Intensity | Responsive Multi-Purpose Theme – v1.2.3 (September 11, 2017)
* Added font size and hover color options for social media links in header and footer
* Added Open Graph meta tags for pages and posts
* Fixed a conflict with the preloader and the Autoptomize plugin
* Updated WooCommerce template files
Intensity | Responsive Multi-Purpose Theme – v1.2.2 (September 11, 2017)
* Updated Intense to version 2.9.0
* Updated Visual Composer to version 5.2.1
* Updated LayerSlider WP to version 6.5.8
* Updated Slider Revolution to version 5.4.5.2
* Fixed a typo in the branding settings
* Fixed compatibility issues with WooCommerce 3.0.9
Intensity | Responsive Multi-Purpose Theme – v1.2.1 (May 25, 2017)
* Fixed showing of nested categories in the breadcrumb
* Updated Intense to version 2.8.9
* Updated LayerSlider WP to version 6.5.1
* Updated Slider Revolution to version 5.4.5.1
Intensity | Responsive Multi-Purpose Theme – v1.2.0 (April 25, 2017)
* Updated Slider Revolution to version 5.4.3
Intensity | Responsive Multi-Purpose Theme – v1.1.9 (April 18, 2017)
* Updated Intense to version 2.8.8
* Updated LayerSlider WP to version 6.3.0
* Updated Slider Revolution to version 5.4.1
* Updated Visual Composer to version 5.1.1
* Fixed compatibility issues with WooCommerce 3.0+
Intensity | Responsive Multi-Purpose Theme – v1.1.8 (Feb 7, 2017)
* Updated Intense to version 2.8.7
* Updated LayerSlider WP to version 6.1.0
* Updated Slider Revolution to version 5.3.1.5
* Fixed PHP 7.1 related warnings
* Fixed an issue with the one column team template found in the agency child theme
* Fixed an issue with the two column text only content template found in the political child theme
Intensity | Responsive Multi-Purpose Theme – v1.1.7 (December 6, 2016)
* Updated Advanced Custom Fields (ACF) to the latest version (5.5.1)
* Updated Intense to version 2.8.5
* Updated LayerSlider WP to version 6.0.6
* Updated Slider Revolution to version 5.3.1
* Updated Visual Composer to version 5.0.1
Intensity | Responsive Multi-Purpose Theme – v1.1.6 (November 10, 2016)
* Fixed content section breakout issues with parallax background images
* Updated Advanced Custom Fields (ACF) to the latest version (5.4.8)
* Updated Intense to version 2.8.4
* Updated LayerSlider WP to version 6.0.5
Intensity | Responsive Multi-Purpose Theme – v1.1.5 (November 9, 2016)
* Fixed CSS link for dynamically created CSS files
* Updated LayerSlider WP to version 6.0.3
* Updated Slider Revolution to version 5.3.0.2
Intensity | Responsive Multi-Purpose Theme – v1.1.4 (October 14, 2016)
* Fixed an issue with the way preloader code handles download links
* Updated Intense to version 2.8.2
* Updated Redux Framework to the latest version (3.6.1.3)
Intensity | Responsive Multi-Purpose Theme – v1.1.3 (September 15, 2016)
* Fixed preloader so it doesn’t animate when triggered from the single attachment page or
when downloading a file
* Fixed some margin issues that caused horizontal scrollbars
* Fixed default logo url to use the website’s url if not set.
This also fixes an issue with qtranslate reverting to default language.
* Fixed a compatibility issue with upcoming WordPress version 4.7
* Updated WooCommerce templates
* Updated Intense to version 2.8.1
* Updated Visual Composer to version 4.12.1
Intensity | Responsive Multi-Purpose Theme – v1.1.2 (July 8, 2016)
* Updated LayerSlider WP to version 5.6.9
* Updated Slider Revolution to version 5.2.6
* Updated Visual Composer to version 4.12
* Updated Intense to version 2.8.0
* The above plugins were somehow not updated during packaging of version 1.1.1
Intensity | Responsive Multi-Purpose Theme – v1.1.1 (July 6, 2016)
* Added option to show/hide social links on post pages
* Added Alt Text option for the site logo image
* Added Background Color, Border, and Border Radius options for Secondary level menu
* Updated LayerSlider WP to version 5.6.9
* Updated Slider Revolution to version 5.2.6
* Updated Visual Composer to version 4.12
* Updated Intense to version 2.8.0
* Updated TGM Plugin Activation class to version 2.6.1
Intensity | Responsive Multi-Purpose Theme – v1.1.0 (May 31, 2016)
* Fixed an issue in Intense that was preventing installing of demos
* Updated Redux Framework to the latest version (3.6.0.5)
* Updated Slider Revolution to version 5.2.5.3
* Updated Intense to version 2.7.9
Intensity | Responsive Multi-Purpose Theme – v1.0.9 (May 26, 2016)
* Improved demo installation by separating out steps, improving feedback,
preventing the chance of conflicts with plugins, and adding the ability
to manually FTP upload the demo zip file to the server for installation
* Increased request timeouts for demo import
* Improved overall performance of admin screens
* Fixed issue with saving of template files created with the Templates CPT
* Updated LayerSlider WP to version 5.6.8
* Updated Slider Revolution to version 5.2.5.1
* Updated Intense to version 2.7.8
Intensity | Responsive Multi-Purpose Theme – v1.0.8 (May 3, 2016)
* Fixed broken demo import
* Removed global word-break styling
* Updated LayerSlider WP to version 5.6.6
* Improved overall performance of admin screens
Intensity | Responsive Multi-Purpose Theme – v1.0.7 (April 26, 2016)
* Updated Slider Revolution to version 5.2.5
* Updated Redux Framework to the latest version (3.6.0.1)
* Added child theme’s style.css as another way to add custom CSS
* Fixed menu styling and search button for page/post level saved header menus
* Improved overall performance
Intensity | Responsive Multi-Purpose Theme – v1.0.6 (April 13, 2016)
* Added Welcome tab to theme options to show links and plugins
* Added theme registration to receive automatic updates, support registration, forum access and more
* Added automatic updates. Users will need to manually update to version 1.0.6.
* Added new “Left menu without branding” header template
* Fixed “Branding on left with menu below” header template
Intensity | Responsive Multi-Purpose Theme – v1.0.5 (April 5, 2016)
* Fixed theme check issues
* Fixed bug in several templates when Intense isn’t enabled
* Fixed missing header animation option warning
* Removed unused intensity_after_closing_body action
* Removed Redux notices
* Removed forced activation/deactivation from TGMPA plugins
* Replaced dirname( __FILE__ ) with get_template_directory() in included plugins
Intensity | Responsive Multi-Purpose Theme – v1.0.4 (March 31, 2016)
* Moved wp_footer to just before closing body tag
* Changed site icon check from WP version to wp_site_icon function check
* Removed functions from header and footer templates
* Prefixed functions, actions, and more that weren’t prefixed
* Fixed data validation issues where dynamic data was not properly escaped
* Fixed divide-by-zero issue in multicolumn widget templates
* Replaced system calls for reading/writing files with WP_Filesystem methods
* Consolidated Intro Effect single post templates to reduce space
Intensity | Responsive Multi-Purpose Theme – v1.0.3 (March 22, 2016)
* Fixed importing of custom post types and saved templates
* Updated theme translatable strings so they are now properly escaped
* Removed use of basename() and dirname() functions
Intensity | Responsive Multi-Purpose Theme – v1.0.2 (March 14, 2016)
* Added support for full width mega menus
* Fixed main translation file changing it from .po/.mo to .pot version
* Removed SVG upload capability because it is a potential security risk
* Removed inline styles across templates and theme files
* Refactored code to remove use of global variables
* Refactored shrink header mode
* Omit closing PHP tag on some pages to avoid “Headers already sent” issues
Intensity | Responsive Multi-Purpose Theme – v1.0.1 (March 9, 2016)
* Added support for Easy Digital Downloads
* Added support for Gravity Forms
* Added support for BuddyPress
* Added ‘nogutter’ class to a couple post fullwidth templates
* Added Agency child theme
* Added Brewery child theme
* Added ability to use Template CPT to create Primary Footer and Secondary Footer templates
* Fixed circle image center alignment on one of the author templates
* Fixed a few font size issues
Intensity | Responsive Multi-Purpose Theme – v1.0.0 (February 20, 2016)
* Initial Release

General
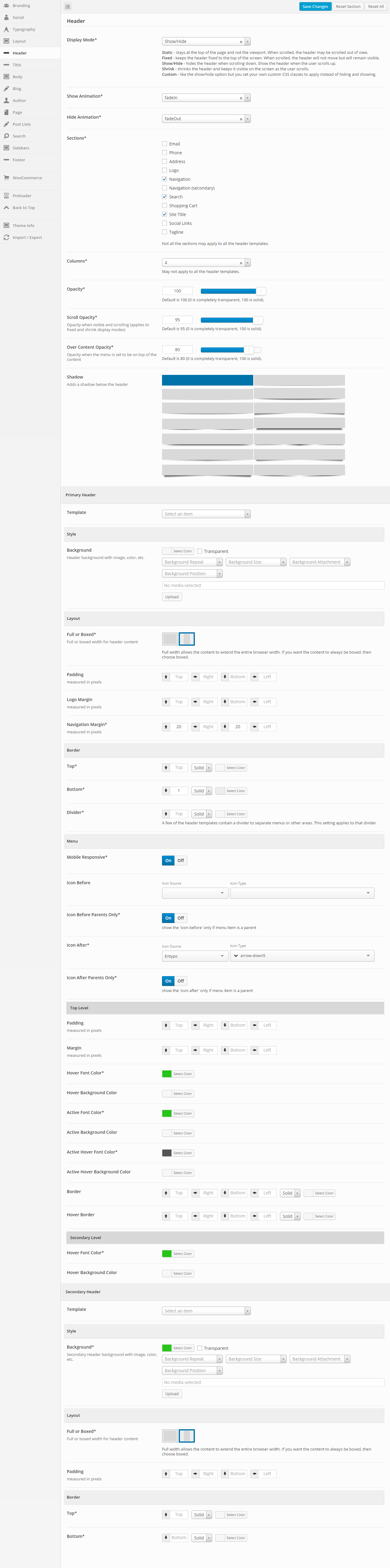
Primary Header – General
Primary Header – Style
Primary Header – Layout
Primary Header – Border
Primary Header – Menu
Primary Header – Top Level
Primary Header – Secondary Level
Secondary Header – General
Secondary Header – Style
Secondary Header – Layout
Secondary Header – Border
- Posts – Post Options and Featured Media
- Books – Post Options only
- Clients – Post Options and Featured Media
- Coupons – Post Options and Featured Media
- Events – Post Options and Featured Media
- FAQ – Post Options only
- Jobs – Post Options only
- Locations – Post Options and Featured Media
- Movies – Post Options only
- Music – Post Options only
- News – Post Options and Featured Media
- Portfolio – Post Options and Featured Media
- Projects – Post Options and Featured Media
- Quotes – Post Options only
- Recipes – Post Options and Featured Media
- Team – Post Options and Featured Media
- Testimonials – Post Options only
See the settings below that are available for both the above mentioned Post Options and Featured Media meta options.