Skins
Skins let you change the overall look of the shortcodes without changing the individual attribute values on the shortcode dialog. Skins make it easy to change the look of the shortcodes to match your site design. Also, if you change themes, you can change the skin and have all your existing shortcodes change as well without having to go to each page/post.
Another benefit of skins is they allow you to define alternate looks of your shortcodes. To do so you can create more than one skin and select which one to use on the shortcode dialog.
Saved Locations and Priority
There are two ways skins are saved. You can create skin files and save them within your theme or child theme. Skin files for themes should be placed within a intense_skins folder in the theme or child theme. An easy way to create a skin file is to export an existing skin and save it to the correct location.
Skins are also saved in the database. If you use the skin builder, any changes to skin file skins or new skins will be saved in the database. If you want to transfer the settings to a new installation, export the database skin and save it to a file.
There is a priority used to determine which skin to load. Skins with the same key will be loaded in the following priority ordered by highest priority:
- Database
- Child Theme
- Theme
- Intense Plugin
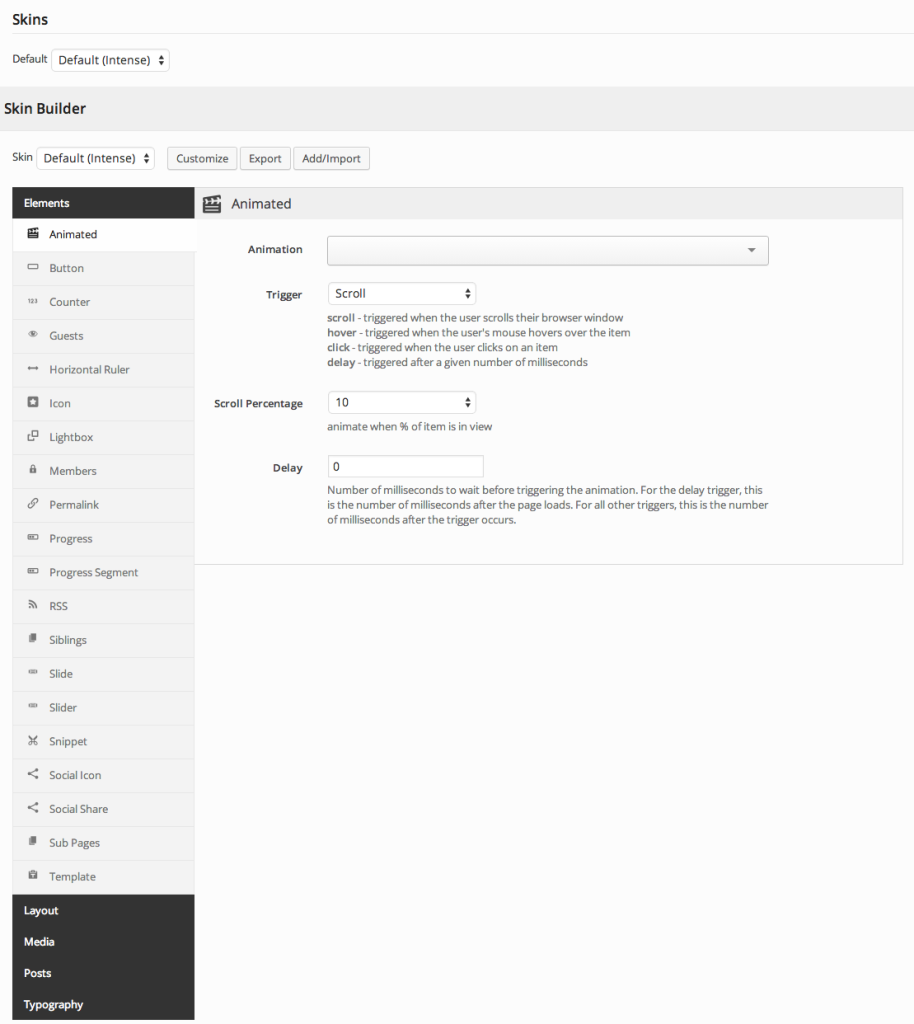
Skin Builder
The skin builder lists the individual shortcodes along with the ability to change the default attribute values. When using the skin builder, any changes you make to shortcode attributes will automatically be saved to the skin. Not all attributes are skinnable. Only the skinnable attributes will be shown.