There are thousands of default icons to choose from. Intense includes over 4,500 icons that are all in zip files. Some of our demos include their own additional icon zip files. The current list of available icons can be seen by looking at the Intense plugin site, on the Icon shortcode page.
Adding Your Own Icons
You can add your own icons by creating an intense_icons folder within Intensity or a child theme. Inside of that folder, create another folder and place your icons inside of it. Here is an example of what the folder structure should look like.theme/
intense_icons/
my-icons/
myicon.svg
anothericon.svgIf the icons are designed to be one color, you may need to manually remove the fill color from the individual SVG files. This will let you set the color using the shortcode. For multicolored icons, this isn’t necessary since you will want the fill color of the icon.
There is also a pack.json file that you can put in the folder with the icons to add more details about the icons. This isn’t necessary but, if you are curious, look at the example pack.json code below. This pack.json file is from the Font Awesome icon folder.
{
“title”: “Font Awesome”,
“name”: “font-awesome”,
“author”: “Dave Gandy”,
“license”: {
“type”: “SIL OFL 1.1”,
“url”: “http:\/\/scripts.sil.org\/OFL”
},
“website”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”,
“source”: “http:\/\/fortawesome.github.io\/Font-Awesome\/”
}- Posts – Post Options and Featured Media
- Books – Post Options only
- Clients – Post Options and Featured Media
- Coupons – Post Options and Featured Media
- Events – Post Options and Featured Media
- FAQ – Post Options only
- Jobs – Post Options only
- Locations – Post Options and Featured Media
- Movies – Post Options only
- Music – Post Options only
- News – Post Options and Featured Media
- Portfolio – Post Options and Featured Media
- Projects – Post Options and Featured Media
- Quotes – Post Options only
- Recipes – Post Options and Featured Media
- Team – Post Options and Featured Media
- Testimonials – Post Options only
See the settings below that are available for both the above mentioned Post Options and Featured Media meta options.
Post Options Metabox
The Post Options metabox controls a number of aspects on your page/post. You can control the layout, header, title, footer, sidebars, background, and any post/page specific code.Header
Title
Body
Footer
Sidebars
Background
Comments
Extras
Featured Media Metabox
The Featured Media metabox allows you to set the featured media to be shown on the page and also how the media is shown.Gallery
Gallery Image Options
Audio
Video
Color
Performance and Site Optimization
If your site is not performing as fast as you’d like, there could be a few different issues. Our live demo is a representation of how fast your site should be. Results will vary depending on the items below. This post will outline the common issues that can slow your site down and the ways that you can correct these common issues.Important Note Before Getting Started: While you are building and developing your site, it’s advised to turn off caching. This is especially important if you are working with our support team. It’s possible to implement a change, and not have it take place because a cached version of the page or various resources are loading instead of the latest version.
Plugins – Plugin management is a very crucial piece of making sure that your site continues to run smoothly. You have to make sure that you keep your plugins up-to-date, but even that isn’t enough to guarantee peak performance. Each plugin can hinder the performance of your site. The more plugins you have, the slower your site may perform. It is best to keep your plugin list down to only the plugins that you are using. If you have plugins that are not activated and you don’t use them, go ahead and remove them as well. Anything that you can do to cut down the amount of space used and the potential conflicts between your theme and/or plugins, the better off you will be. Images/Content – Image compression is a crucial part of making your site load fast, but most people forget it and then are left wondering why their site loading speed is very slow. Images are one of the biggest part of your website. An image heavy site can still be quick if you watch out for some of the following:First of all always try to use JPEG or GIF images rather than PNG images since they are smaller in size. A lot of people upload their big images and WordPress will crop them in all the different thumbnail sizes and you will insert the image with the proper thumbnail size in the post and then people think it’s all set. This is not the case. If you upload a big, uncompressed image, WordPress will crop that large image, which will make images that are still uncompressed. It is best to compress your images first, then upload them to WordPress, so that all of the cropped images will be compressed and optimized.
There are different ways on how to compress images. Below are a couple of services and WordPress plugins you can use to optimize your images for decreased loading times.
- WP Smush Pro is a cloud based image optimizing plugin, that works on a API based system, that allows you with a few clicks to send your images for optimizing and also includes lossless compression with its Super Smush option.
- Kraken.io is another cloud based image optimization service, the main difference being, they not only have a WordPress plugin you can use, but you can also optimize images directly on their website, rather than using the plugin.
- Ewww Image Optimizer is another cloud based image optiomization plugin, that also allows you to optimize and compress images to decrease load times.
If you are creating images in Photoshop a common thing that people do wrong is save the images without using the option “Save for Web & Devices”. This is very crucial since you can set the compression and quality rate and other things which will lead to a smaller image size. Other image editing programs can do the same so always look in the documentation for image compression.
Server/Hosting – Sometimes slow speed can be the result of your hosting service. Some hosting services use shared hosting which can have an effect on speed. This is a very broad topic but the general idea is that some hosts are better than others. Here are a couple that we suggest looking into if you are experiencing slow speed time from your host.- DreamHost has an easy 1-click WordPress install that makes it dead simple to set up a new site. DreamHost is a Los Angeles based hosting provider that has been hosting sites since 1997.
- Bluehost comes highly recommended within the blogging world. It also has an easy 1-click WordPress install. Bluehost is one of the top 20 hosting companies and host over 2 millions websites.
- WP Engine provides best-in-class customer service on top of innovation-driven technology. They have over 30,000 customers in 120 countries. WP Engine makes managed WordPress hosting simple, scalable, and secure.
* Disclosure: the three links provided above are affiliate links. They won’t cost you anything additional and, if you use them and decide to purchase, we will earn a small commission.
With all of that said, we highly recommend using the W3TC plugin to optimize your site’s speed. All premium themes should be using a cache plugin and W3TC is the best one to use.
Consider Using gZIP Compression – gZIP compression is bundling (zipping) pages on a web server before the page is sent to the visitor. This saves bandwidth and therefore increases the loading speed of the page significantly. The visitors’ web browser then automatically unzips the pages. This compressing and unzipping only takes a fraction of a second.The W3 Total Cache plugin offers gZIP compression as an option, so if you are using the W3 Total Cache plugin, you can easily enable the gZIP option. If you would prefer to control gZIP on your own, without the use of the W3 Total Cache plugin, you can easily accomplish this by adding just a few lines of code to your .htaccess file. The easiest way to enable the gZIP compression for your images, CSS and JS files is to add these lines to your .htaccess file in the root WordPress folder:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##- Cloudflare: We use Cloudflare on our theme and plugin demo sites. It works great, integrates nicely with W3 Total Cache, and best of all it’s free.
- MaxCDN: MaxCDN is a great option and has very reasonable pricing for the services they provide.
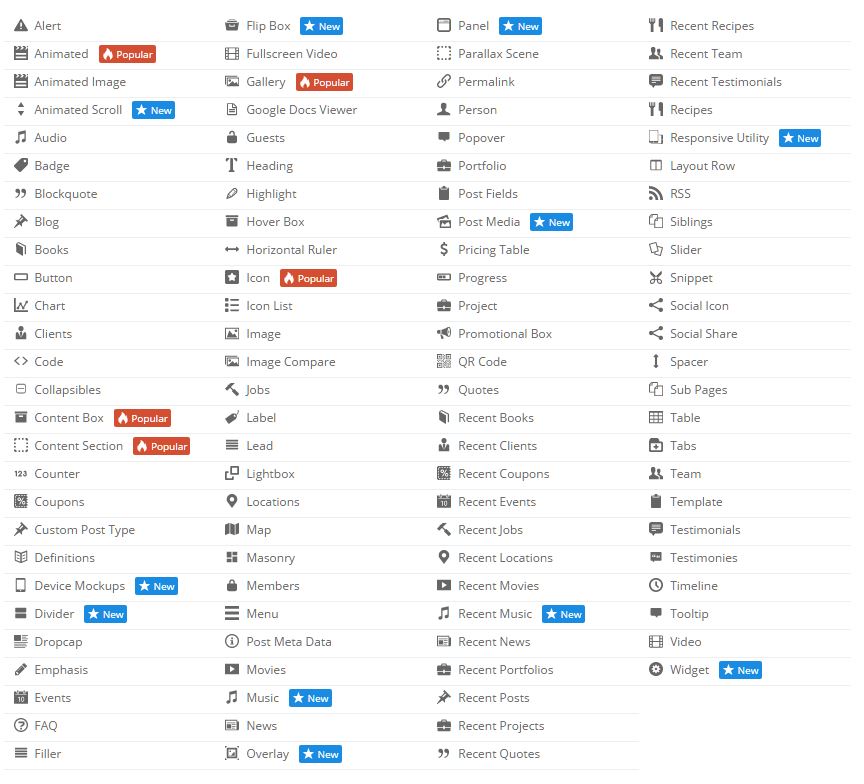
Check out the image to the right to see all of the available shortcodes with Intense.

What Is A Shortcode?
“A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.” – WordPress.com“Shortcodes in WordPress are little bits of code that allow you to do various things with little effort. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly. This allows you to embed files or create objects that would normally require a lot of code in just one single line.” – wpbeginner.com
How To Use A Shortcode?
A shortcode is wrapped in brackets ([]). Most shortcodes have an opening and a closing shortcode. The opening shortcode will have the brackets surrounding it. The closing shortcode will have the brackets, but will also have a “/” in it as the first character inside of the brackets. Here is an example button shortcode.[intense_button]Button[/intense_button]
Button
Shortcodes will typically have additional options available that allow the user to tailor the result to their liking. If we use the example above and we want to change the size and color of the button and add an icon, the shortcode might look like the following.
[intense_button size=”large” color=”success” icon=”heart”]Button[/intense_button]
Button
Example Shortcodes
//Here is an example of an Animated shortcode that uses an Image shortcode
[intense_animated type=”fadeIn” trigger=”delay” delay=”1500″]
[intense_image imageid=”9739″ size=”square75″ /]
[/intense_animated]//Here are a few examples of Button shortcodes
[intense_button gradient=”1″ border_radius=”2″ color=”muted”]Gradient[/intense_button]
[intense_button size=”large” color=”success” icon=”heart”]Icon Left[/intense_button]
[intense_button size=”large” color=”primary” border_radius=”5″]Radius 5px[/intense_button]//Here is an example of an Alert shortcode
[intense_alert]
This is a standard alert.
[/intense_alert]Intensity requires a working version of WordPress – which can be installed in multiple ways. Check with your hosting provider to make sure you meet the minimum requirements. Often hosting providers will have tools that make installing WordPress a matter of just a few clicks. Check with your hosting company to see if this is an option available to you. If you are looking for hosting, check out our list of recommended hosting companies.
If you need help installing WordPress, there are step-by-step instructions found within the WordPress Codex.
The following video created by Woo Themes walks through the installation process.
The Intensity theme is made to work with WordPress 3.5 or newer, PHP 5.6 or newer, and MySQL 5 or newer. However, we recommend you follow the requirements listed for WordPress.
PHP Configuration
Many issues can be caused by PHP configuration settings that are too low. Issues such as: having problems uploading or installing files, experiencing a white screen when trying to access your site, mysteriously losing menu items when editing large menus, etc. can all be related to PHP configuration settings.
| Recommended Settings | |
|---|---|
| max_execution_time | 180 |
| memory_limit | 128M |
| post_max_size | 32M |
| upload_max_filesize | 32M |
If you are unsure how to change these settings yourself, your hosting company can help. You can see what your current settings are by using the following plugin: