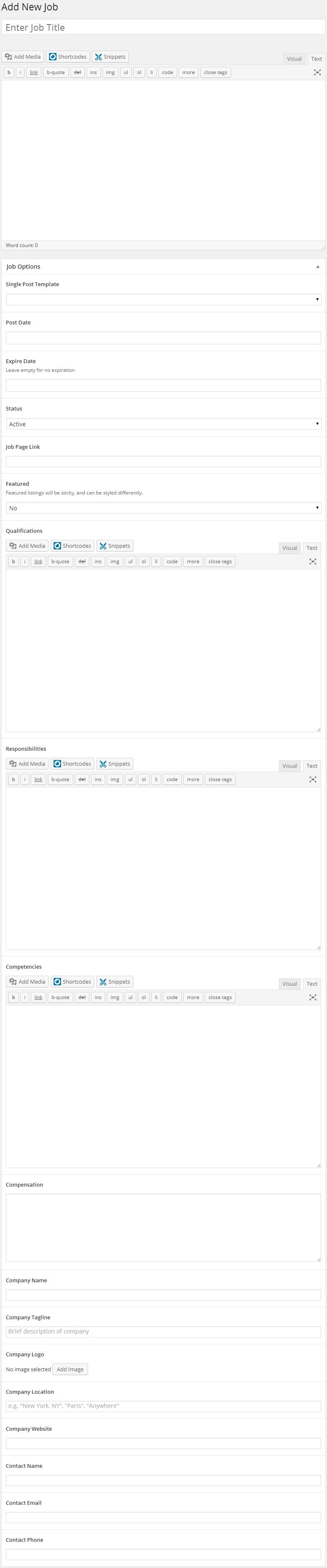
Jobs Custom Post Type

Job Options
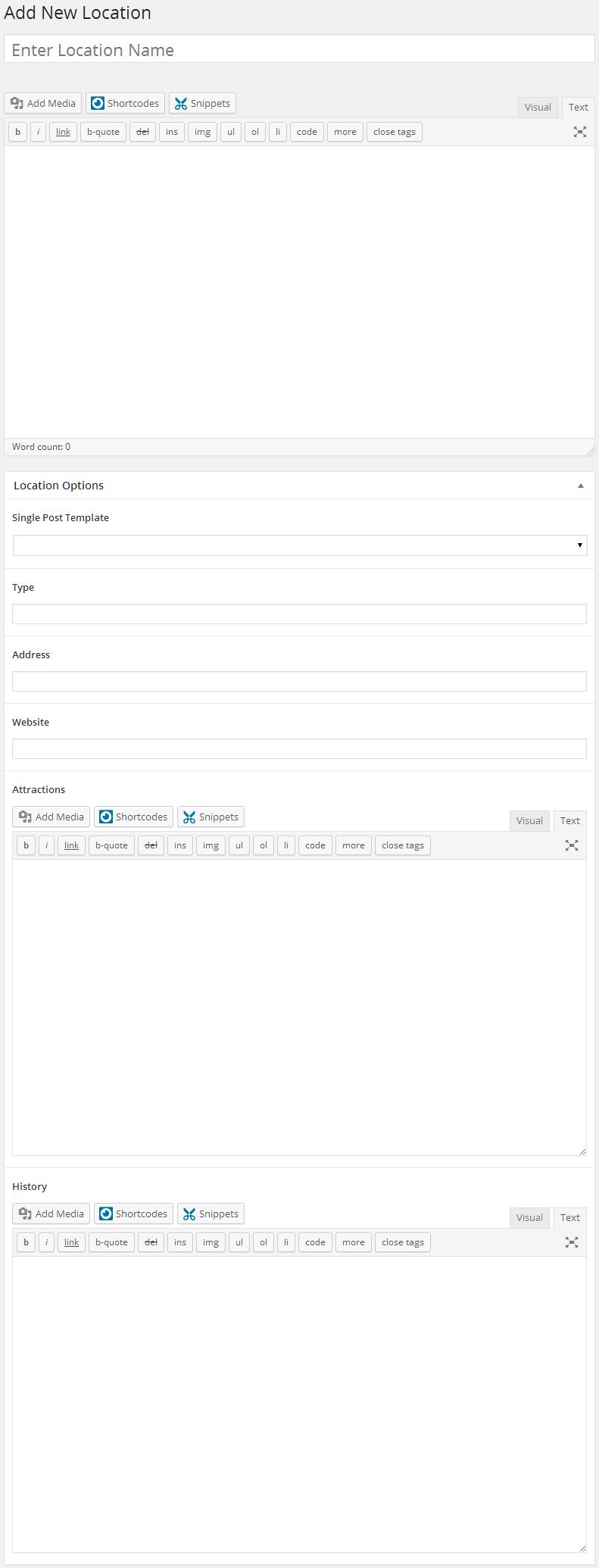
Locations Custom Post Type

Location Options
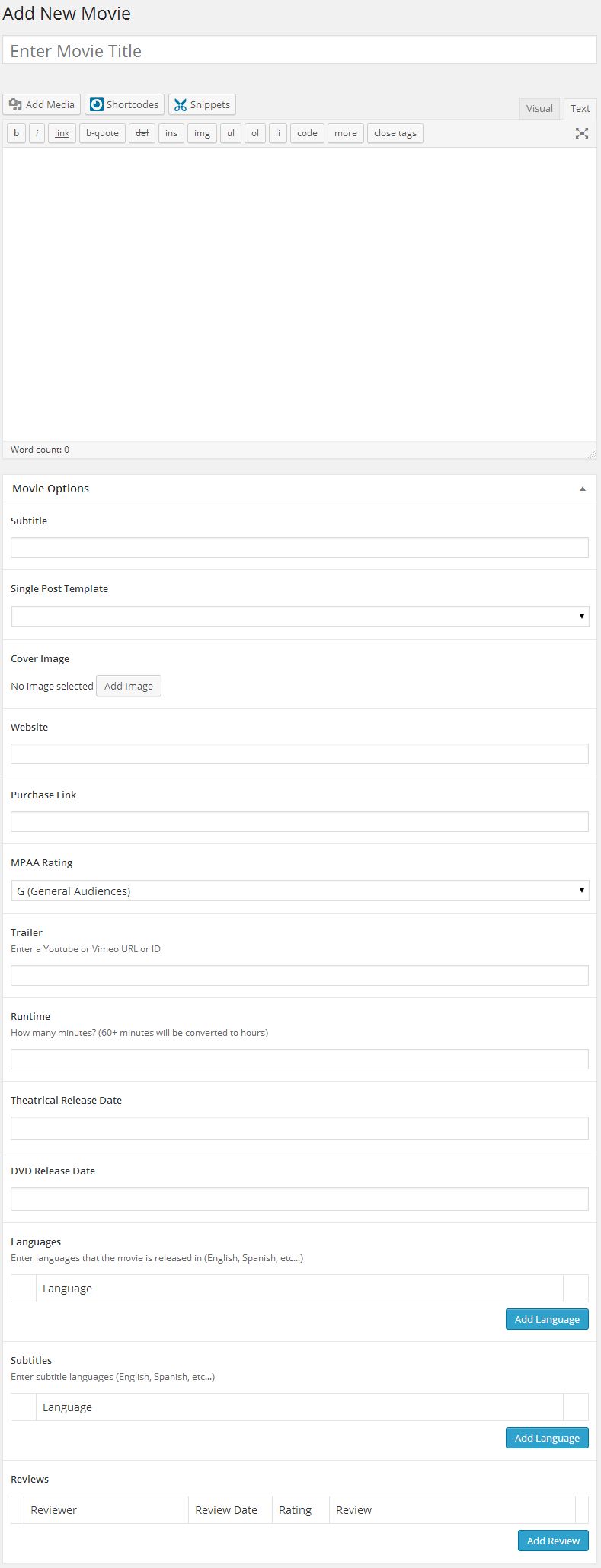
Movies Custom Post Type

Movie Options
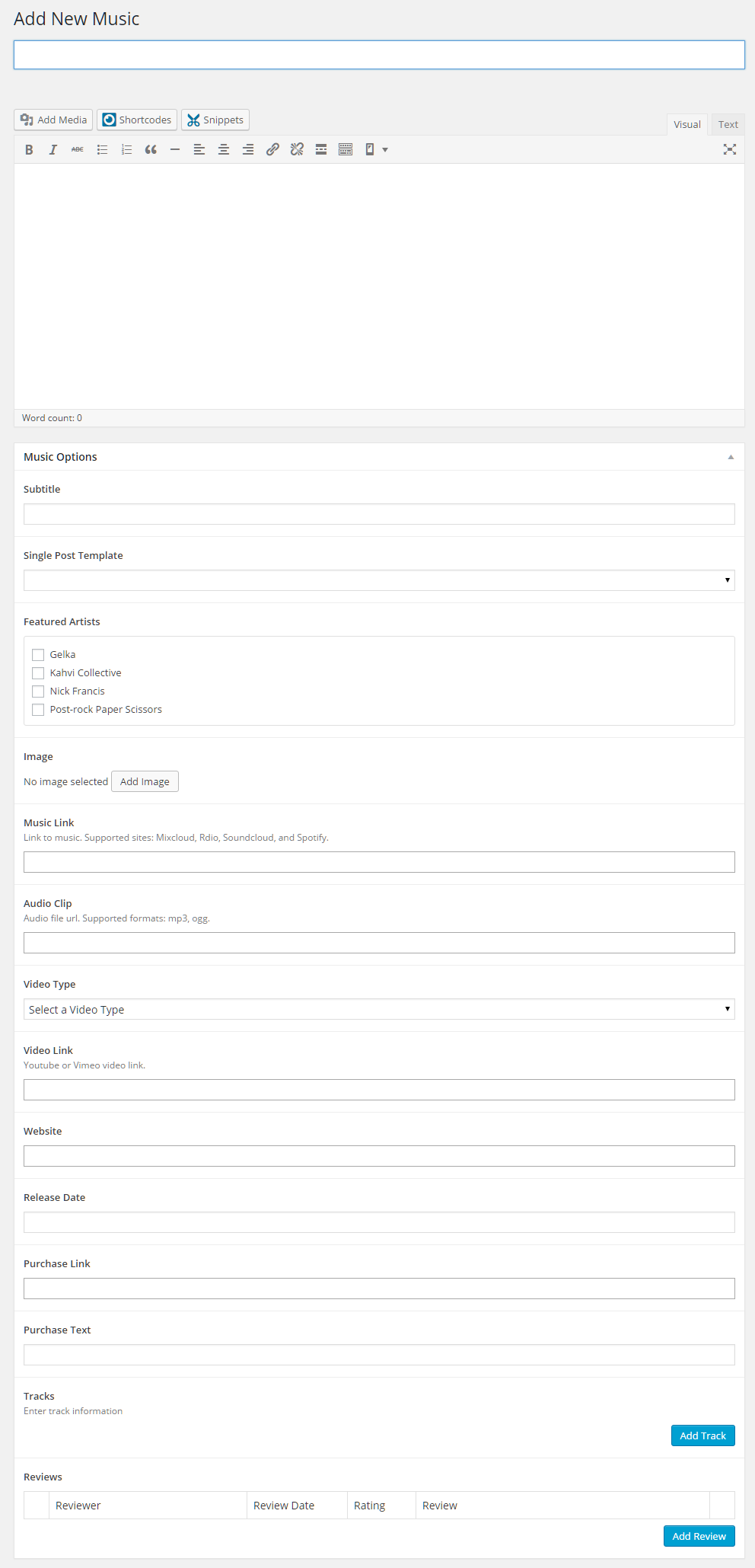
Music Custom Post Type

Music Options
Tracks Options
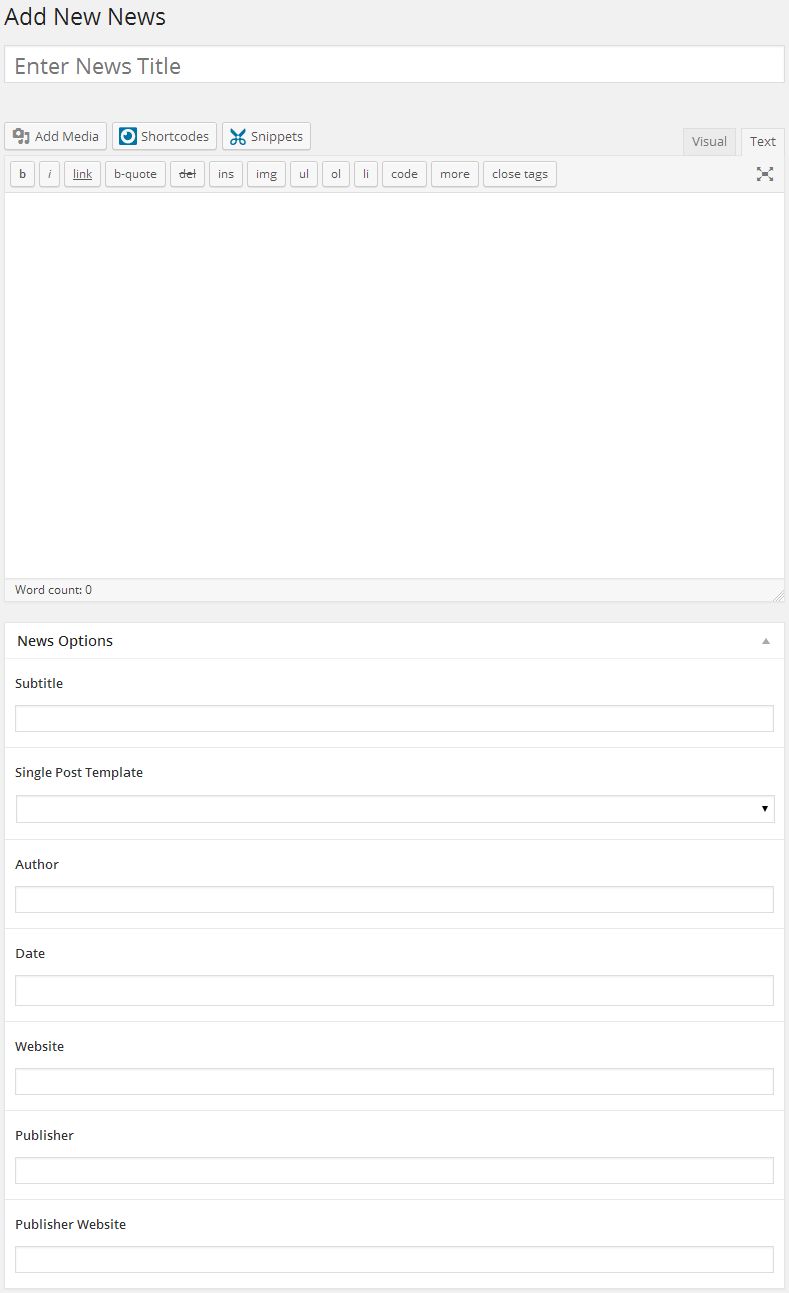
News Custom Post Type

News Options
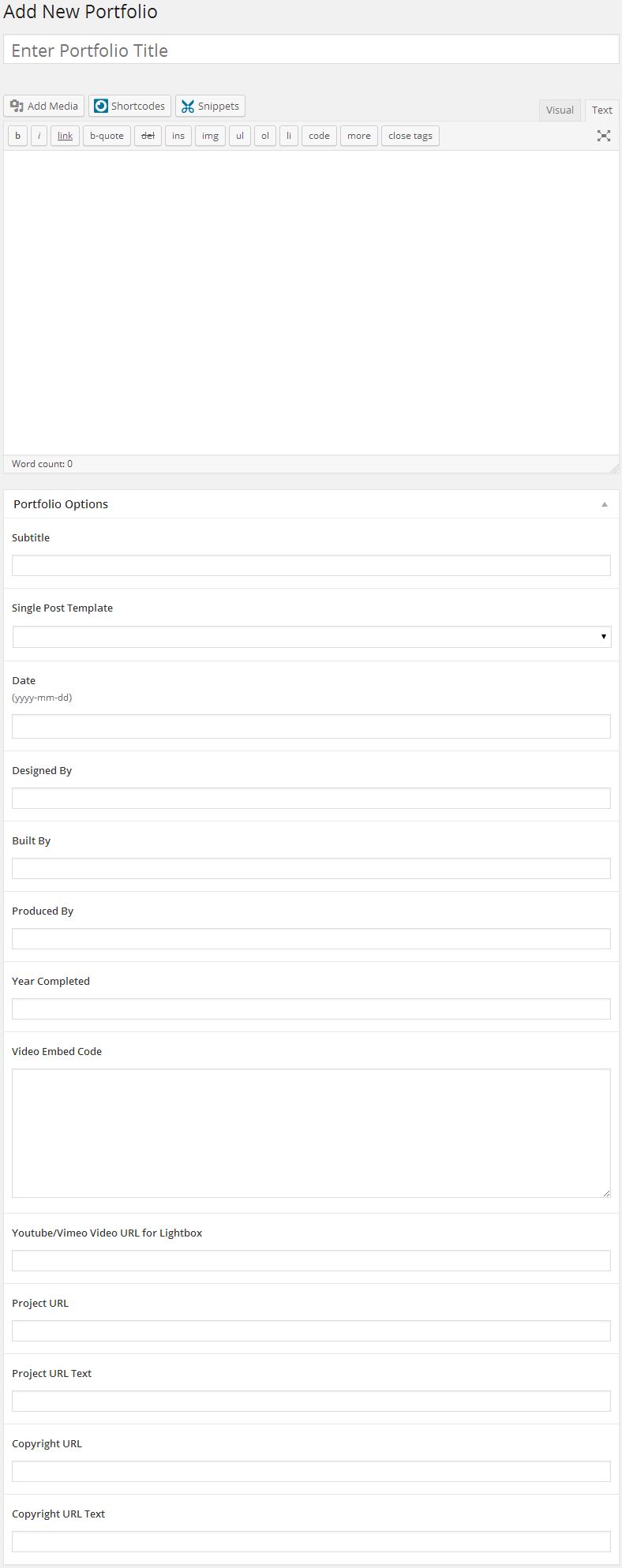
Portfolio Custom Post Type

Portfolio Options
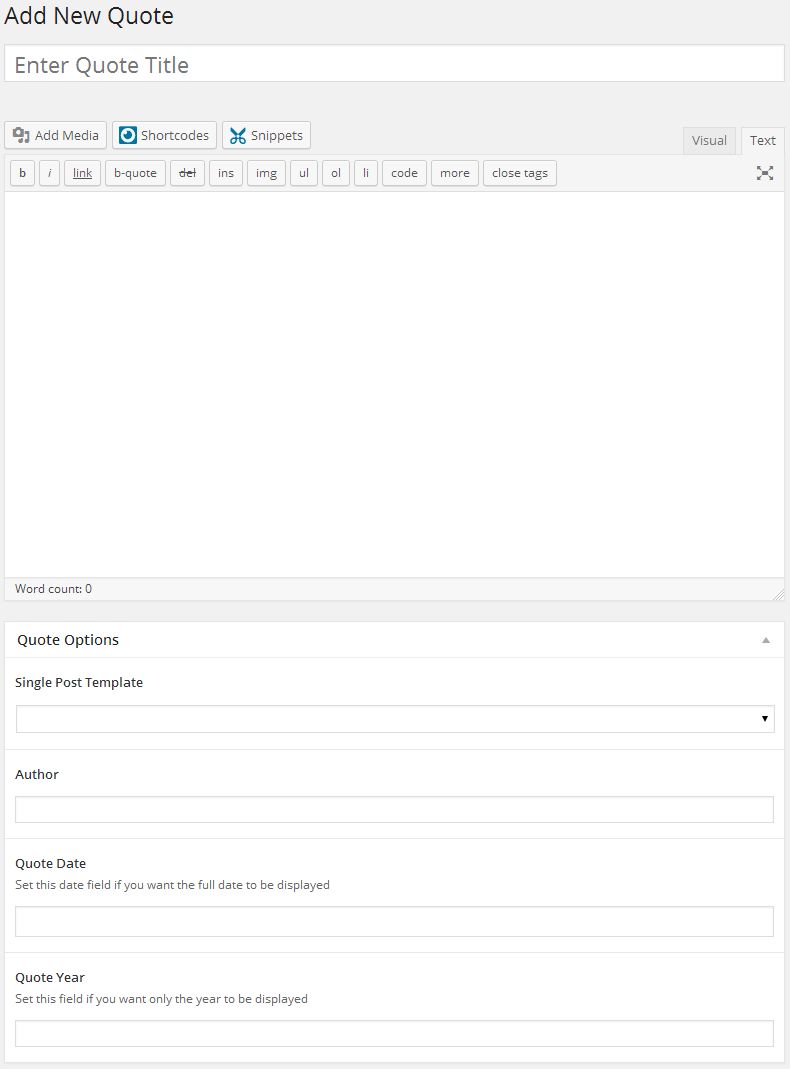
Quotes Custom Post Type

Quote Options
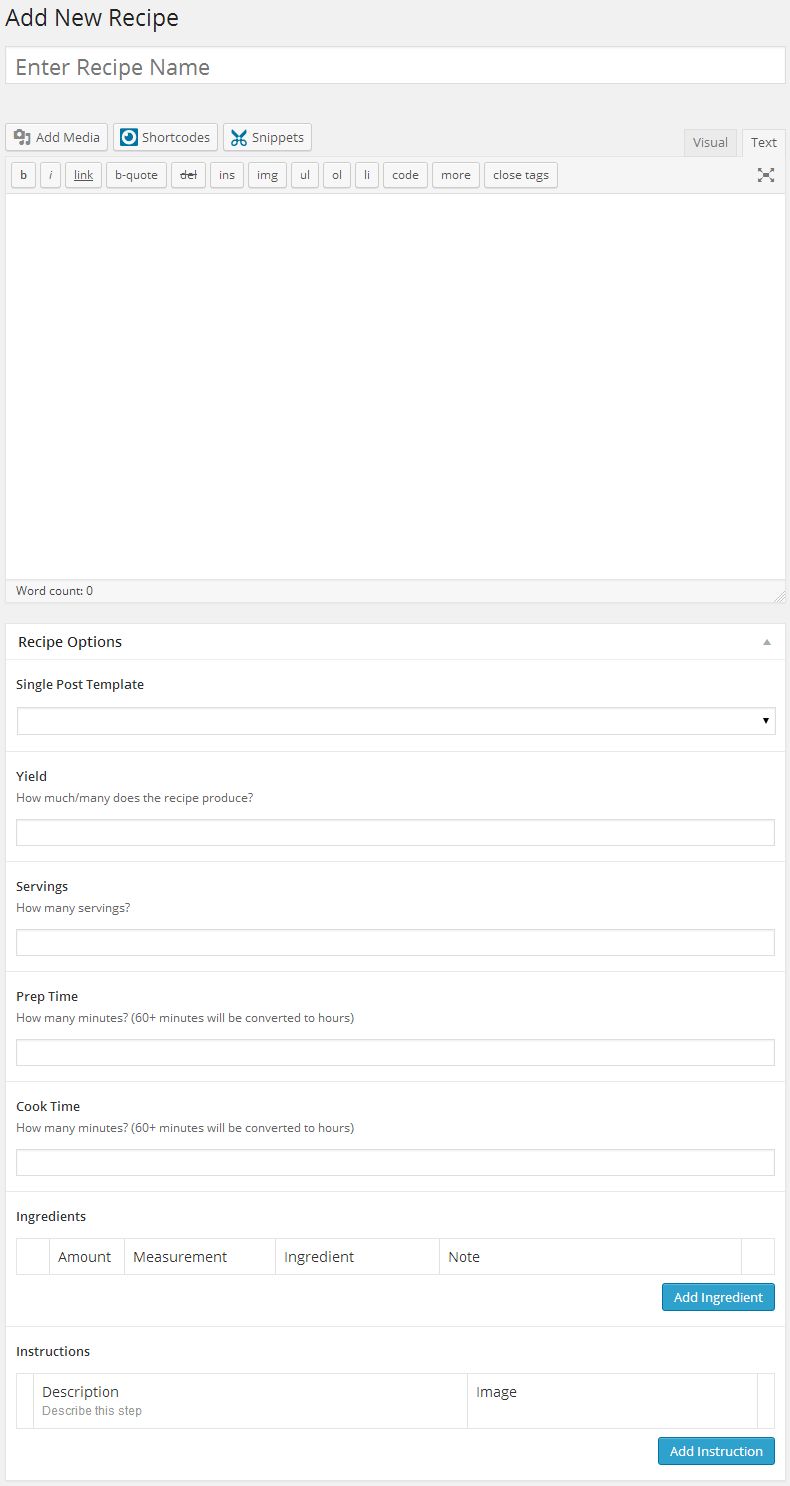
Recipes Custom Post Type

Quote Options
Snippets Custom Post Type
Enter your snippet into the content area, just as you would a page or post.
The Snippets custom post type does not have any metabox options.
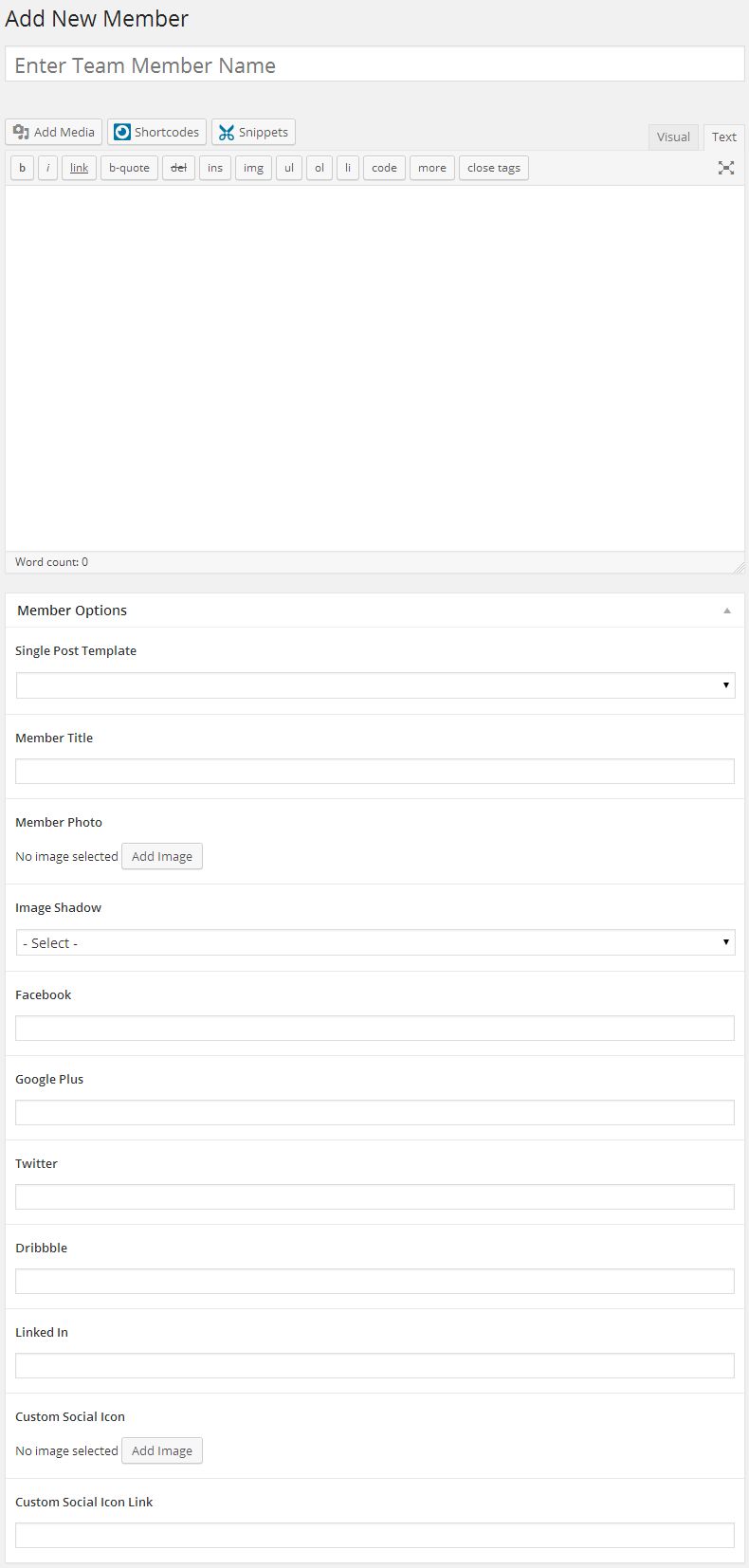
Team Custom Post Type

Member Options
Templates Custom Post Type
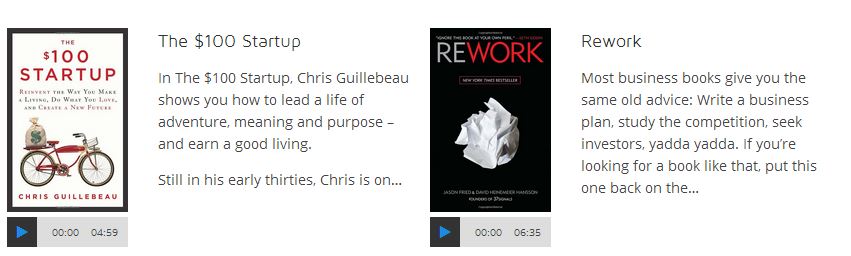
You can create templates that are used for the single post page or you can create templates that are for showing items in a list. When showing your items in a list, you get to chose from a one, two, three, four, or six column layout. This gives you a lot of flexibility to build your templates the way you want. Have fun, be creative and share your templates with us if you would like.
 Example of template being used
Example of template being used
Template Options
Intensity | Responsive Multi-Purpose Theme – v1.2.3 (September 11, 2017)
* Added font size and hover color options for social media links in header and footer
* Added Open Graph meta tags for pages and posts
* Fixed a conflict with the preloader and the Autoptomize plugin
* Updated WooCommerce template files
Intensity | Responsive Multi-Purpose Theme – v1.2.2 (September 11, 2017)
* Updated Intense to version 2.9.0
* Updated Visual Composer to version 5.2.1
* Updated LayerSlider WP to version 6.5.8
* Updated Slider Revolution to version 5.4.5.2
* Fixed a typo in the branding settings
* Fixed compatibility issues with WooCommerce 3.0.9
Intensity | Responsive Multi-Purpose Theme – v1.2.1 (May 25, 2017)
* Fixed showing of nested categories in the breadcrumb
* Updated Intense to version 2.8.9
* Updated LayerSlider WP to version 6.5.1
* Updated Slider Revolution to version 5.4.5.1
Intensity | Responsive Multi-Purpose Theme – v1.2.0 (April 25, 2017)
* Updated Slider Revolution to version 5.4.3
Intensity | Responsive Multi-Purpose Theme – v1.1.9 (April 18, 2017)
* Updated Intense to version 2.8.8
* Updated LayerSlider WP to version 6.3.0
* Updated Slider Revolution to version 5.4.1
* Updated Visual Composer to version 5.1.1
* Fixed compatibility issues with WooCommerce 3.0+
Intensity | Responsive Multi-Purpose Theme – v1.1.8 (Feb 7, 2017)
* Updated Intense to version 2.8.7
* Updated LayerSlider WP to version 6.1.0
* Updated Slider Revolution to version 5.3.1.5
* Fixed PHP 7.1 related warnings
* Fixed an issue with the one column team template found in the agency child theme
* Fixed an issue with the two column text only content template found in the political child theme
Intensity | Responsive Multi-Purpose Theme – v1.1.7 (December 6, 2016)
* Updated Advanced Custom Fields (ACF) to the latest version (5.5.1)
* Updated Intense to version 2.8.5
* Updated LayerSlider WP to version 6.0.6
* Updated Slider Revolution to version 5.3.1
* Updated Visual Composer to version 5.0.1
Intensity | Responsive Multi-Purpose Theme – v1.1.6 (November 10, 2016)
* Fixed content section breakout issues with parallax background images
* Updated Advanced Custom Fields (ACF) to the latest version (5.4.8)
* Updated Intense to version 2.8.4
* Updated LayerSlider WP to version 6.0.5
Intensity | Responsive Multi-Purpose Theme – v1.1.5 (November 9, 2016)
* Fixed CSS link for dynamically created CSS files
* Updated LayerSlider WP to version 6.0.3
* Updated Slider Revolution to version 5.3.0.2
Intensity | Responsive Multi-Purpose Theme – v1.1.4 (October 14, 2016)
* Fixed an issue with the way preloader code handles download links
* Updated Intense to version 2.8.2
* Updated Redux Framework to the latest version (3.6.1.3)
Intensity | Responsive Multi-Purpose Theme – v1.1.3 (September 15, 2016)
* Fixed preloader so it doesn’t animate when triggered from the single attachment page or
when downloading a file
* Fixed some margin issues that caused horizontal scrollbars
* Fixed default logo url to use the website’s url if not set.
This also fixes an issue with qtranslate reverting to default language.
* Fixed a compatibility issue with upcoming WordPress version 4.7
* Updated WooCommerce templates
* Updated Intense to version 2.8.1
* Updated Visual Composer to version 4.12.1
Intensity | Responsive Multi-Purpose Theme – v1.1.2 (July 8, 2016)
* Updated LayerSlider WP to version 5.6.9
* Updated Slider Revolution to version 5.2.6
* Updated Visual Composer to version 4.12
* Updated Intense to version 2.8.0
* The above plugins were somehow not updated during packaging of version 1.1.1
Intensity | Responsive Multi-Purpose Theme – v1.1.1 (July 6, 2016)
* Added option to show/hide social links on post pages
* Added Alt Text option for the site logo image
* Added Background Color, Border, and Border Radius options for Secondary level menu
* Updated LayerSlider WP to version 5.6.9
* Updated Slider Revolution to version 5.2.6
* Updated Visual Composer to version 4.12
* Updated Intense to version 2.8.0
* Updated TGM Plugin Activation class to version 2.6.1
Intensity | Responsive Multi-Purpose Theme – v1.1.0 (May 31, 2016)
* Fixed an issue in Intense that was preventing installing of demos
* Updated Redux Framework to the latest version (3.6.0.5)
* Updated Slider Revolution to version 5.2.5.3
* Updated Intense to version 2.7.9
Intensity | Responsive Multi-Purpose Theme – v1.0.9 (May 26, 2016)
* Improved demo installation by separating out steps, improving feedback,
preventing the chance of conflicts with plugins, and adding the ability
to manually FTP upload the demo zip file to the server for installation
* Increased request timeouts for demo import
* Improved overall performance of admin screens
* Fixed issue with saving of template files created with the Templates CPT
* Updated LayerSlider WP to version 5.6.8
* Updated Slider Revolution to version 5.2.5.1
* Updated Intense to version 2.7.8
Intensity | Responsive Multi-Purpose Theme – v1.0.8 (May 3, 2016)
* Fixed broken demo import
* Removed global word-break styling
* Updated LayerSlider WP to version 5.6.6
* Improved overall performance of admin screens
Intensity | Responsive Multi-Purpose Theme – v1.0.7 (April 26, 2016)
* Updated Slider Revolution to version 5.2.5
* Updated Redux Framework to the latest version (3.6.0.1)
* Added child theme’s style.css as another way to add custom CSS
* Fixed menu styling and search button for page/post level saved header menus
* Improved overall performance
Intensity | Responsive Multi-Purpose Theme – v1.0.6 (April 13, 2016)
* Added Welcome tab to theme options to show links and plugins
* Added theme registration to receive automatic updates, support registration, forum access and more
* Added automatic updates. Users will need to manually update to version 1.0.6.
* Added new “Left menu without branding” header template
* Fixed “Branding on left with menu below” header template
Intensity | Responsive Multi-Purpose Theme – v1.0.5 (April 5, 2016)
* Fixed theme check issues
* Fixed bug in several templates when Intense isn’t enabled
* Fixed missing header animation option warning
* Removed unused intensity_after_closing_body action
* Removed Redux notices
* Removed forced activation/deactivation from TGMPA plugins
* Replaced dirname( __FILE__ ) with get_template_directory() in included plugins
Intensity | Responsive Multi-Purpose Theme – v1.0.4 (March 31, 2016)
* Moved wp_footer to just before closing body tag
* Changed site icon check from WP version to wp_site_icon function check
* Removed functions from header and footer templates
* Prefixed functions, actions, and more that weren’t prefixed
* Fixed data validation issues where dynamic data was not properly escaped
* Fixed divide-by-zero issue in multicolumn widget templates
* Replaced system calls for reading/writing files with WP_Filesystem methods
* Consolidated Intro Effect single post templates to reduce space
Intensity | Responsive Multi-Purpose Theme – v1.0.3 (March 22, 2016)
* Fixed importing of custom post types and saved templates
* Updated theme translatable strings so they are now properly escaped
* Removed use of basename() and dirname() functions
Intensity | Responsive Multi-Purpose Theme – v1.0.2 (March 14, 2016)
* Added support for full width mega menus
* Fixed main translation file changing it from .po/.mo to .pot version
* Removed SVG upload capability because it is a potential security risk
* Removed inline styles across templates and theme files
* Refactored code to remove use of global variables
* Refactored shrink header mode
* Omit closing PHP tag on some pages to avoid “Headers already sent” issues
Intensity | Responsive Multi-Purpose Theme – v1.0.1 (March 9, 2016)
* Added support for Easy Digital Downloads
* Added support for Gravity Forms
* Added support for BuddyPress
* Added ‘nogutter’ class to a couple post fullwidth templates
* Added Agency child theme
* Added Brewery child theme
* Added ability to use Template CPT to create Primary Footer and Secondary Footer templates
* Fixed circle image center alignment on one of the author templates
* Fixed a few font size issues
Intensity | Responsive Multi-Purpose Theme – v1.0.0 (February 20, 2016)
* Initial Release