What Are Intense Templates?
Intense templates allow you to override the layout of a shortcode. If you don’t like the way the shortcode looks, you can change the html markup to suit your needs. Not all shortcodes are templated but most of the shortcodes with a lot of html are. If you are happy with the default look, there is no need to change the templates.Where Are They?
Intense templates can exist in three different locations:- The Intense plugin – in the
templatesfolder within the plugin’s main folder. THESE SHOULD NEVER BE CHANGED - The theme – in the
intense_templatesfolder within the theme’s main folder. - The child theme – in the
intense_templatesfolder within the child theme’s main folder.
The plugin will look for templates in the following order: the child theme, the theme, the plugin.
The download for this plugin includes a folder intense_templates which is a copy of the default templates found in the plugin folder.
How Do I Change Them?
To change the templates, copy the folder from the download to your child theme’s or theme’s main folder. At that point, you can edit the files and the plugin will use your edited version instead of the default version.Can I Add My Own?
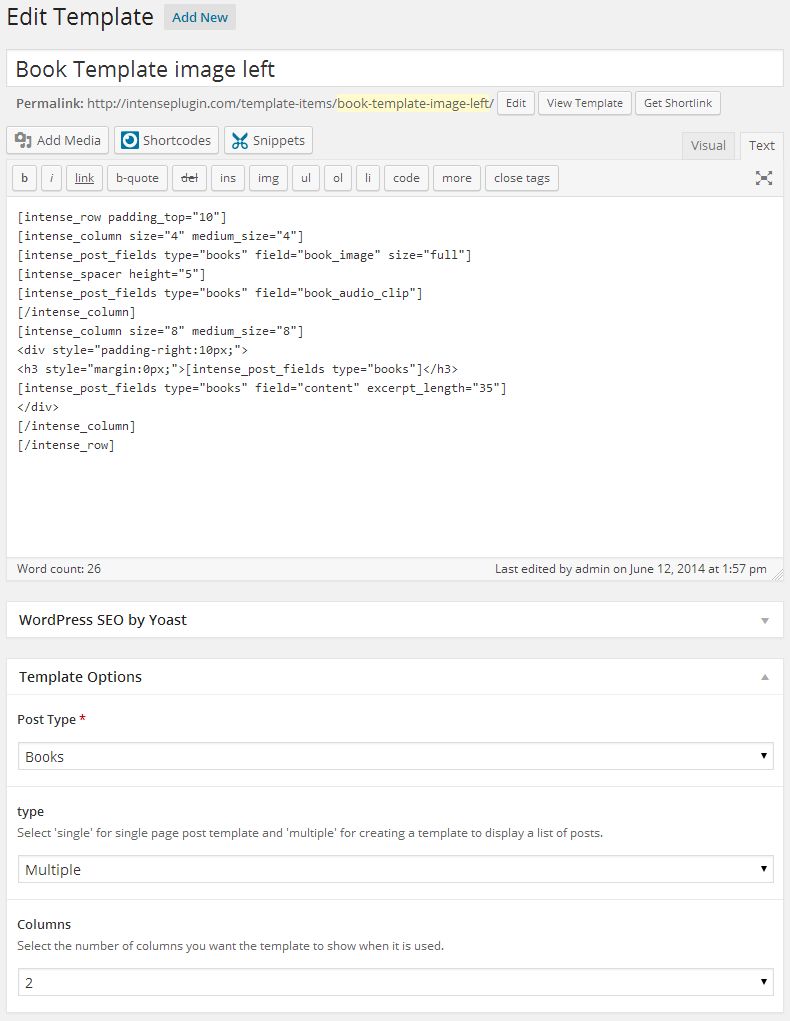
One way to add templates is through the templates admin page. You can add templates like you would any regular post or page. To do this, you will need to use the Post Fields shortcode. This shortcode allows you to add the fields to be displayed in the template. When the template is run, the shortcodes will know to find the appropriate fields for each post. *Click the above image to view an example template setup to be used for the Book Custom Post Type.
*Click the above image to view an example template setup to be used for the Book Custom Post Type.You can add your own template file within the template folders. The file should include a header in the following format:
<?php
/*
Intense Template Name: [YOUR TEMPLATE NAME HERE]
*/
Templates Custom Post Type
If you are looking for information on the Templates Custom Post Type, please look in the Custom Post Types or click here.What If I Need to Upgrade My Theme?
When you upgrade the Intensity theme, it is best to backup the template folder to a safe location. After upgrading, put your template files back into the theme from your backup. We strongly suggest using a child theme so that you do not have to worry about the templates folder being overwritten and your changes being lost.Which Templates Are Available By Default?
Nearly all of the Custom Post Types that are included in Intense have templates available by default. You can also template metadata (author, date, and comments shown for posts in intense post shortcodes), pricing tables, recent posts, and testimonies to name a few.Intensity includes a bunch of additional templates for the above mentioned Custom Post Types as well as a number of additional template-able items. These additional items include the header, footer, title bar, search, secondary header, and secondary footer. Intensity includes a number of templates for these items already, but we make it easy for you to add your own, or modify one of our existing ones.
Some Additional Information About Templates
[intense_custom_post] (including [intense_blog] & [intense_portfolio])The templates for this shortcode are found under the custom-post directory. Standard post templates are under the post directory within the custom-post directory. Portfolio templates are found under the intense_portfolio directory. If you want to add your own templates for custom post types, create a directory under the custom-post directory with a name that matches the custom post type name. If there aren’t templates for a given custom post type, the default post templates will be used. The list below shows only some of the included templates that are available with the Intensity theme and the Intense plugin.
NOTE: Timeline templates must have timeline in their file name.
templates
|-custom-post
|–intense_portfolio
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two_text.php
|–post
|—–four.php
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two.php
|—–two_text.php
|–some_other_custom_post_type
|—–your_own_template.phpThe following data is available to the custom post templates:
global $post, $intense_custom_post;
———
$intense_custom_post
(
[plugin_layout_style] => the padding and margin styles defined in the plugin options
[cancel_plugin_layout_style] => 0 margin and padding used to cancel out plugin layout style
[template] => template name
[categories] => comma separated list of categories
[post_type] => the post type to show
[taxonomy] => the taxonomy of the posts
[posts_per_page] => number of posts to show on a single page
[image_shadow] => shadow to show on the post featured image
[hover_effect] => hover effect of the featured image
[show_all] => show all posts
[show_filter] => show filter at top of post list
[show_images] => show featured images
[show_missing_image] => show missing image if no featured image has been set
[timeline_mode] => timeline mode: center, left, right, dual
[timeline_order] => order to the timeline events: asc, desc
[timeline_showyear] => show the year separator
[timeline_readmore] => text for read more link
[timeline_color] => color of the timeline event
[filter_easing] => easing when items filtered
[filter_effects] => easing effect for filtered items
[hover_effect_color] => color for image hover
[hover_effect_opacity] => opacity for image hover
[sticky_mode] => how to show sticky posts: top, inline, ignore
[post_image_shadow] => defined in meta box
[hovereffect] => defined in meta box
[hovereffectcolor] => defined in meta box
[hovereffectopacity] => defined in meta box
[index] => index number of post in loop
[edit_link] => html markup for post edit link
[post_classes] => extra classes used for filtering and item setup
[rtl] => rtl mode setting
)There are thousands of default icons to choose from. Intense includes over 4,500 icons that are all in zip files. Some of our demos include their own additional icon zip files. The current list of available icons can be seen by looking at the Intense plugin site, on the Icon shortcode page.
Adding Your Own Icons
You can add your own icons by creating an intense_icons folder within Intensity or a child theme. Inside of that folder, create another folder and place your icons inside of it. Here is an example of what the folder structure should look like.theme/
intense_icons/
my-icons/
myicon.svg
anothericon.svgIf the icons are designed to be one color, you may need to manually remove the fill color from the individual SVG files. This will let you set the color using the shortcode. For multicolored icons, this isn’t necessary since you will want the fill color of the icon.
There is also a pack.json file that you can put in the folder with the icons to add more details about the icons. This isn’t necessary but, if you are curious, look at the example pack.json code below. This pack.json file is from the Font Awesome icon folder.
{
“title”: “Font Awesome”,
“name”: “font-awesome”,
“author”: “Dave Gandy”,
“license”: {
“type”: “SIL OFL 1.1”,
“url”: “http:\/\/scripts.sil.org\/OFL”
},
“website”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”,
“source”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”
}WordPress child themes allow you to apply custom changes to your site without the worry of your changes being deleted when the parent theme is updated. Continue reading if you would like to learn how to use or create a child theme.
While child themes are a great way to apply custom changes to Intensity (the parent theme), they are generally used to customize the core code of the parent theme. We cannot provide support for customizations of this kind, as they fall outside our scope of support and we will be unable to assist you with issues that may arise.
What Is A Child Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.Why Use A Child Theme
There are a few reasons why you would want to use a child theme:- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
Installing The Intensity Child Theme
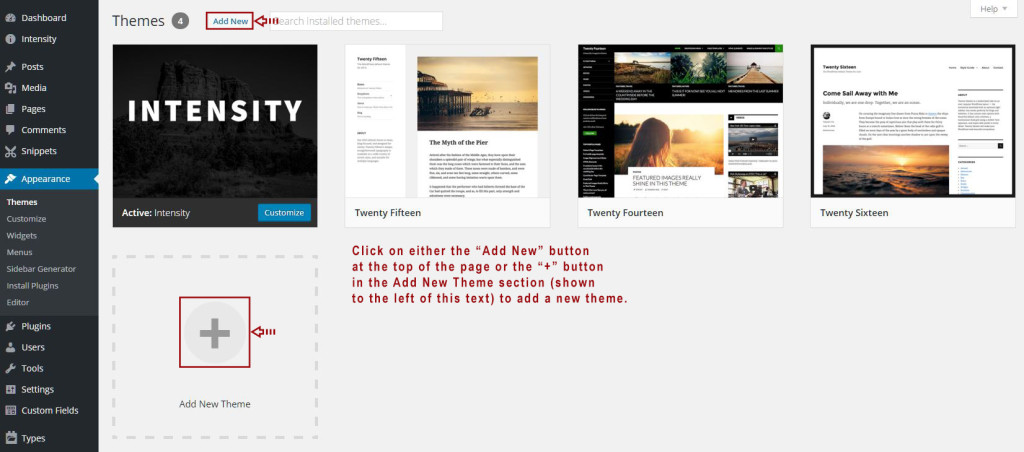
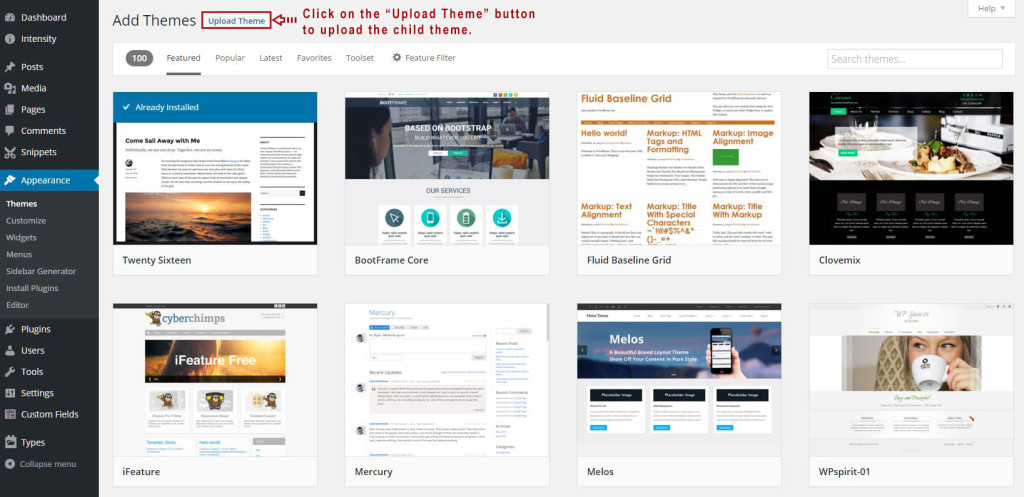
You cannot install a child theme without the parent theme being installed, so make sure to install Intensity prior to installing the Intensity Child Theme. Open up your WordPress dashboard/admin, i.e (yourdomain.com/wp-admin) and login. On the right hand side click on “Appearance”, you should now have what looks like the screenshot below. As you can see in the screenshot below, there are a couple of “Add new theme” buttons, click either one. When you get to the screen that looks like the screenshot below, click on the “Upload Theme” button.
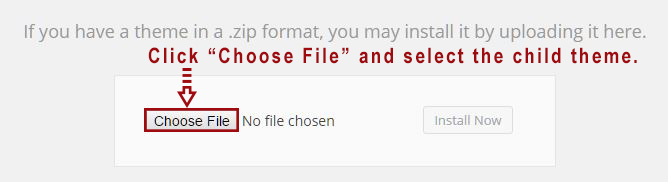
When you get to the screen that looks like the screenshot below, click on the “Upload Theme” button. When you get to the screen that looks like the screenshot below, click on the “Browse” button and find the Intensity Child Theme that you want to install. The download from ThemeForest includes a number of child themes for Intensity that you can install.
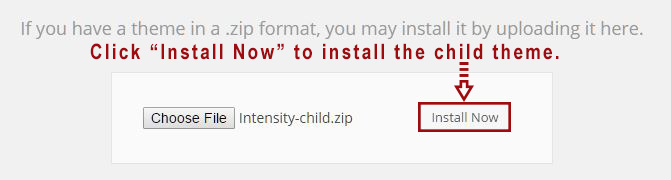
When you get to the screen that looks like the screenshot below, click on the “Browse” button and find the Intensity Child Theme that you want to install. The download from ThemeForest includes a number of child themes for Intensity that you can install. Once you have selected the child theme that you want to install and the name is shown next to the “Browse” button, go ahead and click “Install” to start the installation of the child theme.
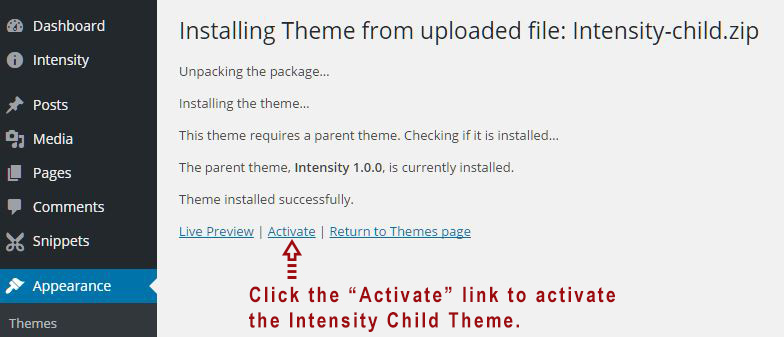
Once you have selected the child theme that you want to install and the name is shown next to the “Browse” button, go ahead and click “Install” to start the installation of the child theme. When you get to the screen that looks like the screenshot below, the child theme has successfully been installed and now all you have to do is to click the “Activate” link to activate the child theme.
When you get to the screen that looks like the screenshot below, the child theme has successfully been installed and now all you have to do is to click the “Activate” link to activate the child theme. Congratulations, you have successfully installed the Intensity child theme.
Congratulations, you have successfully installed the Intensity child theme.
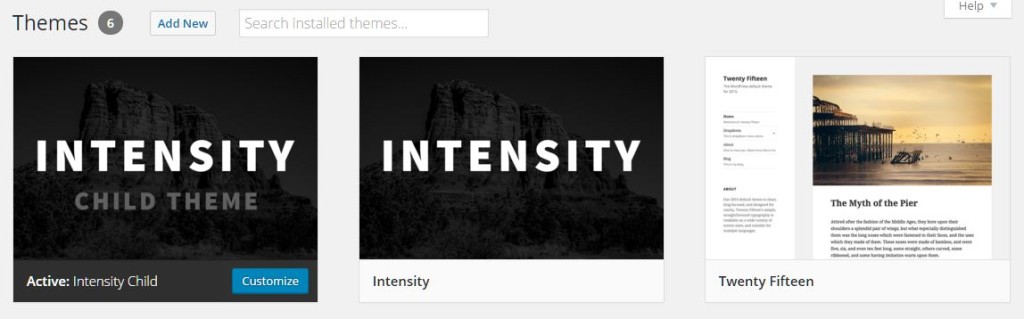
In the image below, the “Intensity Child Theme” is the current “Active” theme. The Parent theme, “Intensity”, is found just to the right of the child theme image. If you are looking to modify the core code of the Intensity theme, use the Intensity Child Theme to make your modifications.

Useful Documentation On Child Themes
If you’d like to learn more about child themes, check out the links below.WordPress Codex on Child Themes
How To Create A WP Child Theme video by WPBeginner.com
Hooks allow you to ‘hook’ into the rest of WordPress. There are two types of hooks in WordPress: actions and filters. Actions allow you to run your own code during execution. Filters let you alter content created by WordPress. Intensity defines actions and filters that can be used in your plugins or themes to hook into its functionality.
You can read more about hooks here: https://codex.wordpress.org/Plugin_API
Actions
| intensity_before_header | Executed before the header is displayed |
| intensity_after_header | Executed after the header is displayed |
| intensity_before_opening_main | Executed before the main content body |
| intensity_after_opening_main | Executed after the main content body |
| intensity_before_closing_main | Executed before closing of the main content body |
| intensity_after_closing_main | Executed after closing of the main content body |
| intensity_after_closing_body | Executed after closing of the content body |
| intensity_before_the_content_begin | Executed before the page/post content begins |
| intensity_after_the_content_begin | Executed after the page/post content begins |
| intensity_before_the_content_end | Executed before the page/post content ends |
| intensity_after_the_content_end | Executed after the page/post content ends |
Filters
| intensity_viewport_meta | Applies to the viewport meta |
Performance and Site Optimization
If your site is not performing as fast as you’d like, there could be a few different issues. Our live demo is a representation of how fast your site should be. Results will vary depending on the items below. This post will outline the common issues that can slow your site down and the ways that you can correct these common issues.Important Note Before Getting Started: While you are building and developing your site, it’s advised to turn off caching. This is especially important if you are working with our support team. It’s possible to implement a change, and not have it take place because a cached version of the page or various resources are loading instead of the latest version.
Plugins – Plugin management is a very crucial piece of making sure that your site continues to run smoothly. You have to make sure that you keep your plugins up-to-date, but even that isn’t enough to guarantee peak performance. Each plugin can hinder the performance of your site. The more plugins you have, the slower your site may perform. It is best to keep your plugin list down to only the plugins that you are using. If you have plugins that are not activated and you don’t use them, go ahead and remove them as well. Anything that you can do to cut down the amount of space used and the potential conflicts between your theme and/or plugins, the better off you will be. Images/Content – Image compression is a crucial part of making your site load fast, but most people forget it and then are left wondering why their site loading speed is very slow. Images are one of the biggest part of your website. An image heavy site can still be quick if you watch out for some of the following:First of all always try to use JPEG or GIF images rather than PNG images since they are smaller in size. A lot of people upload their big images and WordPress will crop them in all the different thumbnail sizes and you will insert the image with the proper thumbnail size in the post and then people think it’s all set. This is not the case. If you upload a big, uncompressed image, WordPress will crop that large image, which will make images that are still uncompressed. It is best to compress your images first, then upload them to WordPress, so that all of the cropped images will be compressed and optimized.
There are different ways on how to compress images. Below are a couple of services and WordPress plugins you can use to optimize your images for decreased loading times.
- WP Smush Pro is a cloud based image optimizing plugin, that works on a API based system, that allows you with a few clicks to send your images for optimizing and also includes lossless compression with its Super Smush option.
- Kraken.io is another cloud based image optimization service, the main difference being, they not only have a WordPress plugin you can use, but you can also optimize images directly on their website, rather than using the plugin.
- Ewww Image Optimizer is another cloud based image optiomization plugin, that also allows you to optimize and compress images to decrease load times.
If you are creating images in Photoshop a common thing that people do wrong is save the images without using the option “Save for Web & Devices”. This is very crucial since you can set the compression and quality rate and other things which will lead to a smaller image size. Other image editing programs can do the same so always look in the documentation for image compression.
Server/Hosting – Sometimes slow speed can be the result of your hosting service. Some hosting services use shared hosting which can have an effect on speed. This is a very broad topic but the general idea is that some hosts are better than others. Here are a couple that we suggest looking into if you are experiencing slow speed time from your host.- DreamHost has an easy 1-click WordPress install that makes it dead simple to set up a new site. DreamHost is a Los Angeles based hosting provider that has been hosting sites since 1997.
- Bluehost comes highly recommended within the blogging world. It also has an easy 1-click WordPress install. Bluehost is one of the top 20 hosting companies and host over 2 millions websites.
- WP Engine provides best-in-class customer service on top of innovation-driven technology. They have over 30,000 customers in 120 countries. WP Engine makes managed WordPress hosting simple, scalable, and secure.
* Disclosure: the three links provided above are affiliate links. They won’t cost you anything additional and, if you use them and decide to purchase, we will earn a small commission.
With all of that said, we highly recommend using the W3TC plugin to optimize your site’s speed. All premium themes should be using a cache plugin and W3TC is the best one to use.
Consider Using gZIP Compression – gZIP compression is bundling (zipping) pages on a web server before the page is sent to the visitor. This saves bandwidth and therefore increases the loading speed of the page significantly. The visitors’ web browser then automatically unzips the pages. This compressing and unzipping only takes a fraction of a second.The W3 Total Cache plugin offers gZIP compression as an option, so if you are using the W3 Total Cache plugin, you can easily enable the gZIP option. If you would prefer to control gZIP on your own, without the use of the W3 Total Cache plugin, you can easily accomplish this by adding just a few lines of code to your .htaccess file. The easiest way to enable the gZIP compression for your images, CSS and JS files is to add these lines to your .htaccess file in the root WordPress folder:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##- Cloudflare: We use Cloudflare on our theme and plugin demo sites. It works great, integrates nicely with W3 Total Cache, and best of all it’s free.
- MaxCDN: MaxCDN is a great option and has very reasonable pricing for the services they provide.
