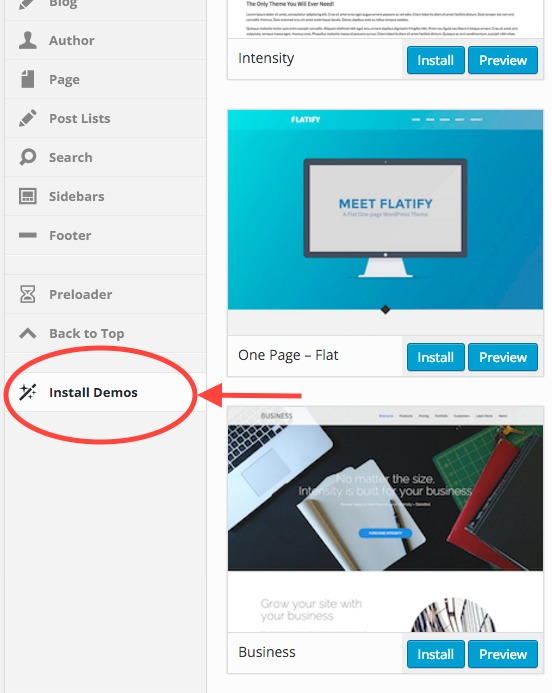
Navigate to the Intensity Install Demos page.
Find the demo you wish to install and click Install to start importing the demo.
Wait for the installation to finish. It may take several minutes depending on the demo and connection speed. When complete, you will see a prompt telling you the demo has been imported.

Common Issues
Sorry, something unexpected occurred during installation.
This error is most likely due to your server environment settings. Typically the server execution time limit is too low or there isn’t enough memory available. Ask your host to increase the PHP max_execution_time and/or the memory_limit settings.
If you import the demo data more than once, there are a few things that may be duplicated. For the most part, this duplicate data can easily be cleaned up manually. To do so, locate the duplicate content and delete it from the system. For example, if you have multiple duplicated menu items, you would edit the menu and manually remove the items.
If you want to completely start over, you can use one of the following plugins:
Alternate Installation Method
Install and activate the All-in-One WP Migration plugin.
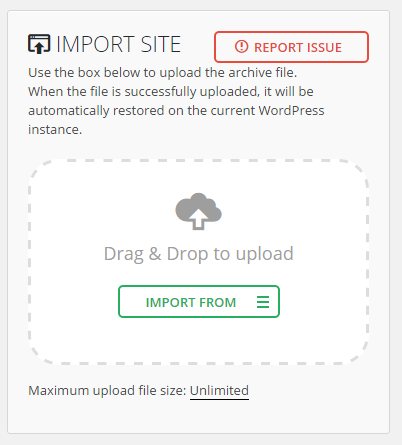
Navigate to the All-in-One WP Migration Import page.
Click the Import From button and select the demo file you have downloaded (see below for download links). You can also drag and drop the file within the upload box.
The file will be uploaded to your server and processed. Once done, you will see a prompt warning you about your database being overwritten. When ready, click the Continue button.
Wait for the installation to finish. When done, you will see a message letting you know that the import completed successfully. Click the Close button.
After the installation has finished, you will be logged out and will need to log back into the website. You will not be able to log back in with the users that you initially set up since the database has been reset. Use the following username and password to log in:
After logging in, you can change the username and password to something more secure.


Alternate Demo Installation Downloads
Translating Intensity works like most plugins and themes. Within the theme zip file, you will find a folder called languages. This folder contains a file (intensity.po) that contains all the words and phrases used by Intensity. It will also contain existing translations. If your language isn’t already included, it will need to be translated.
To begin translating, make a copy of the intensity.po file but with the following name format: intensity-language_country.po. For example, if translating Intensity into Italian, the filename would be intensity-it_IT.po. The languages folder would look something like this:
languages
|-intensity.po
|-intensity.mo
|-intensity-it_IT.po
|-intensity-it_IT.mo
The .mo files are compiled versions of the .po files. They will automatically be created during the translation process. Once you have the language specific file created, you can begin translating. There are several programs that can be used to translate. We recommend using Poedit. Poedit is available for Windows, Macintosh, and Linux and is FREE!
To use Poedit, open the language file you are going to translate. Go through the individual source text items translating each one. If you want to only translate certain portions, you can still use an incomplete translation. We recommend translating at least the portions that will be visible to the users of your site. Make sure to save when you are done.
Once done translating, consider submitting your translation to info@intensevisions.com so that it can be included within future releases. If you wish, we will also give you credit for translating. If you don’t want to submit your translation, make sure to back it up when updating the theme so that it doesn’t get removed by the update.
Each update to the theme may include changes to the translation text and may need additional translation.
Also, make sure to enable your language in WordPress. This is done in the wp-config.php. See http://codex.wordpress.org/Installing_WordPress_in_Your_Language.
Widgets allow you to add customizable content to different sections of your website. Widgets can be added to sidebars. Typically, sidebars can be found on the right or left of your website. Intensity also defines a few other “sidebar” areas you can use to add widgets to your site. Some of these areas include the footer, header, and before or after the content of your page. Intensity lets you add an unlimited number of sidebars that can be customized on a per page basis as needed.
Widgets vs Sidebars
It is important to understand the difference between the widgets and sidebars.
Widgets are small blocks of content that can be added to the sidebars. WordPress comes with several built-in widgets such as: text block, archives, calendar, categories, meta, recent posts, etc. The widgets can be added to your sidebars on the Appearance Widgets page. The Intense plugin also comes bundled with several widgets such as: Ads, Facebook Page, Gallery, Snippet, Social Icons, Template, and Twitter. To use these widgets, they first need to be enabled in the Settings Intense Widgets settings tab.
Sidebars are areas on the website that hold widgets. Often sidebars are referred to as widget sections because they have been extended to appear in more areas than just the sidebars. Intensity includes several pre-defined widget sidebars. Generally you will add the widgets to these sidebars and they will appear throughout your site. You can also customize these on a per page basis by creating your own sidebar and using the meta options to set which sidebar will show instead of the default.
Sidebar Areas
| Sidebar | Description |
|---|---|
| Right | The right most sidebar. It can be configured to appear on the right or the left of the screen but will always appear to the right of the left sidebar. |
| Left | The left most sidebar. It can be configured to appear on the right or the left of the screen but will always appear to the left of the right sidebar. |
| Before Content | This sidebar will show before the content of the page or post. It can be used for displaying ads, notices, or even creating entire pages. |
| After Content | This sidebar will show after the content of the page or post. It can be used for displaying ads, notices, or even creating entire pages. |
| Header – 1 | Some of the header templates allow for showing widgets. This sidebar will be the first within this type of header template. |
| Header – 2 | Some of the header templates allow for showing widgets. This sidebar will be the second within this type of header template. |
| Header – 3 | Some of the header templates allow for showing widgets. This sidebar will be the third within this type of header template. |
| Header – 4 | Some of the header templates allow for showing widgets. This sidebar will be the fourth within this type of header template. |
| Footer – 1 | Some of the footer templates allow for showing widgets. This sidebar will be the first within this type of footer template. |
| Footer – 2 | Some of the footer templates allow for showing widgets. This sidebar will be the second within this type of footer template. |
| Footer – 3 | Some of the footer templates allow for showing widgets. This sidebar will be the third within this type of footer template. |
| Footer – 4 | Some of the footer templates allow for showing widgets. This sidebar will be the fourth within this type of footer template. |
| Error 404 – 1 | The 404 error page allows for showing widgets. This can often be useful for making better use of your error page to capture the attention of your users. This is the first sidebar that will show on the error page. |
| Error 404 – 2 | The 404 error page allows for showing widgets. This can often be useful for making better use of your error page to capture the attention of your users. This is the second sidebar that will show on the error page. |
| Error 404 – 3 | The 404 error page allows for showing widgets. This can often be useful for making better use of your error page to capture the attention of your users. This is the third sidebar that will show on the error page. |
| Error 404 – 4 | The 404 error page allows for showing widgets. This can often be useful for making better use of your error page to capture the attention of your users. This is the fourth sidebar that will show on the error page. |
Creating Sidebars
If you want to create a different sidebar on a specific page or post, you can easily do so using the SMK Sidebar Generator plugin that is included with Intensity. Sidebars are created on the Appearance Sidebar Generator page. After they are created and you have added widgets to them, you can set the new sidebars to show within the Sidebar Options Tab or within the page/post meta options.
Skins let you change the overall look of the shortcodes without changing the individual attribute values on the shortcode dialog. Skins make it easy to change the look of the shortcodes to match your site design. Also, if you change themes, you can change the skin and have all your existing shortcodes change as well without having to go to each page/post.
Another benefit of skins is they allow you to define alternate looks of your shortcodes. To do so you can create more than one skin and select which one to use on the shortcode dialog.
Saved Locations and Priority
There are two ways skins are saved. You can create skin files and save them within your theme or child theme. Skin files for themes should be placed within a intense_skins folder in the theme or child theme. An easy way to create a skin file is to export an existing skin and save it to the correct location.
Skins are also saved in the database. If you use the skin builder, any changes to skin file skins or new skins will be saved in the database. If you want to transfer the settings to a new installation, export the database skin and save it to a file.
There is a priority used to determine which skin to load. Skins with the same key will be loaded in the following priority ordered by highest priority:
- Database
- Child Theme
- Theme
- Intense Plugin
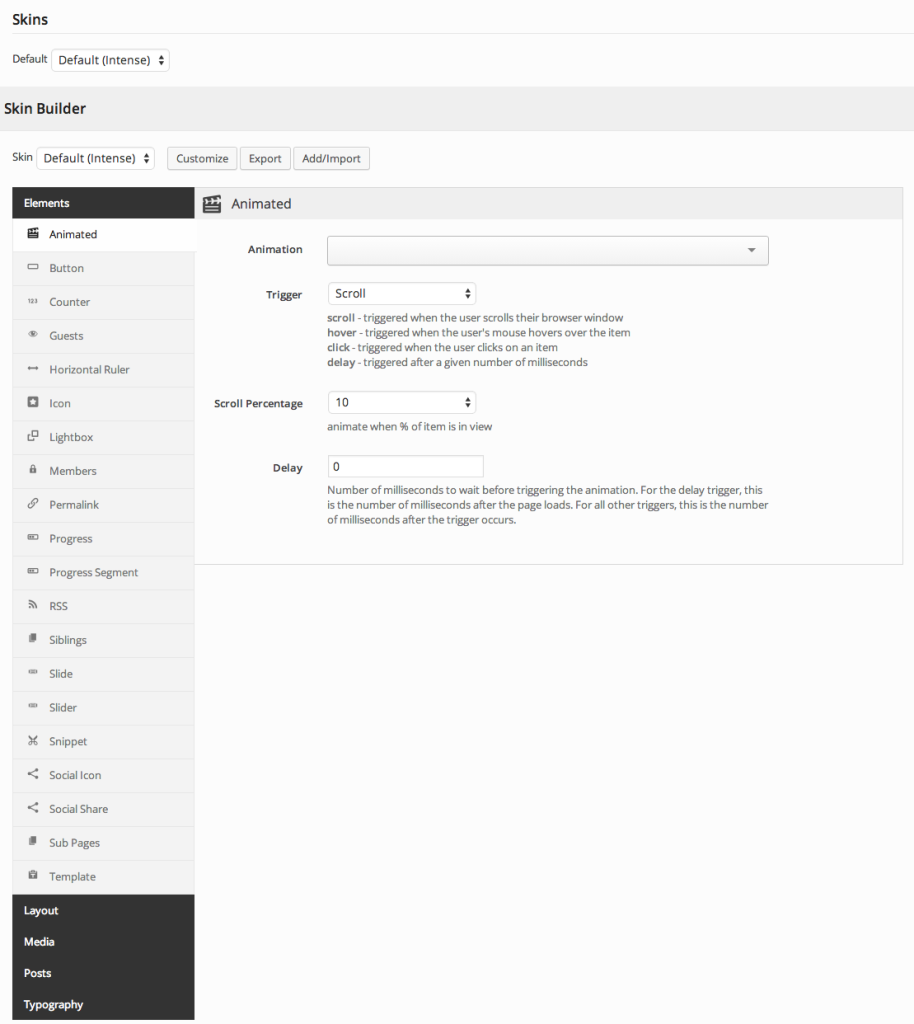
Skin Builder
The skin builder lists the individual shortcodes along with the ability to change the default attribute values. When using the skin builder, any changes you make to shortcode attributes will automatically be saved to the skin. Not all attributes are skinnable. Only the skinnable attributes will be shown.