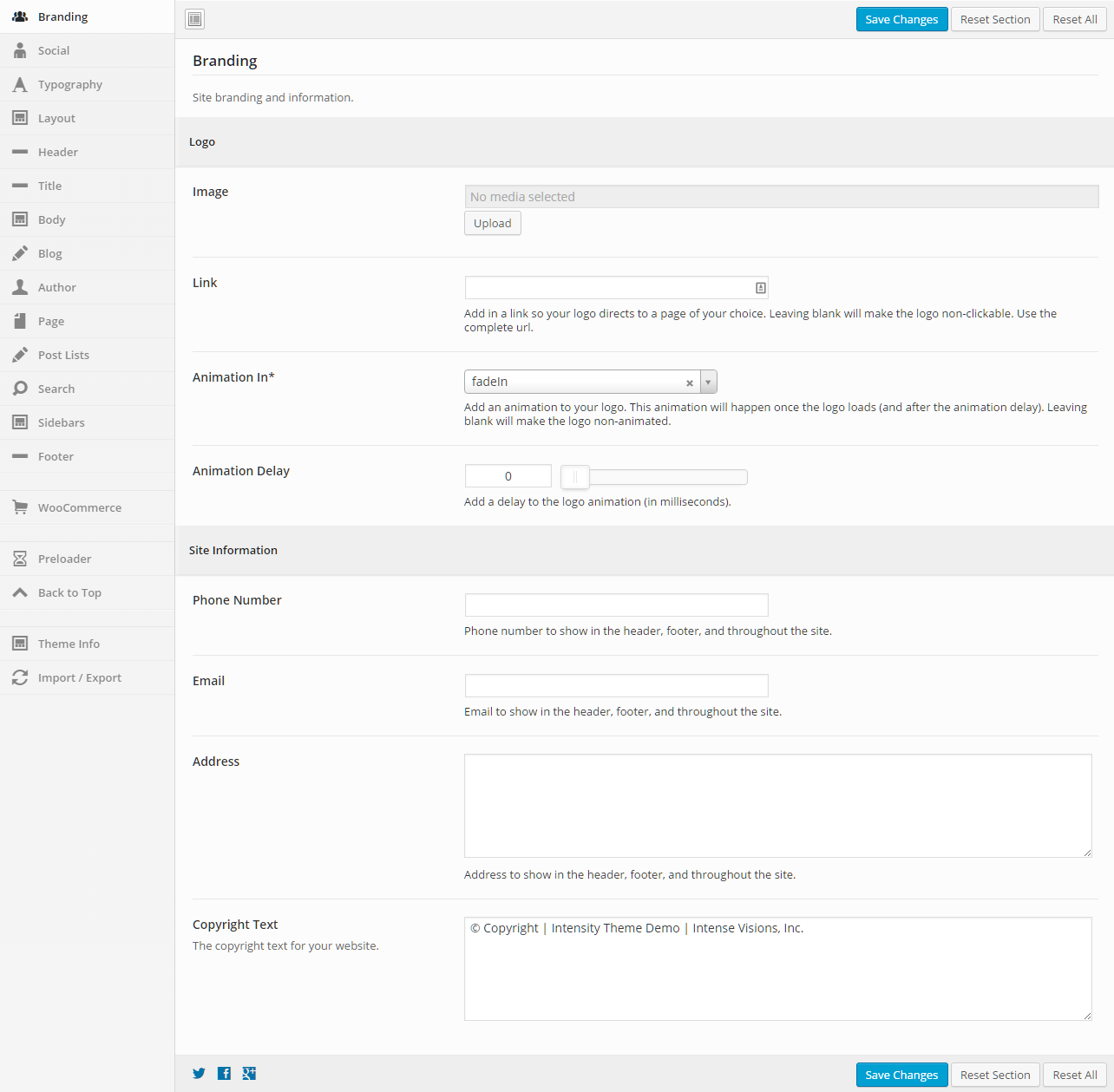
This section allows you to set your logo and other personal/company information to be used throughout your site. This information may display in the header, footer, widgets, or throughout the site.
Logo
Image
Upload the image that will be used as your logo.
Link
Add in a link so your logo directs to a page of your choice. Leaving blank will make the logo non-clickable. Use the complete url.
Animation In
Add an animation to your logo. This animation will happen once the logo loads (and after the animation delay). Leaving blank will make the logo non-animated.
Animation Delay
Add a delay to the logo animation (in milliseconds).
Site Information
Phone Number
Phone number to show in the header, footer, and throughout the site.
Email
Add in a link so your logo directs to a page of your choice. Leaving blank will make the logo non-Email to show in the header, footer, and throughout the site.
Address
Address to show in the header, footer, and throughout the site.
Copyright Text
The copyright text for your website, typically shown in the footer.