Templates
What Are Intense Templates?
Intense templates allow you to override the layout of a shortcode. If you don’t like the way the shortcode looks, you can change the html markup to suit your needs. Not all shortcodes are templated but most of the shortcodes with a lot of html are. If you are happy with the default look, there is no need to change the templates.Where Are They?
Intense templates can exist in three different locations:- The Intense plugin – in the
templatesfolder within the plugin’s main folder. THESE SHOULD NEVER BE CHANGED - The theme – in the
intense_templatesfolder within the theme’s main folder. - The child theme – in the
intense_templatesfolder within the child theme’s main folder.
The plugin will look for templates in the following order: the child theme, the theme, the plugin.
The download for this plugin includes a folder intense_templates which is a copy of the default templates found in the plugin folder.
How Do I Change Them?
To change the templates, copy the folder from the download to your child theme’s or theme’s main folder. At that point, you can edit the files and the plugin will use your edited version instead of the default version.Can I Add My Own?
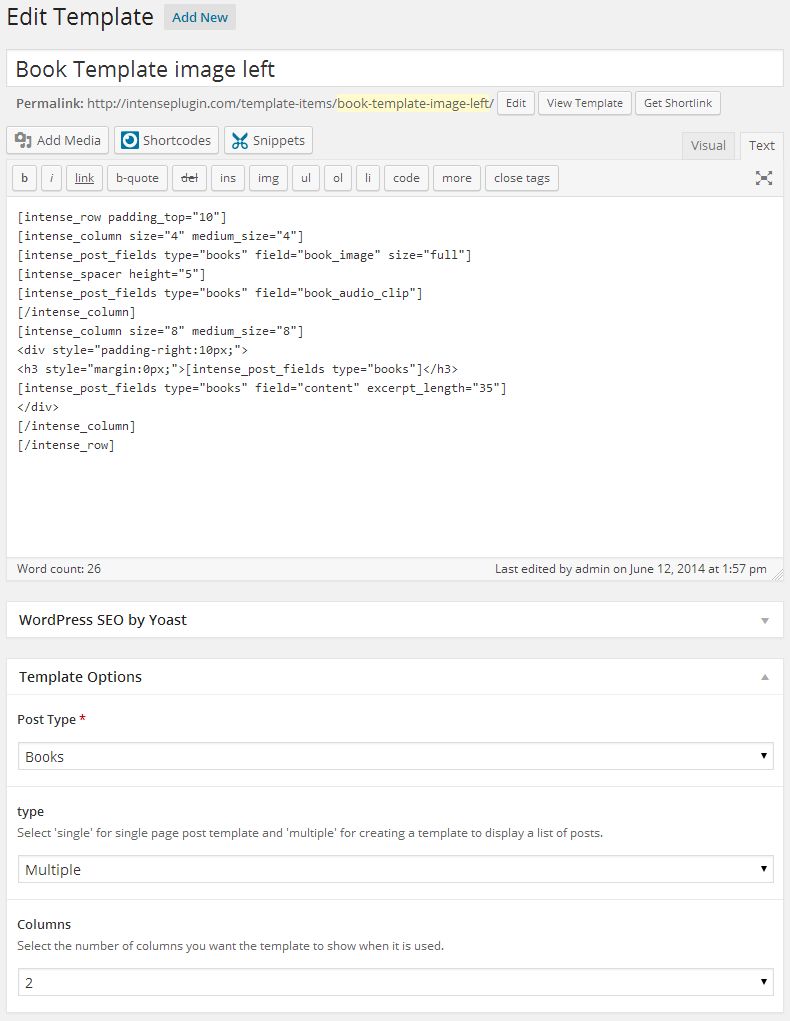
One way to add templates is through the templates admin page. You can add templates like you would any regular post or page. To do this, you will need to use the Post Fields shortcode. This shortcode allows you to add the fields to be displayed in the template. When the template is run, the shortcodes will know to find the appropriate fields for each post. *Click the above image to view an example template setup to be used for the Book Custom Post Type.
*Click the above image to view an example template setup to be used for the Book Custom Post Type.You can add your own template file within the template folders. The file should include a header in the following format:
<?php
/*
Intense Template Name: [YOUR TEMPLATE NAME HERE]
*/
Templates Custom Post Type
If you are looking for information on the Templates Custom Post Type, please look in the Custom Post Types or click here.What If I Need to Upgrade My Theme?
When you upgrade the Intensity theme, it is best to backup the template folder to a safe location. After upgrading, put your template files back into the theme from your backup. We strongly suggest using a child theme so that you do not have to worry about the templates folder being overwritten and your changes being lost.Which Templates Are Available By Default?
Nearly all of the Custom Post Types that are included in Intense have templates available by default. You can also template metadata (author, date, and comments shown for posts in intense post shortcodes), pricing tables, recent posts, and testimonies to name a few.Intensity includes a bunch of additional templates for the above mentioned Custom Post Types as well as a number of additional template-able items. These additional items include the header, footer, title bar, search, secondary header, and secondary footer. Intensity includes a number of templates for these items already, but we make it easy for you to add your own, or modify one of our existing ones.
Some Additional Information About Templates
[intense_custom_post] (including [intense_blog] & [intense_portfolio])The templates for this shortcode are found under the custom-post directory. Standard post templates are under the post directory within the custom-post directory. Portfolio templates are found under the intense_portfolio directory. If you want to add your own templates for custom post types, create a directory under the custom-post directory with a name that matches the custom post type name. If there aren’t templates for a given custom post type, the default post templates will be used. The list below shows only some of the included templates that are available with the Intensity theme and the Intense plugin.
NOTE: Timeline templates must have timeline in their file name.
templates
|-custom-post
|–intense_portfolio
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two_text.php
|–post
|—–four.php
|—–four_text.php
|—–one.php
|—–one_text_left.php
|—–one_text_right.php
|—–three.php
|—–three_text.php
|—–timeline.php
|—–timeline_text_left.php
|—–timeline_text_only.php
|—–timeline_text_right.php
|—–two.php
|—–two_text.php
|–some_other_custom_post_type
|—–your_own_template.phpThe following data is available to the custom post templates:
global $post, $intense_custom_post;
———
$intense_custom_post
(
[plugin_layout_style] => the padding and margin styles defined in the plugin options
[cancel_plugin_layout_style] => 0 margin and padding used to cancel out plugin layout style
[template] => template name
[categories] => comma separated list of categories
[post_type] => the post type to show
[taxonomy] => the taxonomy of the posts
[posts_per_page] => number of posts to show on a single page
[image_shadow] => shadow to show on the post featured image
[hover_effect] => hover effect of the featured image
[show_all] => show all posts
[show_filter] => show filter at top of post list
[show_images] => show featured images
[show_missing_image] => show missing image if no featured image has been set
[timeline_mode] => timeline mode: center, left, right, dual
[timeline_order] => order to the timeline events: asc, desc
[timeline_showyear] => show the year separator
[timeline_readmore] => text for read more link
[timeline_color] => color of the timeline event
[filter_easing] => easing when items filtered
[filter_effects] => easing effect for filtered items
[hover_effect_color] => color for image hover
[hover_effect_opacity] => opacity for image hover
[sticky_mode] => how to show sticky posts: top, inline, ignore
[post_image_shadow] => defined in meta box
[hovereffect] => defined in meta box
[hovereffectcolor] => defined in meta box
[hovereffectopacity] => defined in meta box
[index] => index number of post in loop
[edit_link] => html markup for post edit link
[post_classes] => extra classes used for filtering and item setup
[rtl] => rtl mode setting
)