
Archive Page

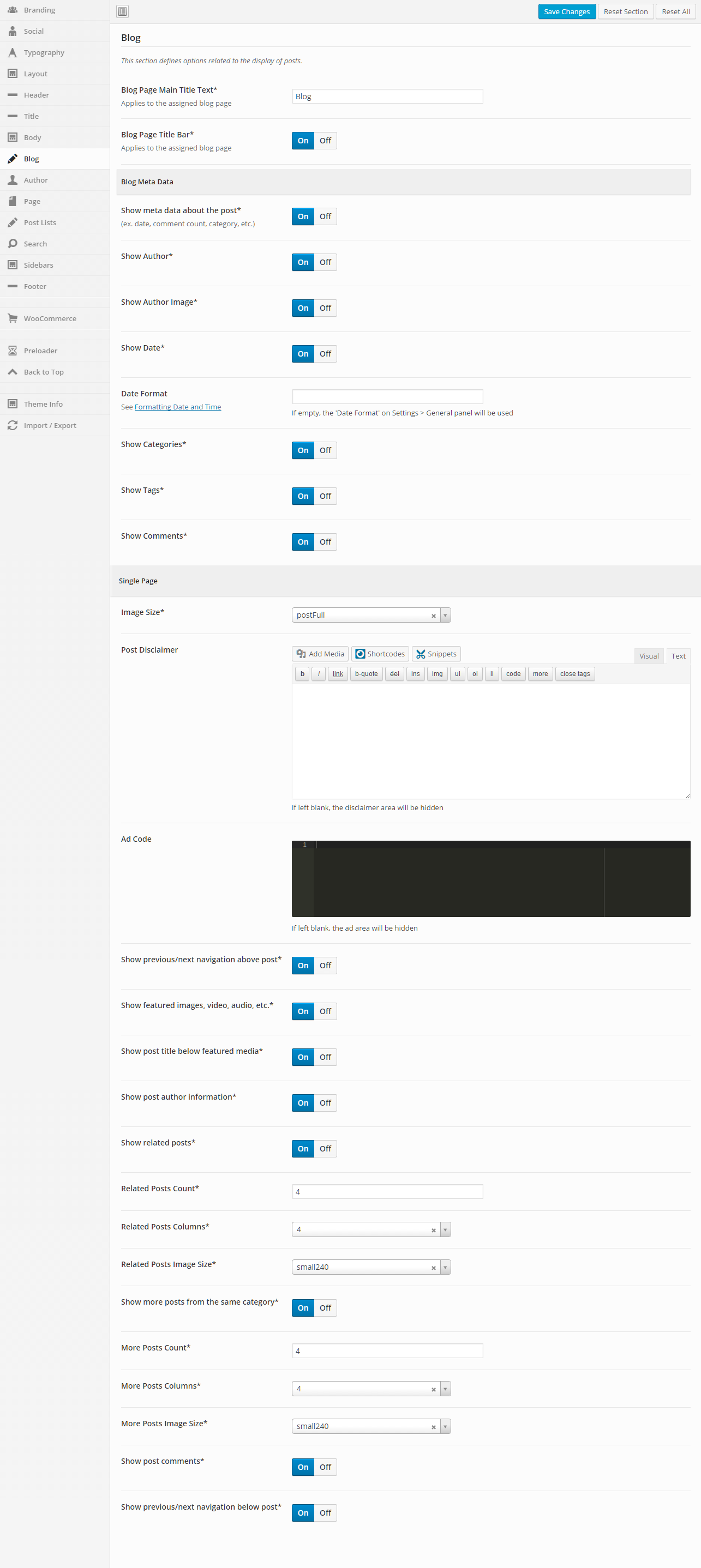
General
Blog Meta Data
Single Page

General
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Content

General
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)

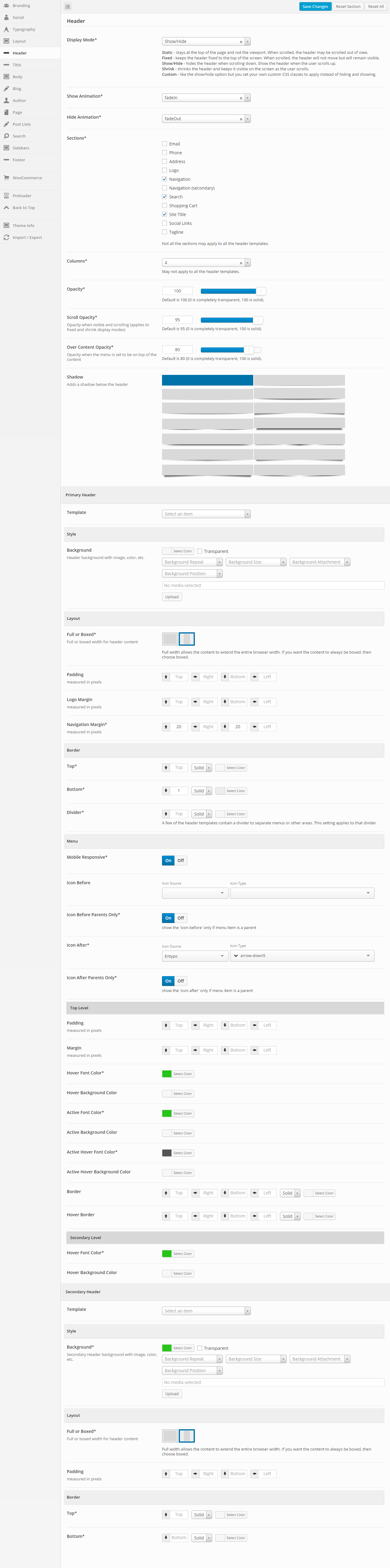
General
Fixed – keeps the header fixed to the top of the screen. When scrolled, the header will not move but will remain visible.
Show/Hide – hides the header when scrolling down. Show the header when the user scrolls up.
Shrink – shrinks the header and keeps it visible on the screen as the user scrolls.
Custom – like the show/hide option but you set your own custom CSS classes to apply instead of hiding and showing.
Default is 95 (0 is completely transparent, 100 is solid).
Default is 80 (0 is completely transparent, 100 is solid).
Primary Header – General
Primary Header – Style
Primary Header – Layout
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Right- Set this option to add a right margin (measured in pixels)
Bottom – Set this option to add a bottom margin (measured in pixels)
Left – Set this option to add a left margin (measured in pixels)
Right- Set this option to add a right margin (measured in pixels)
Bottom – Set this option to add a bottom margin (measured in pixels)
Left – Set this option to add a left margin (measured in pixels)
Primary Header – Border
A few of the header templates contain a divider to separate menus or other areas. This setting applies to that divider
Primary Header – Menu
Select an Icon Source, then the Icon Type will be populated.
Select an Icon Source, then the Icon Type will be populated.
Primary Header – Top Level
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Right- Set this option to add a right margin (measured in pixels)
Bottom – Set this option to add a bottom margin (measured in pixels)
Left – Set this option to add a left margin (measured in pixels)
Primary Header – Secondary Level
Secondary Header – General
Secondary Header – Style
Secondary Header – Layout
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Right- Set this option to add a right padding (measured in pixels)
Bottom – Set this option to add a bottom padding (measured in pixels)
Left – Set this option to add a left padding (measured in pixels)
Secondary Header – Border

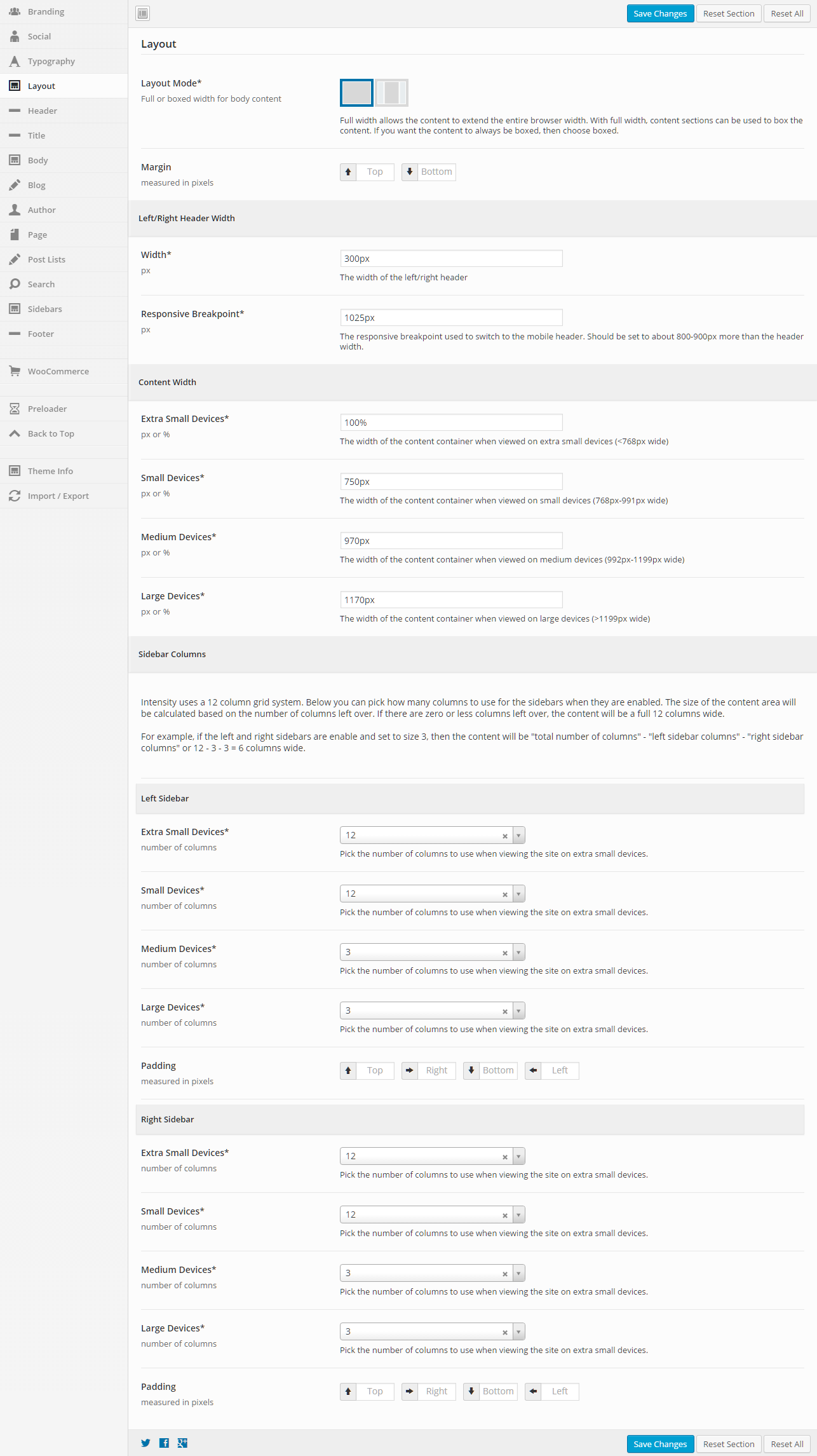
General
Full width allows the content to extend the entire browser width. With full width, content sections can be used to box the content. If you want the content to always be boxed, then choose boxed.
Bottom – Set this option to add a bottom margin (measured in pixels)
Left/Right Header Width
Content Width
Intensity uses a 12 column grid system. Below you can pick how many columns to use for the sidebars when they are enabled. The size of the content area will be calculated based on the number of columns left over. If there are zero or less columns left over, the content will be a full 12 columns wide.
For example, if the left and right sidebars are enabled and set to size 3, then the content will be “total number of columns” – “left sidebar columns” – “right sidebar columns” or 12 – 3 – 3 = 6 columns wide.
The following options are the same for both the right and left sidebars, so the options are only being listed once, but you can control both sidebars in Intensity.
Left/Right Sidebar
Right- Set this option to add a right margin (measured in pixels)
Bottom – Set this option to add a bottom margin (measured in pixels)
Left – Set this option to add a left margin (measured in pixels)

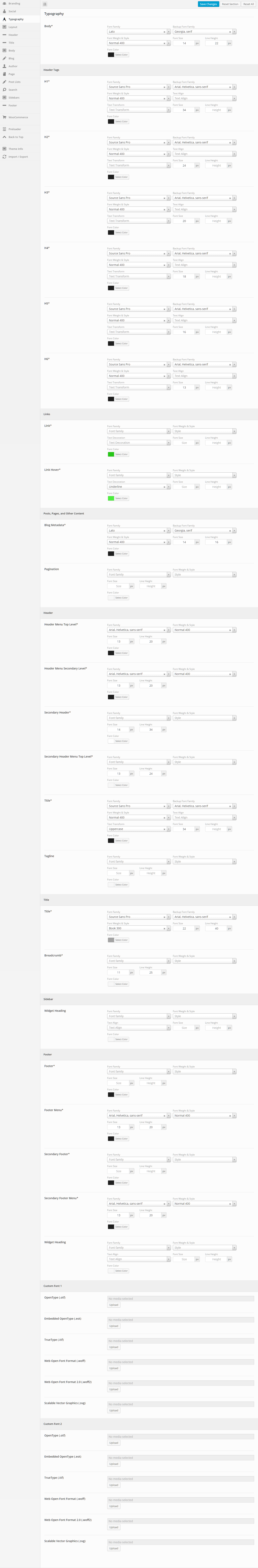
General
Backup Font Family – Use this font if the main Font Family cannot be found
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Header Tags
Backup Font Family – Use this font if the main Font Family cannot be found
Font Weight & Style – Set the font weight (bold, normal, etc…)
Text Align – Set this option to align the text
Text Transform – Set this option to transform the text (uppercase, lowercase, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Links
Font Weight & Style – Set the font weight (bold, normal, etc…)
Text Decoration – Set this to add decorations to links (underline, line-through, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Posts, Pages, and Other Content
Backup Font Family – Use this font if the main Font Family cannot be found
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Header
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Backup Font Family – Use this font if the main Font Family cannot be found
Font Weight & Style – Set the font weight (bold, normal, etc…)
Text Align – Set this option to align the text
Text Transform – Set this option to transform the text (uppercase, lowercase, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Title
Backup Font Family – Use this font if the main Font Family cannot be found
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Sidebar
Font Weight & Style – Set the font weight (bold, normal, etc…)
Text Align – Set this option to align the text
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Footer
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Font Weight & Style – Set the font weight (bold, normal, etc…)
Text Align – Set this option to align the text
Font Size – Set the font size for the text
Line Height – Set the font line height for the text
Font Color – Set the font color for the text
Custom Font 1 & Custom Font 2

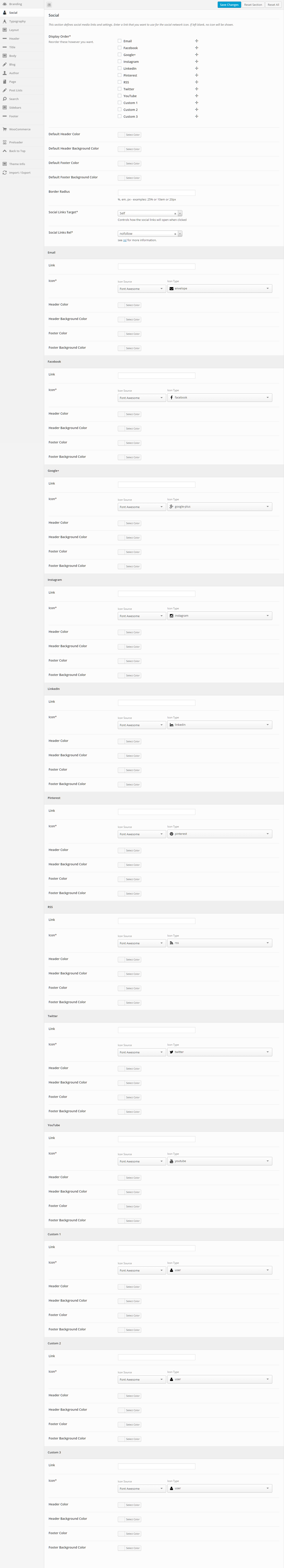
General
The Social and Custom Icon Options shown below apply to all of the following sections found on the Social tab.
- Google+
- RSS
- YouTube
- Custom 1
- Custom 2
- Custom 3
